FileMaker で WordPress のメディアの管理、その2です。ローカルにもテーブルを用意して管理を拡張してみます。
メディアというのは画像、映像、音声その他、WordPressの記事内に配置したりアイキャッチ画像に指定するファイルの総称です。
LEVEL 2 ローカルテーブルの追加
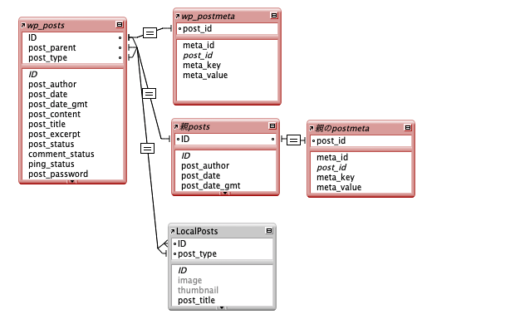
前回LEVEL1ではリモートテーブルを配置しました。それだけでもいろいろできますが、ここにローカルのテーブルを追加することで独自にフィールドを追加したりメディアそのものの情報も扱えるようになります。
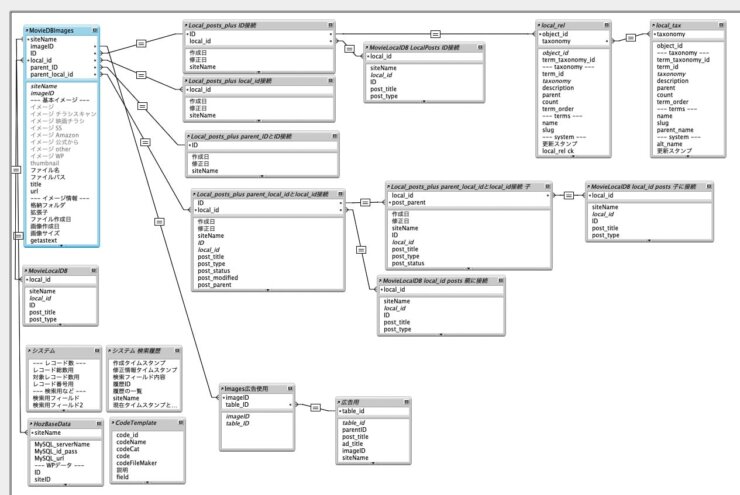
LEVEL 2 では、ローカルテーブルを作ってリレーションシップに追加します。
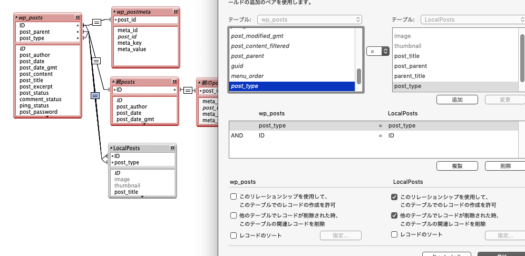
wp_postsにあやかって local_posts という名前でローカルにテーブルを追加してみましょう。リレーションシップの設定では、レコードの作成を許可にしておきます。

ローカルテーブル、基本のフィールド
local_postsに超基本のフィールドを用意します。
ID
必須フィールドは ID です。ID 照合でwp_posts とリレーションします。
post_type
post_typeがローカルにもあったほうがよいと思います。メディア管理ですから post_type が attachment のデータだけが必要で、照合したり絞り込んだり何かと使います。
リレーションの照合フィールドにも ID に加えて post_type を追加していいかもしれません。あまりよくないかもしれません。運用のやり方にもよります。

media
メディアのフィールドを作ることが今回のポイントです。media でも image でも イメージ でも名前は何でもいいんですが、メディアをダウンロードして格納するオブジェクトフィールドです。
リモートテーブルだけの管理では Webビューアで表示することしかできません。メディアファイルの情報を得るためにはローカルに格納することが必要なんですね。
メディアをどこに格納するかは運営方法に応じて決めます(FileMakerでメディア管理 – 概要 – 参照と取り込み場所)
thumbnail
イメージを扱うならサムネイルを作るのがいいです。小さな画像をファイル内部に持つことでいろいろと応用も利きます。
GetThumbnail ( image ; 150 ; 150 )
計算フィールドにサムネイル関数を置けば自動で作成できます。もし、サムネイルを手動で手配する可能性があるなら計算フィールドではなくオブジェクトフィールドにして、そのオプションでこの計算を行うよう設定するといいです。
メディアのURL
メディアのURLをフィールドとして作成しておくのもいいと思います。
URLの作成方法については、前回、postmetaから作る方法、guidから置換する方法の二種類を書きました。レコードが表示されるごとにスクリプトで計算していましたが、今回はローカルにテーブルがあるので専用フィールドに格納できますね。毎度毎度計算させなくてもよくなります。
guidを利用した計算
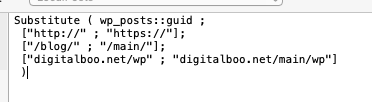
計算フィールドを一つ作って、Substitute関数で検索・置換を行います。計算結果はテキストです。実際のURLとguidとの差異を把握しているなら条件を並べて置換するだけです。
置換内容は個別の事情によりますけど、参考にこのブログの例を挙げるとこんなのです。

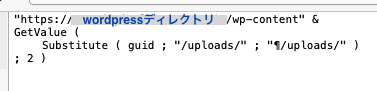
もっと確実に、必ず含まれているはずの「/uploads/」を使って、この文字列より左を丸ごと現状URLに合わせて入れ替えるという計算もあります。

wordpressサイトのURLに /wp-content を繋げたもの、これに次の計算結果を加えます。
Substituteで文字列「/uploads/」 を見つけたら「改行/uploads/」に置換。これで必要な部分が2行目になりますから、GetValueで2行目をゲット。
postmetaを利用した計算
さらにより良いのは guid など利用せず、postmetaの _wp_attached_file を利用します。ただし postmeta から値をゲットしなければならないのでフィールドの計算式だけでは成り立ちません。レイアウト上に作成する _wp_attached_file でフィルタした1行ポータルおよび取得のスクリプトとセットで使います。
スクリプトでは
オブジェクトへ移動 [固有名] → 最初の行へ移動 → meta_value の値があれば $$media_dir に格納
こうしておいて計算フィールドでは、現状URLのuploads/ までのテキストに $$media_dir を追加する形ですね。
この方法をレコードごとに自動で行いたいときはスクリプトをトリガOnRecordLoadに仕込みます。
…ということで、途中ややこしい話を挟みましたが、照合のための ID、 post_type、メインの image、サムネイル、メディアのURL が揃いました。これだけあればそれらしいものが出来ます。
他の追加するフィールドは後回しにして、このテーブルを使う準備からやっていきましょう。
ローカルテーブル最初の準備
最初の準備として local_posts にデータを作成します。レコードがないところからチクチク始めてもいいんですが、最初に wp_posts と合わせておくのが便利だと思います。
wp_posts をエクスポートして local_posts にインポート
wp_postsのレコードをエクスポートしてlocal_postsにインポートします。レコード全部でもいいし、attachmentを絞り込んだ結果でもいいと思います。管理の設計次第で、どっちでもいいと思います。
絞り込んでからエクスポートしてインポート、またはファイル内のwp_postsテーブルを指定してインポート、とにかくインポートしてpostsのIDを合わせます。
ID の他、post_type があって良いと思いますし、必要に応じて posts の他のフィールドも便宜posts同士で合わせてやればいいでしょう。
例えば次のようなフィールドも一緒にインポートしていいかもしれません。
post_type 先にも書いたとおり、ローカルにもpost_typeがあるといいと思います。運用によってこのフィールドは必須かもしれないです。
post_title メディアにはタイトルがない場合も多いのですが一応タイトル。ルックアップで十分かな。
post_parent 親ポストのIDです。重要。計算式で直接持ってきてもいいですね。
post_mime_type メディアの種類です。「image/jpeg」という書き方がされています。
ローカルにデータがあることで、表示や絞り込みが高速に処理できます。それがメリットです。
他のローカル独自フィールド
メディア管理ならではのフィールドや、運用上必要なフィールドなどを追加していきます。
FileMakerでメディア管理システムを作る話 2-1 フィールド にもいくつか基本的なものを上げています。
拡張子、作成日、容量、サイズ、備考やサブタイトルなんていうのが考えられます。マイ分類やマイメタデータ、マイ絞り込みのための追加フィールド、いくらでも広がります。これがFileMakerでわざわざ管理することの意義でもあります。
その他、画像のExifやIPTCや位置情報が欲しければ、他のソフトやOSの自動化との連携で不可能ではないです。このあたり、目指し始めるとLevel 3に突入ですね。
タイルビュー
また、タイル状に画像を並べたレイアウトのビューを作りたいときなんかは base64エンコードのテキストフィールドをはじめ、それなりの必要フィールドとスクリプトを追加します。タイルビューについてはすでに別件で書きました。
レイアウト
さて、話が広がりすぎる前にレイアウトを作ってみます。
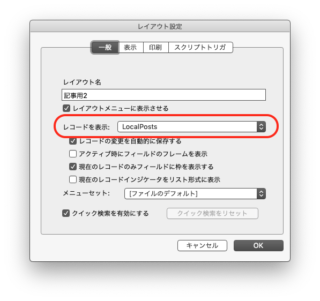
local_postsベース or wp_postsベース
まずは表示レコードをlocal_postsにしてみますね。local_postsのテーブルをベースにおくことで、wp_postsレコードのうち、localと合致したもののみを表示できます。もしlocal_postsにattachmentしかレコードがないなら、わざわざ絞り込む手間がなくなります。
localをベースにすると絞り込みの手間が省けて楽々運用できますが弱点もあります。WordPressで新しい画像をアップロードした時つまりwp_postsに新規レコードを作成したときですね。何も処置しないままでいると、当然local_postsに新規レコードが反映されません。同期の問題がすぐに表面化することでしょう。
ここで同期の話は今は避けますが、この問題から逃れたいなら wp_posts ベースでレイアウトを作ります。常にリモートのデータを主軸にすることで、同期の問題が無視できます。
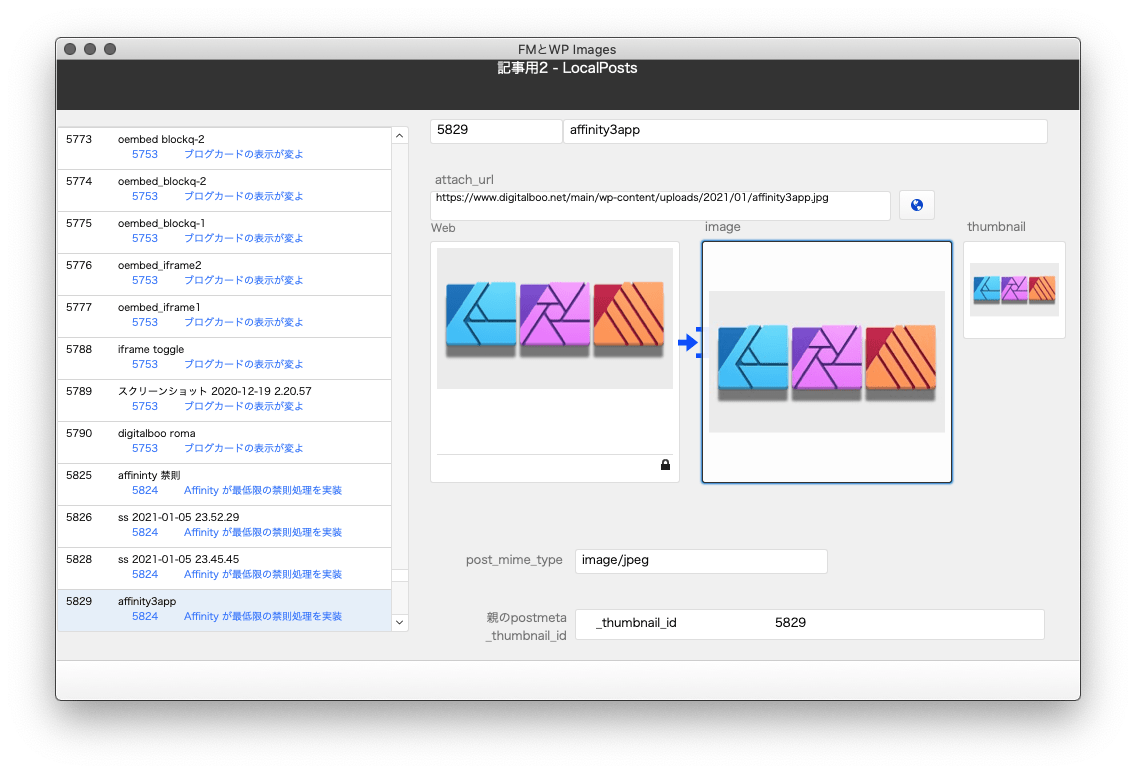
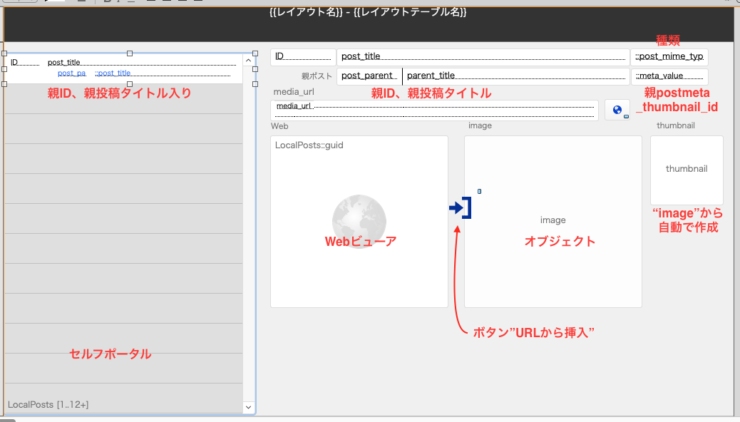
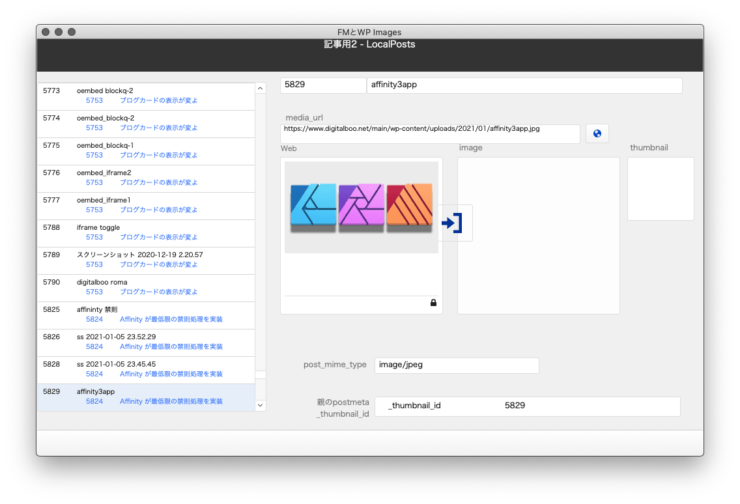
メディアダウンロードのレイアウト
さてレイアウトしてみたのがこちら。このレイアウトは、ウェブ上のメディアファイルをローカルにダウンロードするのが目的です。
ポータルはセルフポータルで、ID, post_title, post_parent に加えて 親postsテーブルから post_titleを表示させています(親タイトルがあると判りやすいですよ)
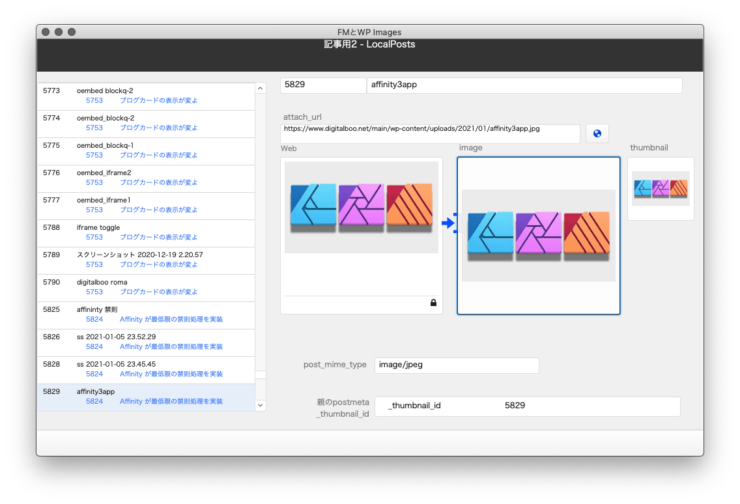
webビューアはメディアURLのフィールドを指定、オブジェクトフィールドを配置して、ここにダウンロードできるように”URLから挿入” ボタンを作成しています。ボタン操作により image フィールドにメディアが格納され、同時にthumbnailが作成されます。


ダウンロードできさえすれば、このメディアから好きな情報を取得して利用できます。
既存のメディアをまとめて全部ダウンロードするにはローカルに格納されていないものを抽出した上でスクリプトで “URLから挿入”をループさせます。ここまでを準備と考えてもいいかもしれません。
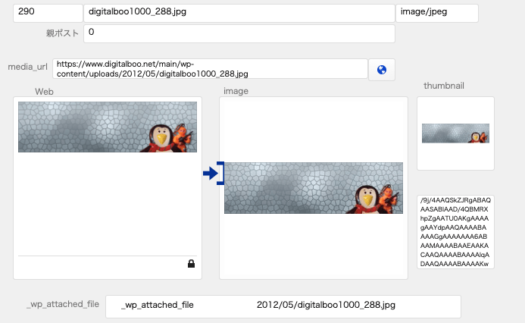
その件に関するオマケですが、サムネイルをbase64エンコードのテキストに変換するフィールドを作ってタイル表示を目指したりしますが、base64エンコードされたサムネイルというのはタイル表示以外にも意外と使えるフィールドです。

テキストフィールドですから検索に使えるんです。もちろん文字列としてはあまり使い物になりませんが、ローカルイメージのあるなしを判断するときとか、オブジェクトフィールドは検索対象にならないですからね。代わりにbase64サムネイルのフィールドが使えます。
・・・もちろんローカルイメージのパスフィールドなど、他のフィールドでも同じ用途で使えますけど。
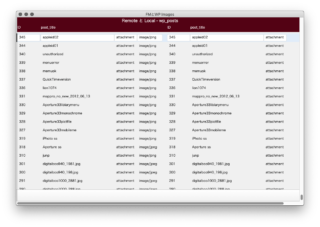
リストレイアウト
セルフポータルの機能が付いて以来、リスト表示のレイアウトを作る機会がすっかりへりました。でもリストレイアウト、必要なときもあります。
例えばリモートの wp_posts とローカルの local_posts を並べて比較したりとか。表示のベースがリモートのときとローカルのとき、両方のリスト画面を作ったりします。
表示テーブルによってヘッダの色を分けるという、ちょっとした工夫です😀
メタデータ用、マイ分類の何か用と、目的に応じてリスト表示は使い勝手がいいときも多いですよね。わざわざ書くほどのことでもないですけど。
こうして準備が整いましたので、あとは運用の都合に合わせたデータベースをガシガシ作ります。
WordPressのメディア管理として
カスタムフィールドの追加
WordPressのメディア管理として考えると、追加メタデータを作成していくことが挙げられると思います。
ALT をチェックしたり、追加することにも威力を発揮します。
カスタムフィールドはFileMakerから気軽に追加できるのでマイメタデータを仕込むことは容易です。postmetaのポータルを用意して、meta_keyとmeta_valueを入力していくだけです。
WordPress のダッシュボードにはメディアにカスタムフィールドを追加する画面なんかありません。でもFileMakerから簡単に仕込めます。仕込んだカスタムフィールドは分類として使用できるし、もちろんテンプレートで利用できます。
タクソノミー
メディアカテゴリーとしてタクソノミーをセットしたくなるかもしれません。カスタムフィールドより手間はかかりますが、分類を追加するのもありでしょう(FileMakerでWordPress – タクソノミー)
投稿との連携
当記事はメディア管理について書いていますが、FileMakerの別書類または別テーブルにてWordPressポストの管理をすでに行っているとすれば、それとの連携でも威力を発揮します。
ポストとの紐づけを操作したり、画像の側から投稿のアイキャッチ画像にセットしたりといったことを行えますね。ちょっと参考になるかどうか実例の一部ですが
親投稿を探したり、親投稿のアイキャッチ画像として画像側から指定できたりします。これらは、別ファイルにてポストの管理を行っていて、それとリレーションすることで実現させています。
こういうことをやり始めるとやがて凄いシステムに育っていきます。例えばこんな。

メディア管理として
純粋にメディア管理として、フィールドや仕組みの例をいくつか挙げていきます。以前のどれかの記事と被りますがいいですよね。
ファイルパス – POSIX_PATH
FileMaker方式のパスをOSで利用できるようにPOSIXに変換するという計算フィールドです。が、パスの書式変換はすでにFileMakerの新機能で組み込まれているのですね。バージョン18?19?そのあたり以降では関数が存在するようです。関数がない場合は、Substitute関数で置換してパスを生成します。
MacではPOSIX形式のパスをAppleScriptで利用できます。一気にやれることの範囲が広がりますね。Windowsでも同様のことができる筈ですので、それなりの形式にパスを変換するフィールドを作っておくと良いと思います。
ファイル作成日
計算フィールドで作成日を取得します。こうですね。
GetContainerAttribute ( image ; "created" )
ファイルサイズ
ファイルサイズを計算するフィールドです。桁を調整するにはこんなふうに書きますか。
Let (
$size = GetContainerAttribute ( media_fld ; "fileSize" ) ;
Case (
$size > 1000000000 ;
Round ( $size / 1000000000 ; 1 ) & "GB" ;
$size > 1000000 ;
Round ( $size / 1000000 ; 1 ) & "MB" ;
$size > 1000 ;
Round ( $size / 10000 ; 1 ) & "KB" ;
)
)
画像サイズ
画像サイズもGetContainerAttribute関数から取得します。この例では結果が「1280 × 720」の書式になります。
GetContainerAttribute ( media_fld ; "width" ) & " × " & GetContainerAttribute ( media_fld ; "height" )
GetContainerAttribute関数による取得ですが、メタデータを消去していたら取得できない場合もあります。
ですので私はAppleScriptを利用してファイルから直接取得しています。ここに書き始めましたがそれだけで長くなったので割愛。AppleScriptからFileMakerのフィールドに入力できるとか、おもしろいんですが。機会があればまた。
Finderに表示
AppleScriptを使います。フィールドでAppleScriptをパス付きで生成し、スクリプトでそれを実行させます。
Let ( $1 = POSIX_PATH ; "tell application \"Finder\" " & "¶" & "activate" & "¶" & "select POSIX file " & " \"" & $1 & "\" " & "¶" & "end tell" )
これがAppleScriptの計算フィールド。改行やエスケープがたいへんですね。ほんとはわざわざフィールドで作っておく必要もないんですが。
フィールドを使わないときはスクリプトで変数に作成すればいいですね。
"tell application \"Finder\"" & ¶ & " activate" & ¶ & " select POSIX file \"" & table::POSIX_PATH & "\"" & ¶ & "end tell"
これをスクリプト「AppleScriptを実行」で実行させます。
開く
開くも同じようなものですので割愛します。「select」を「open」に変えるだけです。デフォルトアプリケーションで開きます。
別名で保存
別名で保存スクリプトを作ってるんで紹介しようと思いましたが・・・準備も必要で、長くなりそうで、ちょっと今書くには逸脱してるかなと思って、パスします。すいません。この後も逸脱系をリストしていましたが場を改めます。
![]()
ということで、ローカルにテーブルを持つことで一気にやれることが広がりました。
FileMakerでWordPressのメディア管理、次は LEVEL 3 ですが・・・つづくかどうかはちょっとわかりません。