FileMakerでWordPressを管理するシリーズです。今回はメディアの管理その1。リモートのテーブルを簡易に配置した基本の形から。
概要
当ブログ内には「FileMakerでメディア管理」という記事群がありますが、本稿は「WordPressのメディア」を管理する投稿ですのでご注意ください。
WordPressにアップロードしたメディアをFileMakerで管理します。一覧したり確認したり時にはちょっぴり操作したりといったことが容易に行えることを目指します。
まずFileMakerをMySQLサーバーに接続できていることを前提とします。これができていない方は、こちらの記事からどうぞ → FileMaker Pro を MySQL サーバーに接続する その1 (その1からしばらく続いています)
それから、WordPressのデータベースのテーブル構成について少し知っていることも前提としています。
FileMakerを使ってWordPressのメディア管理と言っても、何をやるのかによって設定や準備や難易度レベルが変わります。
Level 1: リモートのテーブルを接続して閲覧や確認やメタデータの追加を行う
Level 2: ローカルにもテーブルを作って連携させ、画像ファイルのダウンロードや追加フィールドでいろいろ拡張
Level 3: 専用アプリ並みの機能を備えたメディア管理システム(すごいやつ)
かなり大雑把に言ってこんな感じでしょうか。Level 3は半ば冗談、専用アプリ並みのどういう機能が必要かは使う人や仕事によって千差万別ですから各々がんばってねと。
今回この記事はLEVEL 1です。
LEVEL 1 テーブルを配置してレイアウト
FileMaker Pro でファイルを一個作り、リレーションシップでMySQLサーバーのデータベーステーブルを配置していきます。配置したリモートテーブル以外は使いません。ローカルにデータを作りません。シンプル配置です。
できることは、一覧を眺めたり並べ替えたり絞り込みしたりといったブラウジングが主です。どのポストで使われているのか、alt はちゃんと仕込まれているかといったメタデータの確認、メディアのURLも一発でわかります。では行きます。
posts と postmeta
WordPressの「メディア」とは何なのか。それは wp_posts テーブルのデータです。基本、投稿や固定ページと同じもので、違いは post_type が「attachment」というだけです。投稿の post_type は「post」、固定ページの post_type は「page」ですね。メディアは attachment です。
じゃあ画像ファイルはどうなるんだと。画像はどこか別のところにあって、そのURLや情報を表示しているに過ぎません。
ID
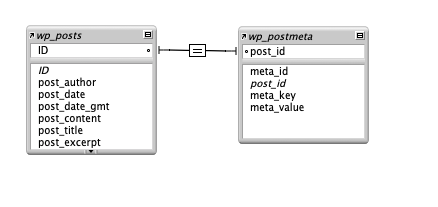
必要なテーブルは wp_posts と wp_postmeta です。wp_postmetaはカスタムフィールドです。配置してIDで繋げます。

これだけで画像の情報を確認できるんです。URL、メディア種類、画像サイズやメタデータ、ALT、そういうのが判ります。でももうちょっと色気を出したいところ。
post_parent
メディアは多くの場合、投稿内に配置されて紐づいています。親の投稿にぶら下がった子であると言えます。これをメディア側から見ると、自分はある投稿の子であると言えます。その親である投稿のIDが「post_parent」というpostsテーブル内のフィールドに書き込まれています。
post_parent にIDが書かれていればそのIDの子であるということになります。どの投稿の子でもない場合、post_parent は 0 になっています。
同じメディアを複数の投稿で使い回すこともあるでしょう。その場合、最初にセットした投稿がpost_parentに書かれます。複数のIDは入りません。ちょっと雑な仕組みですが誰が親でも大局に影響ないですし、おおらかでいいんじゃないでしょうか。
親postsと親のpostmeta
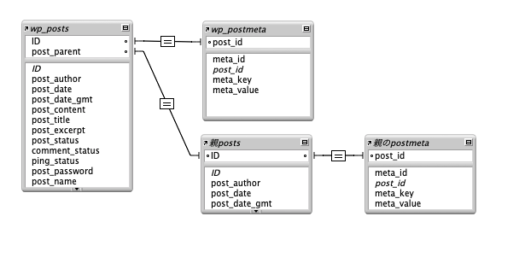
ここで何を言いたいかというと、posts – postmeta のテーブルをもう一組追加して、メディアのpostsに繋げるということを推奨します。postsとpostmetaを複製してリレーションを追加しましょう。
今度はメインの posts の post_parent と追加したposts のIDを繋げます。つまり追加したpostsテーブルは「親ポスト」です。わかりやすいように post_parent にIDを繋げたpostsを「親post」そこにぶら下がるpostmetaを「親のpostmeta」とでも名付けましょうか。
こうなります。

このリレーションから何を得られるというと、その画像が配置された投稿(親ポスト)の情報です。
レイアウトしてみる
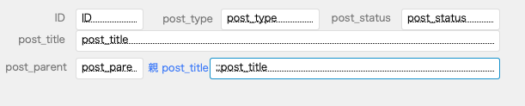
レイアウトを一つ作成してフィールドをいくつか配置してみましょう。

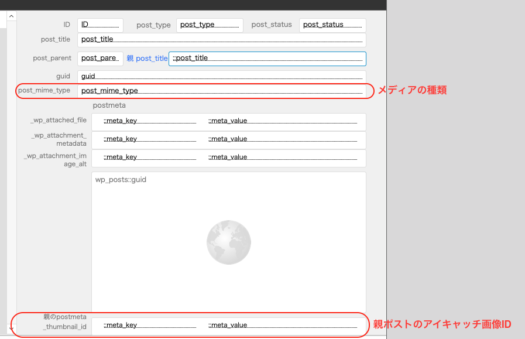
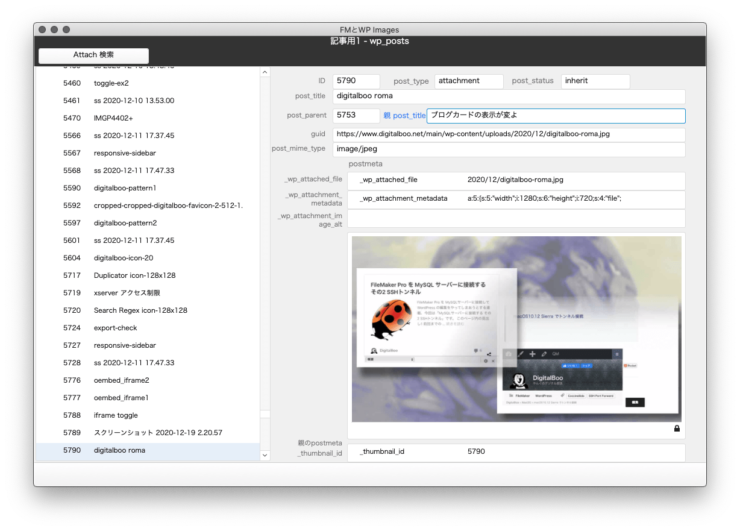
attachmentのID、post_type、post_status、post_title、さらにpost_parentを配置して、すぐ横に親postsテーブルのpost_titleを置きました。そのメディアがどのポストで使われたかが一目瞭然となります。
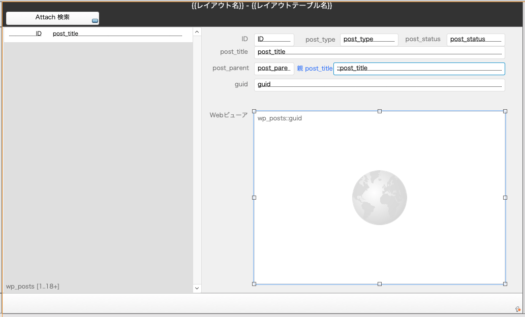
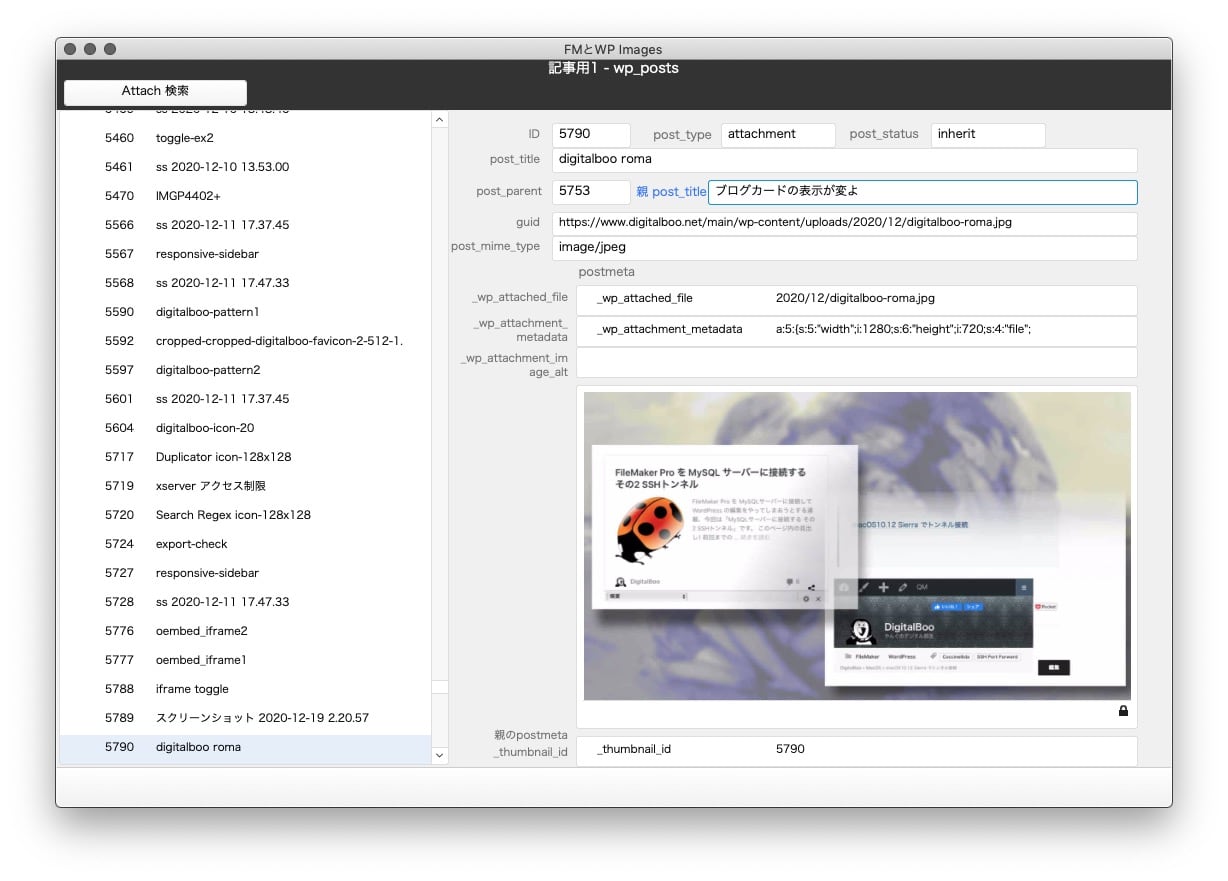
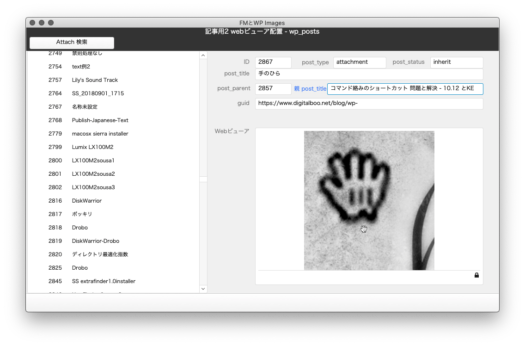
このフィールドにv17から使えるようになったセルフポータルを組み合わせて、超基本のレイアウトがどうなったか確認するとこのような感じになります。
ところで posts ですが、ここではattachmentだけを扱いたいので、何かにつけて「post_type == “attachment”」で検索したり絞り込んだり再検索したりと一手間を加える必要はあります。もうちょっと別の工夫をして最初からattachmentしか表示されないようにもできますが、ここでは細かな工夫には触れずに先に進みます。
メディアを表示する
IDやタイトルはいいけどメディア管理なのに画像がないじゃん。はい。まだありませんでした。このレイアウトに画像が表示できるようにしましょう。
メディアファイルは別の場所に
画像ファイルそのものは別の場所にあります。FTPサーバーのWordPressファイル群の中ですね。特に設定を変えていない限り /wp-content/uploads/ 以下日付フォルダの中に格納されています。
データベースではメディアファイルの場所やメタデータを情報として管理しています。ですのでここでも情報としてメディアを表示します。つまりメディアのURLをWebビューアで表示します。
メディアの場所情報がどこに書かれているかというと、wp_postmeta テーブル の_wp_attached_file です。相対パスで書かれています。もう一つ wp_posts テーブルの guid、こっちには上手く行けばURLが書かれています(上手くないURLが書かれている場合もあるので注意。こページの下部参照)
Webビューアを配置
Webビューアを配置して、メディアファイルのURLを表示させます。

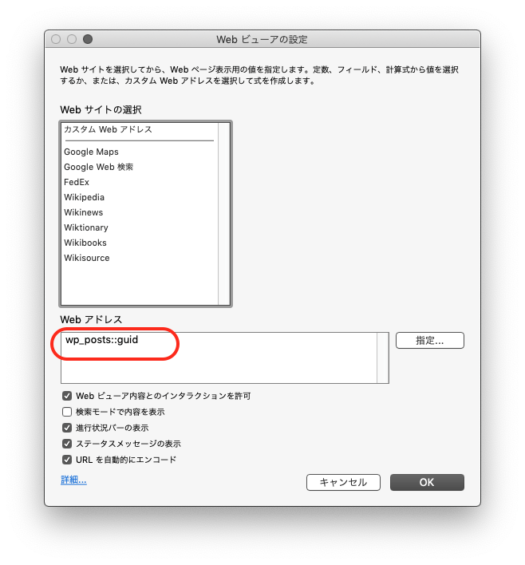
URLは、これまでサイトに一切何の変更も施していないのならwp_postsテーブルのguidにあるかもしれません。ここでは、話を単純化するためにWebビューアの設定で表示URLをguidに指定してみます(推奨しませんが)
表示されました。おめでとうございます。
フィールドを指定するだけで済むので「肝心の画像はURLを指定してWebビューアで表示する」ということだけ掴んでいただければと。本番では guid を使用せず、もうちょっと複雑になりますが postmeta からデータを取得してURLを作成してそれを使ってくださいね。
attachment のメタデータ
さて wp_posts に wp_postmeta を繋げています。wp_postmeta はカスタムフィールドですね。ここに、メディアに関するメタデータが書かれています。その meta_key はこれらです。
_wp_attached_file アップロードフォルダ以下の相対的なパス
_wp_attachment_metadata メタデータがぎっしり
_wp_attachment_image_alt (altがセットされていれば)
他にもプラグインがいろいろ書き加えたりしていますが基本このあたりがメディアのメタデータになります。
( 他に、カスタムロゴやヘッダ画像にセットしたときに _wp_attachment_context とか _wp_attachment_is_custom_header が作られます )
_wp_attached_file
_wp_attached_file はメディアファイルの場所です。設定済みのアップロードフォルダ以下のパス、例えば 2021/01/FM-TileView.jpg のような形で書かれています。
これを取得して計算式を作ることでURLやファイル名やフォルダが取得できます。アップロードフォルダまでのURLを用意して、それに_wp_attached_fileの値を繋げるだけです。
_wp_attachment_metadata
これは画像のメタデータです。場所やサイズやいろいろデータをがっつり網羅。情報が詰まっています。このデータからメタデータを取り出す計算式もがんばれば作れると思います。配列の配列みたいなこの書式は何なのでしょうか。JSON?よくわからないので次行きます。

※ 後にこれの解析について投稿を追加しました
→ [WordPress] postmeta の _wp_attachment_metadata を解析
_wp_attachment_image_alt
altが仕込んであれば、キー _wp_attachment_image_alt とその値が作られています。画像リストからaltが抜けているものを探し出して meta_key に “_wp_attachment_image_alt” と入力して値を書けば alt の抜けを補填していけます。
話は逸れますが posts や taxonomy と違って postmetaは Key と Value を入れるだけで完結するので扱いが楽です。もし独自の印を付けたかったら、meta_keyを決めて値を付け加えるだけ。メディアのカスタムフィールドにマイメタデータを加えることで管理の幅が広がるでしょう。
ポータルに置いてみる
メディアに関するmeta_keyが判ったので、レイアウトにポータルで表示してみましょう。
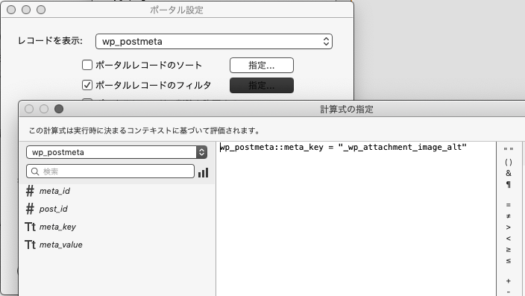
普通にポータルを設置してメタデータを一覧することも必要ですが、私が好きなのは1行ポータルです。
表示させたいmeta_keyが決まっている場合に、そのmeta_keyでフィルターしてしまいます。
meta_keyに対するmeta_valueが必ず1つの項目であると明らかな場合は1行のみのポータルでOKですよね。さらに、そのポータルに名前をつけます。

こういうことをしておくと、スクリプトを作成するときに狙ったメタデータを取得しやすくなります。
meta_valueの値を取得する方法
取得しやすくなりますが、私もわりとアホなので効率の良い取り出し方を知りません。乱暴な方法でやってます。参考までに、こうです。
オブジェクトへ移動 [固有名]
→ 最初の行へ移動
→ meta_value の値が [条件] であれば [処理]
このパターン、よく使います。
もうちょっとだけ追加
さてこれで大体OKですが、もう少しだけ追加しましょうか。
post_mime_type
wp_posts テーブル内、post_mime_type にはメディアの種類が書かれます。これを置いておきましょう。
親postsのメタデータ
リレーションで親postsに繋げています。親postsにもpostmeta を繋げ、親投稿のメタデータにもアクセスします。投稿にはたくさんmeta_keyがありますが、メディア管理としては、ひとつのmeta_keyに注目します。
_thumbnail_id
_thumbnail_id は、投稿のアイキャッチ画像にセットした attachment の IDです。親の投稿のタイトルを載せたので、ついでにその投稿のアイキャッチ画像のIDも載せてみたという案配です。アイキャッチ絡みの操作を行いたい場合に何かと使えるのではないでしょうか(例えばリレーションで_thumbnail_id と posts の ID を繋げるとか)
LEVEL 1 完成
完成しました
ローカルにデータを作らず、接続したMySQLのテーブルだけを簡素に繋げた Level 1 メディア管理でした。
その気になれば親postの他のメタデータも好きなだけ扱えるし、考え方を逆転させて親postを起点に、使用画像をリスト化したりもできます。
単純な LEVEL 1 配置ですが、これだけのことでもアイデア次第で結構いろんな管理ができますよ。
※ リモートのデータベースを直接操作することの重大さを忘れないように、十分な注意を払ってください。マジで。
色気出して自動化スクリプトを作って記述ミスから数万件のデータが一瞬にして消し飛んだりしますよ(←消し飛んだらしい)
guidをURLとして使わない件について
guid というのはURLに見えますが本来URLではないんです。
サイトのURL変更などによってアップロードフォルダのURLが変わってもguidがそれに合わせて更新されません。httpサイトをhttpsサイトに変更したとしても、quidは変更されません。長くWordPressを営んできているならguidをURLとしては使えない可能性が非常に高いです。
ですのでここではWebビューアに渡すURLを、guidに頼らずちゃんと生成するやり方を丁寧めに書いておきます。
計算式でメディアURLを生成する
postmeta の_wp_attached_file を使ったスクリプト
スクリプトを新規で一つこしらえます。wordpressのアップロードフォルダまでのURLを手動で記し、それに続く形で_wp_attached_fileの値を繋げる計算を行いますね。
_wp_attached_fileの値を取り出すにはスクリプトでこうします。1行ポータルをレイアウト上に作っているのが前提です。つまりpostmetaのポータルでフィルタを metakey = _wp_attached_file にセットしてそのポータルに固有の名前を付けていることです。
オブジェクトへ移動 [1行ポータル固有名] → 最初の行へ移動 → meta_value の値が存在すればゲット
ゲットというのは例えばグローバル変数$$valueに格納します。今回ローカルにテーブルがなくフィールドに保存することができませんから、フィールド代わりに。
$$valueに_wp_attached_fileの値が格納されたので、あとは計算式で uploadsフォルダまでのURLを手動で書いてそれに繋げます。
$$url = "https://アップロードディレクトリまでのURL/" & $$value
計算結果 $$url をWebビューアに表示します。
レコード表示ごとに自動的に計算させたいときはスクリプトトリガOnRecordLoadにスクリプトを仕込みます。その場合は最初にグローバル変数をクリアする、Webビューアに渡して画面の再表示を行うなどのステップも追加します。
guidを利用した計算式
guidを利用してURLを生成することもできます。
guidが実態と異なるURLを持っているとき、どう異なっているのかを把握出来ていれば、簡単な「検索・置換」のSubstitute関数で事足ります。
$$url = Substitute ( wp_posts::guid ; "http:/" ; "https:/" )
httpをhttpsに置換するならこんな感じ、置換は [ ] で括って複数処理できますから、他の条件があれば繋げて書いていくだけです。
$$url = Substitute ( wp_posts::guid ; [ "検索語" ; "置換" ]; [ "検索語" ; "置換" ]; [ "検索語" ; "置換" ] )
または別の計算方法では、必ず含まれている /uploads/ ディレクトリを基準にして、 /uploads/より左側のURLを現状URLに即したものにごっそり入れ替えるというのもあります。
Substitute で「/uploads/ 」の後ろに改行を入れ、最後の行(2行目すね)を”https://アップロードディレクトリまでのURL/”に追加します。
うーむ。でもやっぱりguidは避けたほうが・・・
guid そのものを修正するのは・・・
URLがguidと同じでない場合、guid を修正したくもなりますね。FileMakerのスクリプトや検索・置換を使ってまとめて修正することは可能です。
ただし駄目です。やってはいけません。
guid というのは一種のIDなんです。URLに見えても、それはIDなんです。IDなら迂闊に変えるわけにはいきません。というか変えてはいけません。うっかり変えたら、どんな方面に影響が出るかわかりませんよ。これは触らないほうが身のためです。













“FileMakerでWordPressのメディア管理 LEVEL 1 – wp_posts” への1件の返信