WordPressのプラグインCollapsing Categoriesが動作不良になることがよくあります。高速化プラグインとの衝突が原因ですから、除外設定でjquery-migrate.min.jsを指定します。

と、ヘッドラインで全部書いたので以下はオマケです。
プラグイン Collapsing Categories
Collapsing Categoriesはタクソノミーの折りたたみウィジェットを提供するプラグインです。

こんなふうに折りたたんだり展開したりできます。実際の使用例は www.movieboo.org で触ってみてください。
カテゴリーに限らずタクソノミーすべてで使用できます。タームの直下にリンク付きポストタイトルを表示することも可能で、ほとんどサイトマップみたいにも使えるし、他にも何かと高機能です。

WordPress.org Collapsing Categories
必須機能なのに代替がなく貴重
長年Wordpressと付き合ってきて、Collapsing Categoriesと同等の機能を持つプラグインにお目に掛かったことがありません。代替がないということは、貴重で、かつ問題でもあります。なんせ代替がないということですから。代替が豊富にあるというのがこれはエコロジー的にも最良のことです。資本主義ではすべてが巨大な一企業に収束していくシステムですから、これは人類にとって生物にとって最悪のシステムであるとわかります。ありゃ話がズレたので戻します。
ずっと以前、ユーザーがプルダウンからソート方法を選べるプラグインがあって、あれもCollapsing Categoriesと同じくらい必要かつ代替がないプラグインでした。ソート何とかという、名前わすれましたが、もう今はなくなってしまったんです。代替プラグインは存在しませんでした。
あまりにも必須機能なので5年くらい勉強してやっと自分でソートメニューを作れるようになりましたが、Collapsing Categoriesのほうはあと5年10年勉強しても同等の機能を自作出来る気がしません(並べ替えメニューはMoviebooでも使用しているので触ってみてください)
やや危なっかしい
で、そのCollapsing Categoriesですが、比較的古くからあるためか、スクリプトや仕上がりのHTMLがあまり綺麗でなく、無理矢理感があります。jQueryへの対応というかプログラムのお行儀の良さ悪さというか、よくわからないのですが書き出されるHTML見てると心配になってきたりもします。
Autoptimize
ここで登場するのがAutoptimizeです。これはHTMLやCSSやスクリプトをひとまとめにしてキャッシュしたりする高速化ツールです。

一時期使わなくなりましたが近頃また使っています。
Autoptimize と兄弟分の「Async JavaScript」というのもあります。これはJSを非同期にしたり延期させたりできるプラグインで、Autoptimizeとセットで使って効果倍増というやつです。
という、このAutoptimize系の、JSをまとめたり非同期にしたりフッターに持っていったりキャッシュしたりみたいな、そういうツールとCollapsing Categoriesはとても相性が悪く、油断しているとエラーで動かなくなります。
Collapsing Categories が動作しない
動作しないんです。気持ちよく折りたたんだり展開するはずの場所をクリックしてもまったく反応しません。動かないというのはストレスたまります。絶大な被害というわけでもないというのがまた腹立ちます。イラッとする感じです。
Autoptimize とCollapsing Categoriesの組み合わせで、エラーが出ないサイトもあります。エラーが出るサイトもあります。動作不良に一貫性がないんですが、これ例えばインストールしている他のプラグインの影響などもあると思います。
Autoptimize とCollapsing CategoriesとAsync JavaScriptをインストールしていて、ある一つのサイトだけエラーが出たりします。
あるサイトではAutoptimizeでは問題がなくAsync JavaScriptを切ったら収まったなんてこともあります。もうわけがわかりません。
以前はCollapsing Categoriesを優先するため、問答無用で高速化プラグインを切っていました。それほどCollapsing Categoriesが必要なんですが、ただね、サイトが重いのもまたイラッとしますから、できれば両立させたい。どうしましょう。
エラーの原因はJavaScriptの最適化
理屈は簡単です。JavaScriptの最適化とかキャッシュとか順番とかそういう部分です。それ以外ありません。でもじゃあどれなんだとか、じゃあどうすりゃいいんだとか、そういうのがわかりません。
AutoptimizeにもAsync JavaScriptにも除外設定がありますから、とりあえず何かを除外すればいいとわかります。
Async JavaScriptには「除外するプラグイン」てな項目まで用意されていて、それでプラグイン名やスクリト名を片っ端から入力してみましたがぜんぜん効果がなくて、こりゃこまったなと思っていたら
・・・待てよ、前にも似たことを書いたような記憶が。
Above The Fold Optimizationという高速化プラグインの話でした。その記事でもやっぱりCollapsing Categoriesとの問題を取り上げていましたね。自分で書いてて完全に忘れてたわ。この記事なんですが、まあこの記事は今やどうでもよろしい。
jquery-migrate.min.js を除外します
で、なんと自分が書いた記事のおかげでいきなり解決しました。わしぼけてきてるんでしょうか。
jquery-migrate.min.js がすべての原因です。これを除外すれば大抵の場合うまくいきます。
AutoptimizeもAsync JavaScriptも、jqueryを除外する項目はデフォルトで持っています。でもjquery-migrate.min.jsを忘れてるんです。中途半端な対応です。でも多分、まさか今時jquery-migrate.min.jsに頼り切ってるようなプラグインがあると思ってないんでしょう。時代の流れを感じます。
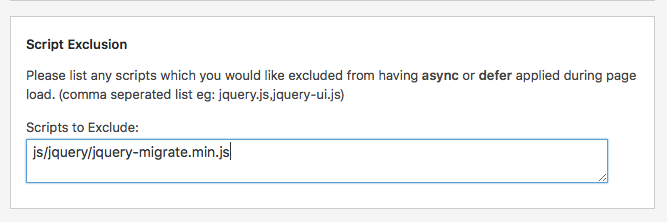
で「jquery-migrate.min.js」を除外するわけですが、ややこしいことに除外設定の欄にはパスも含める必要がありました。名前だけでは駄目なようです。私はあらゆることに精通していますがパスというものだけはよく判らないんです。
でも除外設定にこう書きます。
js/jquery/jquery-migrate.min.js
解決します。

エラーが出るサイトによっては、Autoptimizeで除外したら動いたとか、Autoptimizeは何もせずにAsync JavaScriptのほうに設定したら直ったとか、これまた一貫性がないのですが、まあ何にせよ、どちらか、あるいは両方から除外すれば間違いないでしょう。
他のプラグインについて
Collapsing Categoriesは高速化プラグインと衝突する代表格ですが、みんなが使っていそうなもので他にそういうプラグインもあります。
ライトボックス系のプラグインです。
こちらはCollapsing Categoriesと違って、代替だらけです。どれほどたくさんライトボックス系プラグインがあるのかわからないほどたくさんあります。で、これが動作不良を起こしやすいんですね。これまた致命的ではないながらイラッとくるエラーが頻出します。最新の技術で安定して動くライトボックス系プラグインがあれば教えてほしいです。私のところでは何故か新しいものより古いものが正しく動きます。数年前に更新が止まっているWP Lightbox 2なんかが動いてEasy FancyBoxが動きません。
そうそう、まだありましたね。
スマートスクロール系プラグインです。
これも何かと衝突しやすいです。これら衝突系プラグインの特徴は、jQueryがらみであること、仕組みが古いこと、古いスクリプトを使っているものが多いことなんかが原因なのでしょうね。
これらと高速化ツールの衝突が起きたときは、jQuery、またはjquery-migrate.min.jsを除外して事なきを得ましょう。
結論 Jetpackを停止しよう
何を突然Jetpackの話しとんねんこのあほは。と今思いましたね。その通りです。
高速化ツールは何かと問題が起きて面倒臭いです。使わないのが一番いいです。でもWordpressを管理画面含めて重くしている一番大きな原因は私のところではJetpackです。こいつの重さは異常です。モジュール設定でほとんど機能をオフにしているのですが、試しにJetpackを停止してみたらスパッと軽くなります。高速化ツールなどに頼るよりJetpackを停止するのが効果的です。
と、最後に唐突なエンディングを迎えて今日はこのへんで。三つ目のiPhoneに興味ないです。まだ無関係な話するか。