FileMaker で WordPress の画像を管理するお話です。投稿に使用したメディアのリストを作ります。
前回 は、attachment の postmeta からメディアのメタ情報を取得する話でした。今回は、投稿やページで使用した画像やメディアをリストしようって話です。
投稿に貼り付けた画像が何なのか、何点貼り付けたのか、IDや情報を知るのはとても面倒です。そこで、投稿に使用したメディアの ID をリストするスクリプトをこしらえてフィールドにリストします。

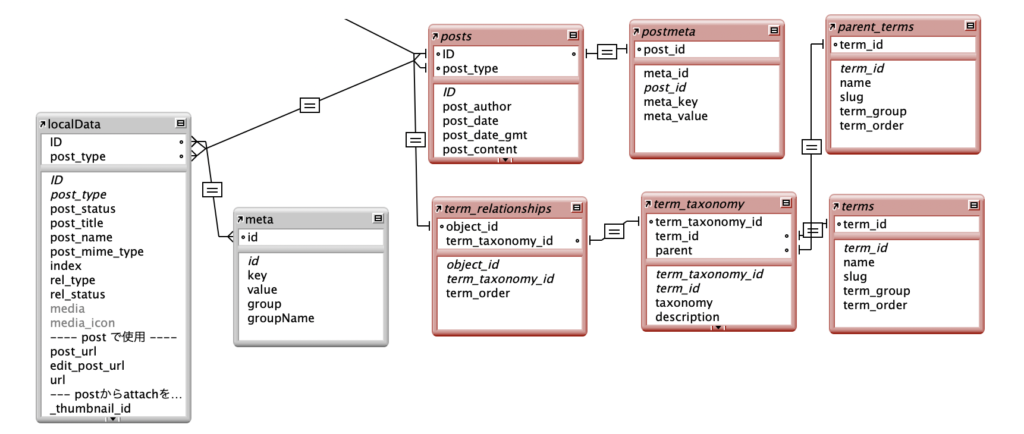
FileMaker localData のリレーション
その前に状況のご説明をちょっとだけ。
FileMaker に ODBC 接続で WordPress のデータベースが繋がっている状態を前提としています。FileMaker のレイアウトでWordPressを管理しています。

接続したテーブルだけではいろんなことができないので、localData というテーブルを作成して ID で繋げています。
localData

リモートの posts テーブルに勝手にフィールドを付け足すことはできませんので、ID でぶら下げた localData テーブルを作って、そこに必要フィールドを追加していくという作りです。
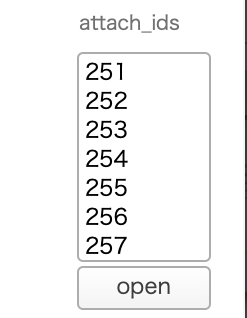
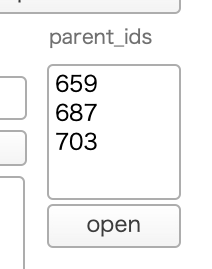
attach_ids と parant_ids も、localData テーブル内に作ったフィールドです。
attach_ids と parent_ids
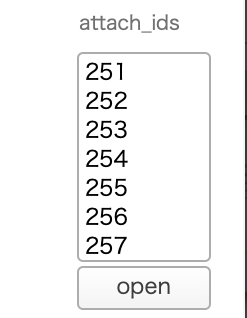
attach_ids は、投稿で使用した 画像のIDをリストするフィールドです。もうちょい正確に言うと、post_type が post または page または post 的なカスタムポストである場合に、使用した attachment の ID をリストします。

投稿に使用したメディアが大まかにつかめます。追加で、このリストをすべて開くスクリプトを作っておけば、添付したメディア情報まとめて開いて一覧できたりします。
parent_ids は、post_type が attachment である場合に有効なフィールドで、自分を貼り付けた 親元post のIDをリストします。
postsテーブルには post_parent というフィールドがありますが、IDが一つしか記録されません。これの拡張版みたいな役割 として、複数で使用されたならすべてリストされます。

リストをすべて開くスクリプトを追加で作っておけば、attachment から自分を使用した投稿を一覧できたりします。
スクリプトの概要
FileMaker のスクリプトを作成して処理していくわけですが、次のような手順です。
post_type が attachment ではなく、post または page または post的なカスタムポストである状態でスクリプトを使用します。
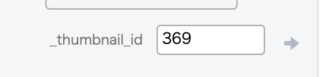
1. アイキャッチIDをあらかじめゲットしておく
事前に アイキャッチに設定したIDをゲットしておきます。専用のフィールドを作っておきました。フィールド名は postmeta のキーと同じ「_thumbnail_id」としています。

2. 本文を解析して貼り付けたメディア情報をJSONとして保存
本文 post_content を処理します。HTMLタグやショートコードから貼り付けたメディアの情報をゲットしてJSONのフィールドにまとめます。
3 JSON から ID リストを抽出し、フィールドに書き込む
JSON にはやや詳細なデータが収められますので、いろんな利用もできます。が、ひとまず ID のリストを作成し、attach_ids フィールドに収めます。
4. attach_ids から attachment を開いて parent_ids を記録
attach_ids にリストが完成すれば、それらをまとめて開いて attachment の parent_ids に post の ID を追加していきます。
尚、attachment の メタデータ _wp_attachment_metadata を解析することでより詳細なメディアのデータも得られます。その件は前の投稿に書きました。
このメタデータの処理も含めてしまえば、よりパーフェクトに多くの情報をフィールドに収めることができるでしょう。
以上、大まかな流れでした。ここからは少し詳細に踏み込みます。
スクリプトの実際
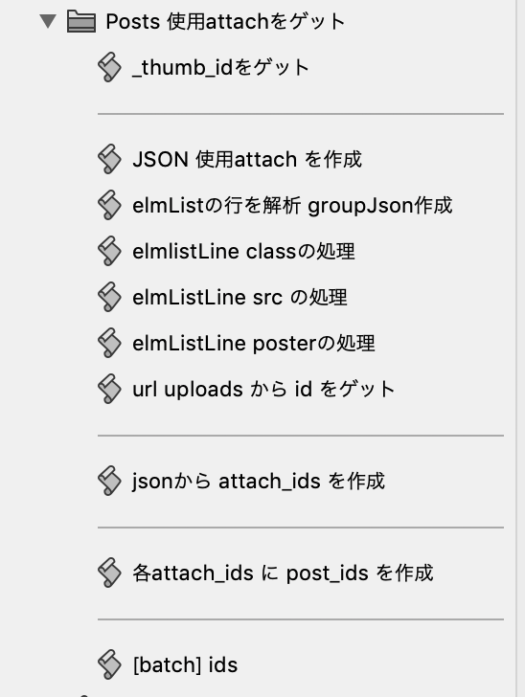
複数のスクリプトと、サブスクリプトを使用しています。

最後の “[batch]ids” は、使用するスクリプトを順番に並べてまとめたスクリプトです。レイアウト上のボタンにはこれをセットします。
1. スクリプト: _thumb_idをゲット
一番上の「_thumb_idをゲット」から。これは、アイキャッチのIDを取得するスクリプトです。
ポータル上のpostmetaを総ナメして meta_key “_thumbnail_id” が見つかれば meta_value をフィールド “_thumbnail_id” に記入します。

サムネのIDを取得するための独立したスクリプトですが「投稿で使用したメディア」にアイキャッチも含めたいので、サムネIDをまだゲットしていない場合にこれを事前に走らせます。
2. 使用attachからJSONを作成するスクリプト
区切り線でまとめた6個ほどのスクリプトがあります。最初の「JSON 使用attachを作成」がメインスクリプトで、本文を解析して貼り付けたメディア情報を抽出したJSONを作成します。
2個目以降はスクリプト内で使うサブスクリプトです。行を解析するとき、行のパターンに応じて処理を分けています。
作成された最終JSONはこんな感じの仕上がりになります。
[
{
"NameEndSize" : "525x235",
"attach_id" : 14833,
"height" : "235",
"src" : "https://www.digitalboo.net/main/wp-content/uploads/2024/03/posts_postmeta-525x235.png",
"type" : "img",
"url" : "https://www.digitalboo.net/main/wp-content/uploads/2024/03/posts_postmeta.png",
"width" : "525"
},
{
"alt" : "postmeta 例",
"attach_id" : 15117,
"height" : "145",
"src" : "https://www.digitalboo.net/main/wp-content/uploads/2024/05/postmeta-example.png",
"type" : "img",
"url" : "https://www.digitalboo.net/main/wp-content/uploads/2024/05/postmeta-example.png",
"width" : "422"
}
]
ID、alt、url、幅と高さ、タイプなどが記述されています。
src と url がありますね。例えば、url ではパスの最後が posts_postmeta.png というアップしたファイルになっています。src はパスの最後が posts_postmeta-525×235.png で、これは WordPress が自動作成したサイズ別ファイルです。こういうところまでゲットできます。
このJSONを用いて、画像のいろんなチェックや処理が行えることが判ると思います。IDリストを作ることはいろんな出来ることの一つにすぎません。
このスクリプトの固まりは複雑なので、これだけ詳細をさらに後回しにします。構成がややこしくてすいません。ご興味ある方のみ後半までお付き合いください。
↓ 本文に使用したメディアの情報を JSON に保存するスクリプト
3. スクリプト: jsonから attach_ids を作成
JSON から attach_id を取得してリストするスクリプトです。localData テーブルの “attach_ids” フィールドにIDリストを記入します。
最初に JSONListKeys でキーリスト数を手に入れ、その行数分を上限にループします。
JSONListKeys ( $json ; "" )
ループ時、総数とカウンタの変数以外に、インデックス番号 $i も用意します。$i は 0 からはじまります。
必要なのは キー “attach_id” の値だけなので、 JSONGetElementでキーを指定して値を取得します。
変数を設定 [ $j ; JSONGetElement ( $json ; "[" & $i & "]" & ".attach_id" ) ]
$id を取ってくるだけだから適当な変数名 $j でさくっと済ませています。最終的に作成する変数 $ids に List関数で $j を追加します。
変数を設定 [ $ids ; List ( $ids ; $j ) ]
ループが終わったら $ids に attach_id がリストされているという案配です。
本文にギャラリーが貼り付けてある場合は、値が [ 112, 3564, 3963 ] こんな感じの配列になっている筈なので調整します。Substitute で [ と ] を消し、カンマを改行に置換し、普通のリストに変身させます。
変数を設定 [ $ids ; Substitute ( $ids ; [ "[" ; "" ] ; [ "]" ; "" ]; [ "," ; ¶ ] ) ]
そうそう、_thumbnail_id がすでに書かれているなら、この時点でサムネのIDをリストに加えます。
ids が完成しましたが、場合によってはIDの重複が考えられます。ソートとユニーク、それから改行の連続を調整するカスタム関数を重ね掛けして整え、フィールド “attach_ids” に納めます。これで完了。
AdjustLineBreaks ( SortValues ( UniqueValues ( $ids ) ; 2 ) )
全体をテキストで一応示しておきます。
#json から attach_id を取得 #本文に画像がなく、empty なら終了 If [ IsEmpty ( localData::json ) ] スクリプト実行 [ 「JSON 使用attach を作成」 ] End If 変数を設定 [ $json; 値:localData::json ] If [ $json = "empty" ] 変数を設定 [ $ids ] Else 変数を設定 [ $jsonkey; 値:JSONListKeys ( $json ; "" ) ] 変数を設定 [ $vc; 値:ValueCount ( $jsonkey ) ] 変数を設定 [ $c; 値:1 ] 変数を設定 [ $i; 値:0 ] Loop Exit Loop If [ $c > $vc ] 変数を設定 [ $j; 値:JSONGetElement ( $json ; "[" & $i & "]" & ".attach_id" ) ] 変数を設定 [ $ids; 値:List ( $ids ; $j ) ] 変数を設定 [ $c; 値:$c+1 ] 変数を設定 [ $i; 値:$i+1 ] End Loop End If #ids に thumb id を追加 変数を設定 [ $ids; 値:List ( $ids ; localData::_thumbnail_id ) ] #ギャラリー [] を処理 変数を設定 [ $ids; 値:Substitute ( $ids ; [ "[" ; "" ] ; [ "]" ; "" ]; [ "," ; ¶ ] ) ] 変数を設定 [ $ids; 値:UniqueValues ( $ids ) ] 変数を設定 [ $ids; 値:AdjustLineBreaks ( SortValues ( $ids ; 2 ) ) ] フィールド設定 [ localData::attach_ids; $ids ]
参考までに、連続した改行を調整するカスタム関数 AdjustLineBreaks というのはこんなのです。
// 改行の連続を是正するスクリプト「リスト」が変数部分
While (
targetList = リスト ;
PatternCount ( targetList ; "¶¶" ) ;
targetList = Substitute ( targetList ; "¶¶" ; "¶" ) ;
Middle ( targetList ; 1 + ( Left ( targetList ; 1 ) = "¶" ) ; Length ( targetList ) - ( Right ( targetList ; 1 ) = "¶" ) )
)
4. スクリプト: 各attach_ids に parent_ids を作成
attach_ids の作成が終わったのでもう終わってもいいんですが、オマケ処理として、attach 側に、貼り付け元ポストのIDをリストするスクリプトを追加しておきます。
あらかじめ今いる post系の ID を変数に記録しておき、attach_ids にリストされたpostsを全部開いて、それぞれ parent_ids に 変数ID をリストで追記します。そんだけです。
複数の投稿で同じ画像を使用している場合、元々ある post_parent では最初の1個しかIDが入りませんが、parent_ids には 使用元のIDがすべて改行テキストで記録されるという案配です。
本文に使用したメディアの情報を JSON に保存するスクリプト
ではさっき先送りにした「2. JSONを作成するスクリプト」の詳細行きます。
本文に使用する(貼り付ける)メディアには、いろんなタイプがあります。
- < img src で貼り付けた画像
- [ caption がくっ付いた状態の画像
- [ garllery 画像の羅列
- [ video … 他、ビデオやオーディオもあります。
さらに、
- class が指定されていてそこに情報が書かれているかもしれません。
- アップした画像 image.jpg の自動生成サイズ image-320×240.jpg がsrcに書かれているかもしれません。
- ビデオにポスター画像がセットされていて、そのポスター画像の情報が含まれているかもしれません。
というような、様々なケースにまとめて対応しようという乱暴なスクリプトです。乱暴なだけでは無理なので、if で分けてさらにサブスクリプトに振り分けたりします。
スクリプト:JSON 使用attach を作成
JSON作成全体を司るスクリプトです。このスクリプト内から、さらに各種サブスクリプトを実行させます。
前半:必要部分を改行テキスト $elmList に作成
本文 post_content を $content に納めてから、タグやショートコードを見つけて改行を加えて新しい改行テキスト $elmList を作成します。
二段構えになっていて、最初はショートコード [ に注目します。無関係なショートコードと閉じる [/ を無視して、それを $elmList に追加します。
次に、HTMLタグ < に注目して < の前と > の後ろに改行を加え、それを $elmList に追加します。
$elmList を整形し、もう不要なので < > [ ] を取り除きます。一応スクリプトをテキストで載せておきますが・・・参考程度に。
#--------------------------------------------------------------- # content -> elmList の準備 #--------------------------------------------------------------- # 1 ショートコード [ ] を $elmListに加える。ただし閉じタグ [/ ] は無視して改行に置換。関係ないショートコードも除外しておく(ここでは "php file" が含まれるものにみ対処 - 各自使用環境に準じる) 変数を設定 [ $vc; 値:ValueCount ( $content ) ] 変数を設定 [ $c; 値:1 ] Loop 変数を設定 [ $line; 値:GetValue ( $content ; $c ) ] 変数を設定 [ $line; 値:GetValue ( Substitute ( $line ; "[/" ; ¶ ) ; 1 ) ] 変数を設定 [ $line; 値:If ( PatternCount ( $line ; "php file" ) ; "" ; $line ) ] If [ Left ( $line ; 1 ) = "[" and Right ( $line ; 1 ) = "]" ] 変数を設定 [ $elmList; 値:List ( $elmList ; $line ) ] 変数を設定 [ $content; 値:Substitute ( $content ; $line ; "" ) ] End If 変数を設定 [ $c; 値:$c+1 ] Exit Loop If [ $c > $vc ] End Loop # 2 タグ < > を改行に置換して、必要な行を $elmList に加える 変数を設定 [ $content; 値:Substitute ( $content ; [ "<" ; ¶ & "<" ]; [ ">" ; ">" & ¶ ] ) ] 変数を設定 [ $vc; 値:ValueCount ( $content ) ] 変数を設定 [ $c; 値:1 ] Loop 変数を設定 [ $gv; 値:GetValue ( $content ; $c ) ] If [ Left ( $gv ; 1 ) = "<" and Right ( $gv ; 1 ) = ">" and PatternCount ( $gv ; "=" ) and ( PatternCount ( $gv ; "src" ) // ここでは src(配置)だけを含め、href(ただのリンク) を含めない // or // PatternCount ( $gv ; "href" ) ) ] 変数を設定 [ $elmList; 値:List ( $elmList ; $gv ) ] End If 変数を設定 [ $c; 値:$c+1 ] Exit Loop If [ $c > $vc ] End Loop 変数を設定 [ $elmList; 値:Substitute ( $elmList ; [ "<" ; "" ]; [ "[" ; "" ]; [ " />" ; "" ]; [ "]" ; "" ] ) ] #処理するリスト elmList が完成した
ここまでで、$elmList に処理する改行リストが出来上がりました。
この段階で、$elmList はこのような形になっております。
img class="km wp-image-15216 size-full" src="https://www.digitalboo.net/main/wp-content/uploads/2024/05/parent_ids-1.png" alt="parent_ids フィールド" width="212" height="269" img class="alignnone wp-image-15188" src="https://www.digitalboo.net/main/wp-content/uploads/2024/05/thumb_id-320x77.png" alt="" width="240" height="58" img class="wp-image-15221" src="https://www.digitalboo.net/main/wp-content/uploads/2024/05/script-post-attachGet-525x697.png" alt="使用スクリプト" width="320" height="425" gallery link="file" columns="2" size="medium" ids="5133,5134,5135,5137" video width="768" height="576" mp4="https://www.digitalboo.net/main/wp-content/uploads/2012/01/sequenceYAMA-1.mp4"
後半:$elmList を1行ずつ処理
これをループして1行ごと処理してきましょう。スクリプトの後半は以下です。
#------------------------------------------ # $elmList 1行を1グループとして処理する #------------------------------------------ 変数を設定 [ $vc; 値:ValueCount ( $elmList ) ] If [ $vc = 0 ] # 本文中に画像がない場合は "empty" を書き込んで終了 フィールド設定 [ localData::json; "empty" ] 現在のスクリプト終了 [ ] End If 変数を設定 [ $c; 値:1 ] Loop #LOOP 1 group Exit Loop If [ $c > $vc ] #この行 変数を設定 [ $gv; 値:GetValue ( $elmList ; $c ) ] 変数を設定 [ $groupName; 値:Trim ( LeftWords ( $gv ; 1 ) ) ] スクリプト実行 [ 「elmListの行を解析 groupJson作成」; 引数: $gv ] 変数を設定 [ $groupJson; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $json; 値:JSONSetElement ( $json ; [ "[" & $c-1 & "]" ; $groupjson; 3 ] ) ] #LOOP 1 group 変数を設定 [ $c; 値:$c + 1 ] End Loop フィールド設定 [ localData::json; $json ]
スクリプト実行: elmListの行を解析 groupJson作成
$elmList の行ごとの処理がループの入れ子になって見苦しいので処理をサブスクリプトに丸ごと引き渡しました。
処理が終わったら一行分がJSONになって返ってくるので、大元のJSONにグループとして追加して完了です。グループというのは、JSONのトップ階層以下にぶら下がる形で追加するという意味です。
{
{}, ← グループ
{} ← グループ
}
スクリプト:elmListの行を解析 groupJson作成
1行分をスクリプト引数で受け取り、分解しながら解析し、その1行が何なのかに応じてさらにサブスクリプトに引き渡してJSON化の処理を行います。
#elmLine を解析して key val リストを作成 変数を設定 [ $group; 値:Get ( スクリプト引数 ) ] 変数を設定 [ $groupName; 値:LeftWords ( $group ; 1 ) ] 変数を設定 [ $groupJson ] 変数を設定 [ $gvList; 値:Substitute ( $group ; [ $groupName & " " ; "" ] ; [ "\"" & " " ; "\"" & ¶ ]; [ "\"" & ">" ; "\"" ] ; [ ">" ; ¶ ] ; [ "<" ; ¶ ] ; [ "[" ; ¶ ] ; [ "]" ; ¶ ] ) ] 変数を設定 [ $vc; 値:ValueCount ( $gvList ) ] 変数を設定 [ $c; 値:1 ] Loop Exit Loop If [ $c > $vc ] 変数を設定 [ $gv; 値:GetValue ( $gvList ; $c ) ] #key と val 変数を設定 [ $key; 値:GetValueSep ( $gv ; "=" ; 1 ) ] 変数を設定 [ $val; 値:Substitute ( GetValueSep ( $gv ; "=" ; 2 ) ; "\"" ; "" ) ] #val が URL、且つ src でも poster でもない場合、key を url に If [ PatternCount ( $val ; "uploads/" ) > 0 and $key ≠ "src" and $key ≠ "poster" ] 変数を設定 [ $key; 値:"url" ] End If #---------------------------------------------------- If [ $key = "style" ] #"style" ... 無視する 変数を設定 [ $key ] 変数を設定 [ $val ] Else If [ $key = "class" ] #"class" 特殊なkey. さらに分割 スクリプト実行 [ 「elmlistLine classの処理」; 引数: $val ] 変数を設定 [ $theJson; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] Else If [ $key = "ids" ] #"ids" は idの羅列なのでその処理 変数を設定 [ $key; 値:"attach_id" ] 変数を設定 [ $theJson; 値:JSONSetElement ( "" ; $key ; "[" & $val & "]" ; 4 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] Else If [ $key = "src" ] #"src" URLとサイズに分離する処理 スクリプト実行 [ 「elmListLine src の処理」; 引数: $val ] 変数を設定 [ $theJson; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] Else If [ $key = "poster" ] #"poster" ポスター画像の id と URL をゲット スクリプト実行 [ 「elmListLine posterの処理」; 引数: $Val ] 変数を設定 [ $theJson; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] Else #その他通常の key val 処理 If [ not IsEmpty ( $key ) and not IsEmpty ( $val ) ] If [ PatternCount ( $val ; "uploads/" ) ] スクリプト実行 [ 「url uploads から id をゲット」; 引数: $val ] 変数を設定 [ $id; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $theJson; 値:JSONSetElement ( $theJson ; "attach_id" ; $id ; 2 ) ] End If 変数を設定 [ $theJson; 値:JSONSetElement ( $theJson ; $key ; $val ; 1 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] End If End If 変数を設定 [ $c; 値:$c+1 ] End Loop 変数を設定 [ $theJson; 値:JSONSetElement ( $theJson ; "type" ; $groupName ; 1 ) ] 変数を設定 [ $groupJson; 値:JSONSetElement ( $groupJson ; $groupName ; $theJson ; 3 ) ] 現在のスクリプト終了 [ 結果: $theJson ]
行の形には特徴があって、最初のワードがその行のタイプを表しています。
imag とか gallery とか caption とか mp4 とか、キーと値(xxx=”yyy”)の形になっていない独立したワードです。これを「グループ名」と認識します。
その後、行の中の文言に注目し、if で分岐させます。今これを書きながらふと思いましたが、if の分岐条件が緩いですね。もうちょい厳しくしておいたほうが良いかも。例えば “class” じゃなくて “class=” にするとか。ま、あの、ここに書いてることはそれほど自信たっぷりってわけでもないので、割り引いてご覧ください。
さて、以下 if で分けていきます。
style が含まれる場合
“style” なんてのが含まれていれば関係ないので無視します。他にも関係ないのがあるかもしれません。ていうか、わざわざこの分岐いるか?と今思いましたが。いるやつだけ条件書けば良いんじゃないかと…
class が含まれる場合
“class” が含まれていればスクリプト「elmlistLine classの処理」に引き渡します。
class がある場合、wp-image-xxx(id) が含まれている可能性があります。これはズバリ attachment の ID です。wp-image-xxx のままでもいいのですが、判りやすくするため attach_id というkey名に変えてIDのみを値としてJSONに保持。
また、class に size- が含まれている可能性があります。size- は、サイズではなくサイズ名です。サムネイルサイズなら thumbnail 中サイズなら medium 大なら large など、サイズバリエーションの名前が入りますので大事に保持します。size- のままでもいいのですが、サイズ指定と間違いやすいので、判りやすく sizeName と名を変えて key にセット、JSON に保持します。
#elmListLine から、key が class の value の処理 # 処理するclass - 他に見つかれば追加すること wp-image-, size- 変数を設定 [ $val; 値:Get(スクリプト引数) ] 変数を設定 [ $valList; 値:Substitute ( $val ; " " ; ¶ ) ] 変数を設定 [ $vc; 値:ValueCount ( $valList ) ] 変数を設定 [ $c; 値:1 ] Loop Exit Loop If [ $c > $vc ] 変数を設定 [ $gv; 値:GetValue ( $valList ; $c ) ] If [ PatternCount ( $gv ; "wp-image-" ) ] #wp-image- 変数を設定 [ $key; 値:"attach_id" ] 変数を設定 [ $val; 値:Substitute ( $gv ; "wp-image-" ; "" ) ] 変数を設定 [ $json; 値:JSONSetElement ( $json ; $key ; $val ; 1 ) ] Else If [ Left ( $gv ; 5 ) = "size-" ] #size- 変数を設定 [ $key; 値:"sizeName" ] 変数を設定 [ $val; 値:Substitute ( $gv ; "size-" ; "" ) ] 変数を設定 [ $json; 値:JSONSetElement ( $json ; $key ; $val ; 1 ) ] End If 変数を設定 [ $c; 値:$c+1 ] End Loop 現在のスクリプト終了 [ 結果: $json ]
class がある場合、wp-image- と size だけ採用します。あとはいらないでしょう。
ids が含まれる場合
“ids” が含まれていればそれは多分ギャラリーのショートコードです。ID が羅列されている行なので、JSONの配列として ids:[123,456,789] みたいな書式をでっち上げておきます。
現時点ではJSON作りなのでこれでお仕舞いです。あとでIDのリストを作るときには、配列を改行してリストに変換します。
src が含まれる場合
“src” が含まれていれば、多分イメージが貼り付けられています。class がないので、これは [ caption で始まるショートコードの形の行だったかもしれません。
src はWordPressが自動生成したサイズバリエーションの可能性があります。その場合、サイズバリエーションの部分を取り除いた純粋URLを作ったり、サイズバリエーションのみを記録したり他にもいろいろ複雑なことをやります。スクリプト「elmListLine src の処理」に引き渡します。
#src の処理。$val(URL)を受け取って、newKeyValList を返す 変数を設定 [ $val; 値:Get ( スクリプト引数 ) ] 変数を設定 [ $fileName; 値:GetValueSep ( $val ; "/" ; PatternCount ( $val ; "/" )+1 ) ] 変数を設定 [ $ext; 値:GetExtension ( $fileName ) ] 変数を設定 [ $filename; 値:Substitute ( $fileName ; "." & $ext ; "" ) ] #サイズ -123x456.があれば抜き出す If [ PatternCount ( $filename ; "-" ) and PatternCount ( $filename ; "x" ) ] 変数を設定 [ $gv1; 値:GetValue ( Substitute ( $filename ; "-" ; ¶ & "-" ) ; ValueCount ( Substitute ( $filename ; "-" ; ¶ & "-" ) )) ] 変数を設定 [ $gv2; 値:Substitute ( $gv1 ; [ "-" ; "-" & ¶ ];[ "x" ; ¶ & "x" & ¶ ] ) ] If [ GetValue ( $gv2 ; 1 ) = "-" and GetValue ( $gv2 ; 2 ) = Filter ( GetValue ( $gv2 ; 2 ) ; "0123456789" ) and GetValue ( $gv2 ; 3 ) = "x" and GetValue ( $gv2 ; 4 ) = Filter ( GetValue ( $gv2 ; 4 ) ; "0123456789" ) ] #$gv1はサイズの表記である 変数を設定 [ $nameEndSize; 値:Substitute ( $gv1 ; "-" ; "" ) ] #url 変数を設定 [ $url; 値:Substitute ( $val ; "-" & $nameEndSize ; "" ) ] 変数を設定 [ $json; 値:JSONSetElement ( "" ; [ "NameEndSize" ; $nameEndSize ; 1 ] ; [ "url" ; $url ; 1 ] ; [ "src" ; $val ; 1 ] ) ] Else #$gv1はサイズ表記ではない。URL = valである 変数を設定 [ $url; 値:$val ] 変数を設定 [ $json; 値:JSONSetElement ( "" ; [ "url" ; $url ; 1 ] ; [ "src" ; $val ; 1 ] ) ] End If Else #URL = valである 変数を設定 [ $url; 値:$val ] 変数を設定 [ $json; 値:JSONSetElement ( "" ; [ "url" ; $url ; 1 ] ; [ "src" ; $val ; 1 ] ) ] End If スクリプト実行 [ 「url uploads から id をゲット」; 引数: $url ] If [ Get ( スクリプトの結果 ) = "error" ] 変数を設定 [ $json; 値:JSONSetElement ( $json ; [ "attach_id" ; Get ( スクリプトの結果 ) ; 1 ] ) ] Else 変数を設定 [ $attach_id; 値:Get ( スクリプトの結果 ) ] 変数を設定 [ $json; 値:JSONSetElement ( $json ; [ "attach_id" ; $attach_id ; 2 ] ) ] End If 現在のスクリプト終了 [ 結果: $json ]
ファイル名の最後に – と x があれば -512×256. みたいな、サイズを含むファイル名と推測できるので、そこからサイズそのもの($nameEndSize)と、サイズを取り除いた元ファイルのurlが作成できます。
スクリプト:url uploads から id をゲット
class がない行なので、attachment の ID が不明なままです。そこで、ID を探すことにします。
url が判れば /uploads/ 以降の相対パスが自ずと判明するので、相対パスを postmetaテーブルの値から該当パスを検索します。 見つかれば post_id も手に入りますので、attach_id として保持しておきます。
サイズバリエーション名、サイズバリエーションの実際のサイズ、サイズを含んだsrcと含まないurl、そして id が手に入りました。これを JSON にまとめて終了します。
“poster” が含まれる場合
“poster” が含まれていれば、ビデオが貼ってあってポスター画像が設定されています。スクリプト「elmListLine posterの処理」に引き渡します。
#poster の処理 変数を設定 [ $val; 値:Get ( スクリプト引数 ) ] If [ PatternCount ( $val ; "uploads/" ) ] 変数を設定 [ $file; 値:GetValue ( Substitute ( $val ; "/uploads/" ; ¶ ) ; 2 ) ] #postmeta から $file を探す レイアウト切り替え [ 「workshop postmeta」 (postmeta) ] 検索モードに切り替え [ ] フィールド設定 [ postmeta::meta_value; $file ] エラー処理 [ オン ] 検索実行 [ ] If [ Get ( 最終エラー ) = 0 ] 変数を設定 [ $id; 値:postmeta::post_id ] レイアウト切り替え [ 元のレイアウト ] 変数を設定 [ $newKeyValList; 値:List ( $newKeyValList ; Quote ( "attach_id" ) & ":" & Quote ( $id ); Quote ( "url" ) & ":" & Quote ( $val ) ) ] #json 変数を設定 [ $json1; 値:JSONSetElement ( "{}" ; [ "attach_id" ; $id ; 1 ] ; [ "url" ; $val ; 1 ] ) ] #json "poster" 変数を設定 [ $json; 値:JSONSetElement ( "" ; "poster" ; $json1 ; 3 ) ] 現在のスクリプト終了 [ 結果: $json ] Else レイアウト切り替え [ 元のレイアウト ] End If End If
poster がある場合は多分ビデオのポスター画像なので、JSONは入れ子になります。そこがちょっとややこしいですね。
その他(”uploads/”が含まれる場合)
その他です。はて。その他って何が来る可能性があるのでしょう。よくわからないけど、念のために “uploads/” が含まれる場合のみ想定しておきましょうか。src のところで済んでいるとは思いますが、src がなくてパスが書かれていることってあるのかな?わかりませんが、続けます。
“uploads/” が含まれていれば相対的なパスが書かれているので、それを元に ID を見つけ出す処理を施します。src のときと同じスクリプト「url uploads から id をゲット」に引き渡します。
![]()
以上、サブスクリプトはすべて最後はJSON書式になるので結果に添えて元のスクリプトに戻します。戻されたらトップ階層にぶら下げ、JSONを完成させてフィールドに収めます。
あとは上の方で書いたように、IDを抜き出してリストにするわけですが、JSON には他の情報も含まれるので利用法は他にもいろいろあるかと思います。
![]()
スクリプトは一見複雑ですが、振り分けが面倒なだけでやってること自体は単純です。どっちかというと、こうやって文章にして説明することが難しく面倒に見えるだけという…。
バッチ的なスクリプトをボタンに仕込んだりして簡単に実行できるように整えておけば運用上は手間がかかるようなことはありません。
投稿側は今回の措置を、attachment側では前回書いた措置をほどこすことで、両方面からデータが充実します。