FileMakerで作るメディア管理のサムネイルタイルビュー。第二回、ビュー内からクリックしてプレビューを表示します。
サムネイルをタイル状にビューするシリーズをこっそり再開しています。ずっと以前のタイルビューの投稿を改竄して「その1」としました。
本日はタイルビューテストその2です。その1はビューするだけでした。その2は、ビュー内のクリックでプレビューを表示します。
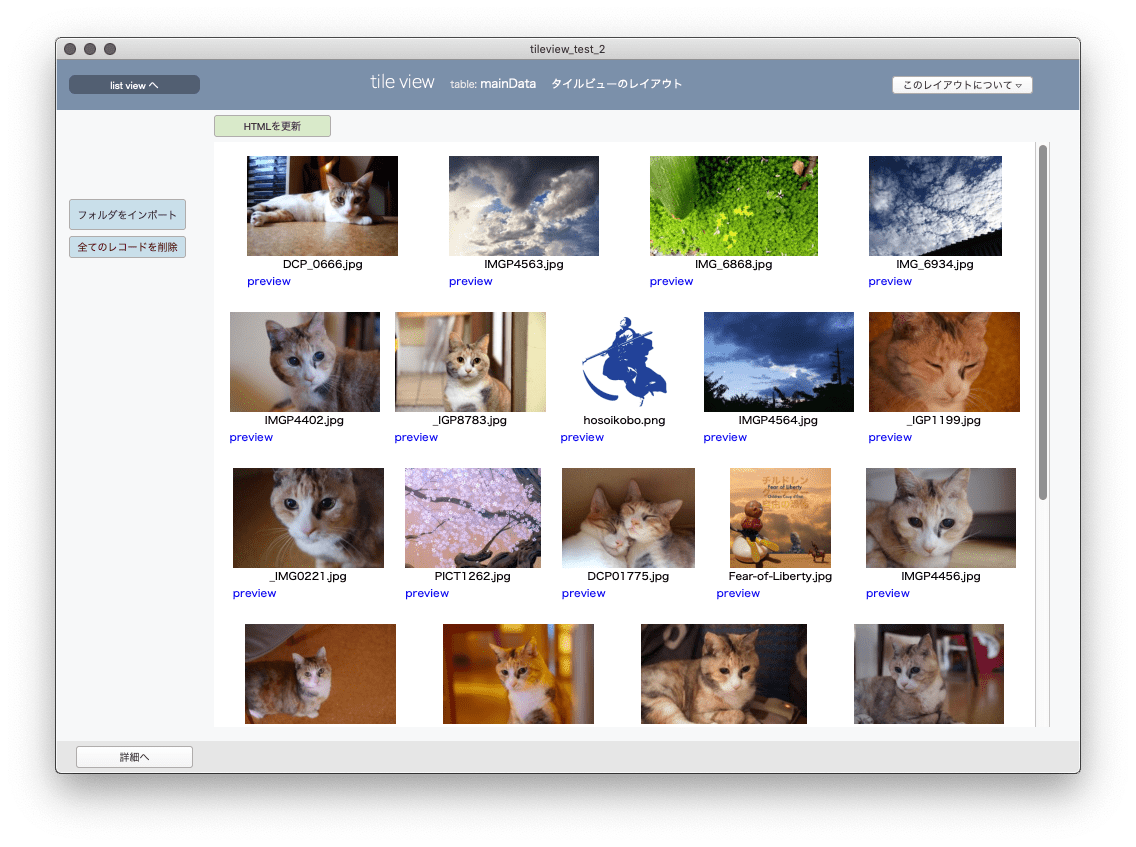
FileMaker で画像管理のタイルビュー 〜 その2
その1と同じ仕組みでタイルビュー表示ができています。
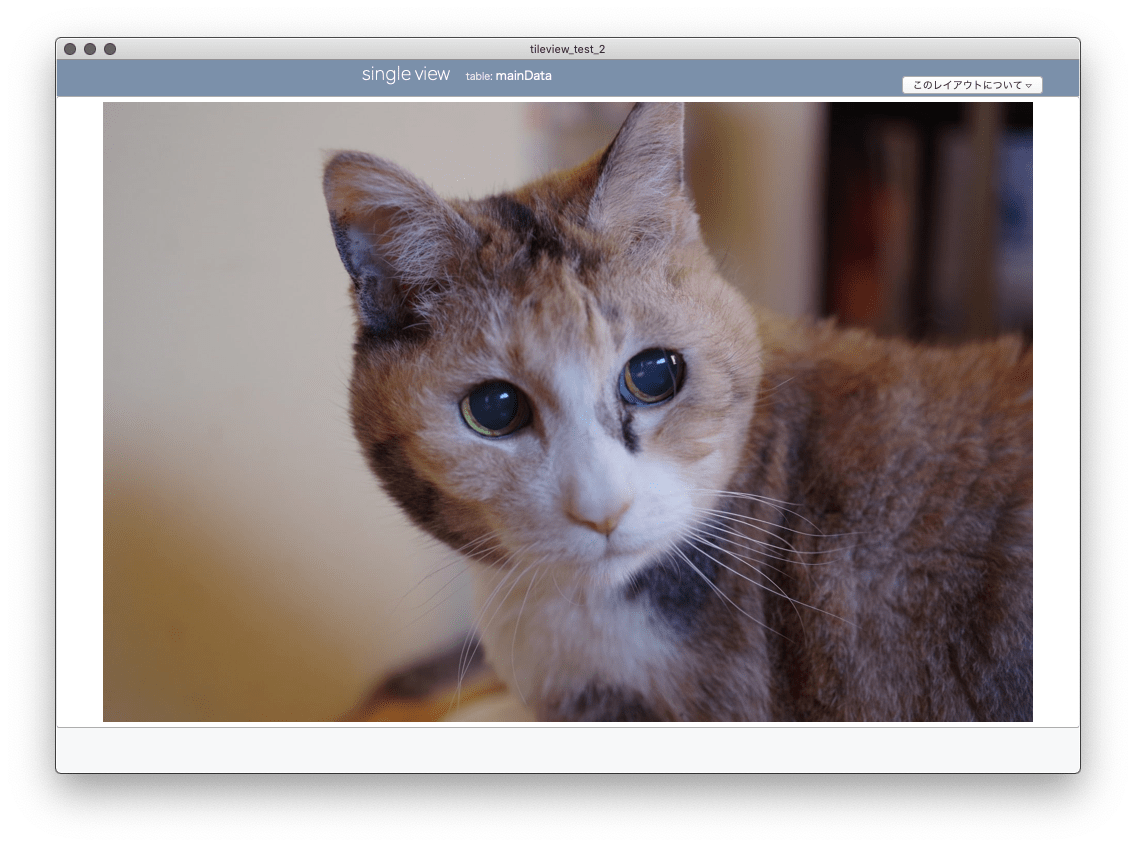
タイル内の preview ボタンをクリックすると、プレビュー(single view)が新規カードで開きます。

クリックによりプレビューを表示するという挙動を手に入れました。
ダウンロード
このテストファイルをダウンロードできます。
Download
tileview_test_2.fmp12.zip
機能: <a>タグでFileMakerスクリプトを発動させる
「preview」をクリックするとプレビューが開きます。サムネイルのダブルクリックじゃないところが残念ですが、ここは忍耐強く行きます。
これがどういう機能かというと、Webビューア内のリンクテキストのクリックにより FileMakerが反応してスクリプトを実行するという仕掛けです。
この仕掛けに javascript を使用していません。URLスキーマを利用しています。
仕組み: URLスキーマでFMスクリプトを実行
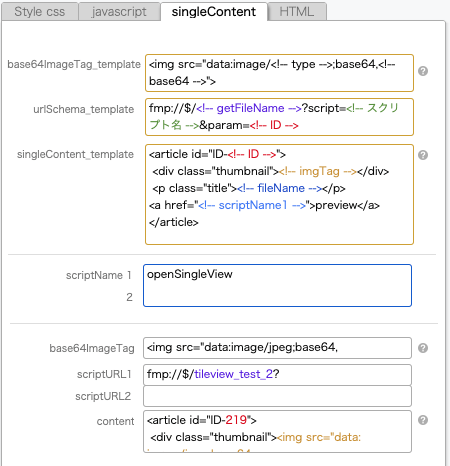
レコード単体のHTMLを作るテンプレート singleContent_template に赤い文字部分を追加しました。
<article id="ID-<!-- ID -->">
<div class="thumbnail">
<!-- imgTag --></div>
<p class="title"><!-- fileName --></p>
<a href="<!-- scriptName1 -->">preview</a>
</article>
a タグで囲んだ preview の文字列があります。
href= のURL が <!– scriptName1 –> となっていて、何かで置換されるとわかりますね。a href=”” 内ですからURLと判ります。でも普通じゃない、スペシャルな URL に置換されるんです。
リンク先としてスペシャルなURLをセットすると、FileMaker のスクリプトを走らせることができるという、そんな機能がFileMakerにあります。
ここではスペシャルなURLにスクリプト名「openSingleView」と、スクリプト引数(レコードのID)が含まれていて、クリックするとリンク先URLとしてスクリプト「openSingleView」が実行されます。
手順は、あらかじめ実行させたいスクリプトを作っておきます。今回の例なら「openSingleView」です(スクリプト引数で受け取ったIDのレコードを新規カードで開くスクリプトです)
そのスクリプト名を含んだスペシャルなURLを計算で作り上げます。そのためのフィールドや細かな仕組みの話は後ほど。
最後、完成形のテンプレートにあるように、a タグの href=”” 内に置換して完成です。
ところで、そのスペシャルなURLとは何ですか。どうやって作るんでしょう。
解説: URL スキーマ
URLスキーマによる制御ということで、FileMaker ヘルプの説明はこうなっています。
URL を使用して、クライアントを起動および共有ファイルまたはローカルファイルを開く、またはファイル内のスクリプトを実行することができます。クライアントソフトウェアをインストールすると、URL スキーマがオペレーティングシステムに登録され、これらのスキーマを使用する URL がクライアントによって処理されます。
何言ってんだかまるで判らないですね😆
要は、URLで FMスクリプトを実行させられます。引用元のヘルプにあるように「ファイルを開く」機能が念頭にあるようですが、スクリプト実行もできます。
こんなの無理に使わなくても javascript でやればいいじゃんと思うかもしれませんが、以前は javascript を標準で使えなかったし、そもそも javascript が判らない素人の雑魚にとっては a タグに書くURLのほうが理解が簡単です。
スキーマという言葉が何を指す何ものなのかまったくわかりませんが、とにかくスキーマとやらのルールに沿った URL を書きさえすればFileMakerのスクリプトを実行させられます。
その書き方のテンプレートはこうです。
スキーマ://{{アカウント:パスワード@}アドレス/}ファイル名
{?script=スクリプト名
{¶m=スクリプト引数}
{&option=オプション値}
{&$変数名{[繰り返し回数]}=値}
}
よく判らないので必要なところだけ書き直すとこうなります。
fmp://$/<!-- ファイル名 -->?script=<!-- スクリプト名 -->¶m=<!-- スクリプト引数 -->
最初の fmp:// が始まりのお約束です。 $/ は、開いているFMファイルを指します。今開いているファイルのスクリプトを動かしたいんだから開いていて当然ですので $/ を入れれば良いでしょう。
ファイル名はFileMakerのファイル名です。他のFMファイルのスクリプトを動かさないのであれば今開いている己自身のファイル名で良いです。それなら Get(ファイル名)で取得できますね。
なるほど、一般のURLで言えばファイル名がURLなわけですね。その後ろにURLパラメータとして script= やら param= やらをくっ付けると。
script= スクリプト名 に、動かしたいスクリプト名を書きます。
param= には渡したいスクリプト引数を書きます。ここではレコードのIDを渡します。
タイルビューテストファイルへの実装
上記 fmp:// で始まるURLのルールをテンプレートフィールドに作っておきましょう。フィールド urlSchema_template(グローバル)を作成しました。
urlSchema_template
テンプレートの内容はこうです。
fmp://$/<!-- getFileName -->?script=<!-- スクリプト名 -->¶m=<!-- ID -->
このテンプレートを置換計算の元にして URL を完成させます。
<!– getFileName –> は get(ファイル名)で、最後の <!– ID –> はIDで置換します。
そして <!– スクリプト名 –> を置換するためにスクリプト名を書いておくフィールドを新規に作りました。
scriptName
scriptName は、URLで発動させるスクリプト名を入力するフィールドです(グローバル)。後に必要数が増えることを想定して繰り返しフィールドにしておきました。
scrptURL1
置換の計算でURLを完成させるフィールドがこの scrptURL1 です。scriptName 1個に対してこのフィールドが1個必要です。こちらは繰り返しフィールドではありませんので、増えれば複製して僅かに(スクリプト名フィールドの指定箇所)修正します。
scriptURL1 の計算式はこうなってます。ちょっと条件ありますが基本はテンプレートを置換するだけです。
Let ( [
スクリプト名 = GetRepetition ( scriptName ; 1 );
getFileName = Get ( ファイル名 );
template = mainData::urlSchema_template;
urlschema =
Substitute ( template ;
[ "<!-- getFileName -->" ; getFileName ];
[ "<!-- スクリプト名 -->" ; スクリプト名 ];
[ "<!-- ID -->" ; mainData::ID ]
);
url = urlschema ;
url = If ( IsEmpty ( スクリプト名 ); "" ; url )
];
url )
※ url = urlschema のところを url = GetAsURLEncoded( urlschema ) にしたほうがいいかなとも思いましたがしなくても動いたので見た目に優しい姿そのままで行ってます。
※ あとそもそも scriptName1 フィールドが空だったら完成URLも空にしています。でないと訳わからない中途半端なURLが作られてしまうのでその対策。
開発用の詳細レイアウトを見ると、少し理解しやすくなるでしょうか。
スペシャルURLを作成して a に仕込み、ビューアからFileMakerに命じる仕組みでした。
応用する
今回、Webビューアのクリック → FileMakerに指令 という方向の操作が可能になりました。逆はまだできません。
ここではプレビューを表示するスクリプトを実行しましたが、他のレコード操作も同じ理屈でスクリプトを作成すれば良いです。
- スクリプト引数でIDを受け取り
- 新規ウインドウでレコードをID検索し
- お好みの作業を行います。
- あと用がなければウインドウを閉じます。
ただ、この操作の流れはスマートとはちょっと言いがたい。えらく無駄な手間を掛けていると感じることでしょう。
現時点では何を指令するにもID検索でレコードを特定するしかありません。
次への課題
何をするにも検索の一手間
実はタイルビュー その2のファイルにはもう一つのスクリプトを作ってURLスキーマにより実行させています。
タイルビューでサムネイルをクリックしたとき、view_active という新設したフィールドに 1 が入るスクリプトです(このとき他のレコードは0に。つまり、常に選んだ一つのレコードのみに1が入ります)
あまり意味のないスクリプトですが事例のひとつとして。
ダウンロードしたファイルのスクリプトで viewActive というスクリプトを確認してみてください。
このような、ほんのちょっとした作業でさえ、新規ウインドウでID検索して操作を行って閉じるという手間が必要です。この流れを煩雑に感じなければ何も問題ありませんが、ちょっとどうでしょうね。
レコード情報を画面内に表示したい
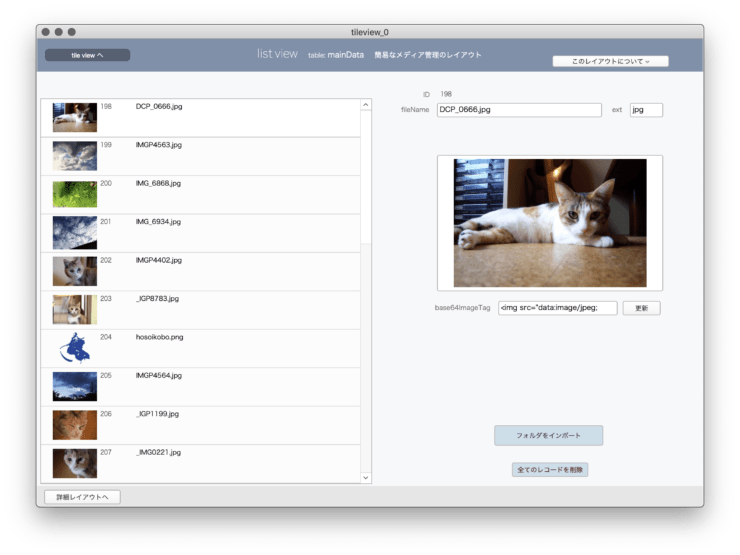
タイルビューテストファイルで通常メディア管理の画面(list view)を見ると、リスト表示の横にレコードの情報があります。

このようなレコード情報をタイルビューでも表示したいですね。タイルをクリックしたら即座にそのレコードの情報が横に表示されるという。
これが現状では実現しません。
list view と同じことをしようと思えば、tile view レイアウトでレコード検索したりレコード移動をしなければなりません。Webビューアがそのたびに初期化されチラチラするし、スクロール位置も初期化されてしまいます。
レコード情報はテーブル内レコードではなくポータル表示をすることになるでしょう。テーブルオカレンスを追加し、リレーションを作る必要が出てきます。シンプルの追求も最早ここまでか。次回、何か提案を考えます。
レコードの変更 → ビューアでフィードバックできない
現時点でまだ javascript を使っていません。そのせいで、レコードの変更を即座にビューアに反映できません。
ビューア → FM操作 これが今回できたことですが
FM操作 → ビューアへ反映 これができません。
ビュー内にフィードバックが返せないんですね。HTMLを更新(作り直し)するとcssを変更して反映させられますが、対象レコードが変更された場合ならともかく、これはいただけません。チラチラするしスクロール位置も初期化されてしまうし。
クリックのフィードバックを即座に返すようなことは javascript を使用する以外に方法ありません。頑なに javascript を拒否ってるわけではないので、次回、使っていこうと思います。
![]() 前回の投稿はこちらです
前回の投稿はこちらです
FileMakerでサムネイル画像のタイルビューを作った その1
![]() 続きはこちらです
続きはこちらです
FileMakerでサムネイル画像のタイルビューを作った その3
FileMakerでサムネイル画像のタイルビューを作った その4
FileMakerでサムネイル画像のタイルビューを作った その5
タイルビューはメディア管理で使ってこそ意味あります。別件のメディア管理を育てるシリーズはこちら。