ファイルメーカーの自作メディア管理データベースで使う星と旗についての詳細です。星と旗って何ですのん。レート ★★★ と フラグ 🏁 です。
星と旗
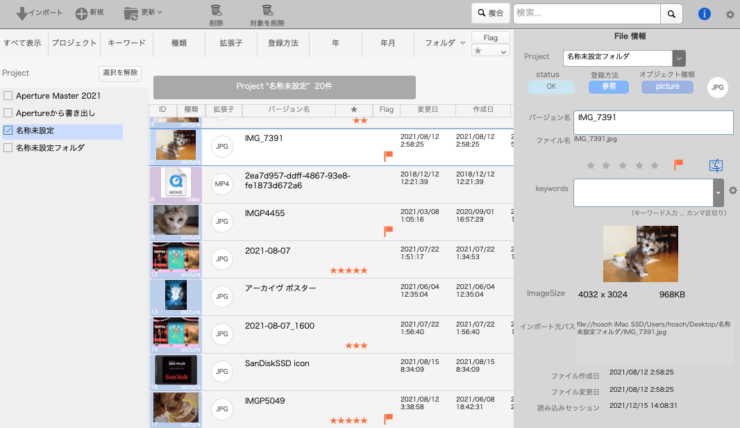
メディア管理アプリでお馴染み、星と旗を採用しましょう。レコードごとに★を付けたり、旗を付けたりします。
- 目的:レコードにレーティングや一時的な印を付けます。
- 挙動:星や旗を付けたり外したり増やしたり減らしたりする行為を反映させます。
- 応用:レートや旗を付けた以上、フィルター(絞り込み)できることが重要です。
ではいきます。
![]()
フィールド
星のフィールドと旗のフィールドを作ります。どちらも数字フィールドです。星なら0〜5が入り、旗なら0か1が入ります。

これだけのことです。しかしこのままでは味気ないので見栄えを工夫しましょう。いろいろなやりかたがあると思います。
旗のボタン表示
旗は付けるか消すかですから 0 と 1 の値です。フィールドに「1」か「0」と手入力すればいいのですが無骨すぎるのでボタンを使ってみます。

ボタンを配置しました。旗のアイコンがあればしめたもの。このボタンにスクリプトを割り当てましょう。
表示用フィールドを追加する手もあります。flagフィールドは 0 か 1 の数字フィールドですが、表示用の flagDisp フィールドの計算式で「flagが1なら 🏁 、そうでなければ空」みたいな、フォントの旗を入れておくといいかもしれません。
トグルのスクリプト
旗フィールドが 1 なら空に、空なら1を記入するスクリプトです。こうしたオン/オフの動きをするボタンを専門家はトグルボタンと呼ぶそうです。
if [ mainData::flag = 1 ] フィールド設定 [ mainData::flag ; "" ] else フィールド設定 [ mainData::flag ; 1 ] end if ウインドウ内容の再表示
 ボタンのクリックごとに 1 になったり 0 になったりするわけですが、そうなったことを目で確認できなければ不便きわまりないです。そこで、ボタンのアイコンに色を付けます。
ボタンのクリックごとに 1 になったり 0 になったりするわけですが、そうなったことを目で確認できなければ不便きわまりないです。そこで、ボタンのアイコンに色を付けます。
条件に応じたアイコンの色
やりかたは二つ考えられますね。ひとつは色違いの二つ同じボタンを作って重ねて配置、「隠す」を駆使します。もうひとつは条件付き書式を設定します。二個作るよりこっちのほうがいいですね。
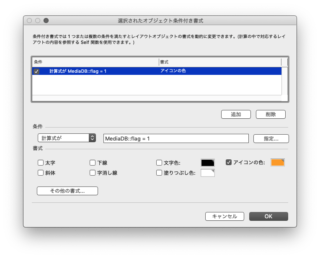
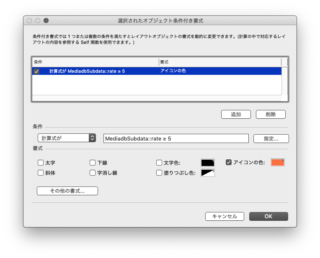
条件に 「 mainData::flag = 1 」(mainDataテーブルのflagフィールド)を作ってアイコンをオレンジ色に、そうでない場合はグレーにしてみます。

ボタンをクリックして flag に 1 が入ればオレンジ色に、もう一度クリックして flag を 0 にしたら グレーになります。それっぽく仕上がりました。
レートのボタン表示
レートは値が 0〜5 だけど星の数で表示したい。オンオフじゃないのでトグルボタンというわけにはいきません。さらに、記入方法は星のクリックによって行いたい。
フィールド
レートフィールドは0〜5を納める数字フィールドです。もう一つの見栄え用フィールドを追加します。rate_disp と名付けた計算フィールドを作って、計算式をこのようにしました。
Case ( rate = 1 ; "★" ; rate = 2 ; "★★" ; rate = 3 ; "★★★" ; rate = 4 ; "★★★★" ; rate = 5 ; "★★★★★" ; "" )
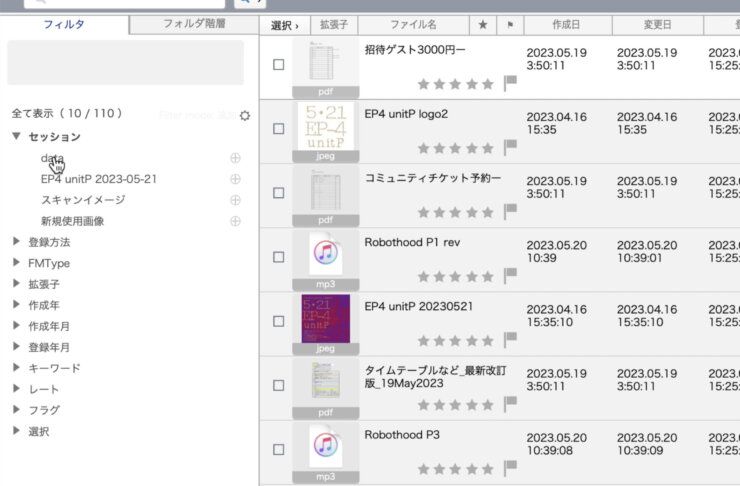
数字を星の数に置き換えたフィールドです。★は幸いにフォントにありますから利用します。この見栄えフィールドを表示用として使うのかというと違いまして、フィルター指定用です。星の数で絞り込みを行う際にポップアップ内に表示して指定するのに使います。テキストでないとこういう使い方はできません。


こうやって指定する
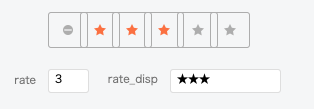
ボタン

ボタンを用意しました。テキストの★じゃなくて星のアイコンを使用しています。
このボタンには「rate フィールドに 5 を書き込む」みたいな数値限定の単機能な命令を書きます。そして先ほどの旗と同じく条件付き書式を設定しています。
MediadbSubdata::rate ≥ 5
この条件でアイコンがオレンジ色になります。= ではなく ≥ であるところがポイントですね。たとえば rate が 4 の場合、4 以下のボタンにオレンジ色が付きます。

こういうボタンを5個用意して並べます。それぞれのボタンが1〜5を担当します。

各ボタンは単機能のためトグルにもなっていません。相応の場所のボタンをクリックすると目的が達成されます。全部消したいときのためにクリアボタンを左端に置いておきます。クリアボタンには「隠す」で、rate に値がないときは表示しないようにしています。

最終的にこういう見栄えになります。

3 を指定したボタンをクリックすれば、rate に 3 が入り rate_disp が★★★になり、ボタンの色が相応に変化します。いい感じに上手くできました。
フィルタ
シンプルな検索
旗は単純で、flag フィールドの 1 を検索するだけです。ボタンに割り当てるなり何なりして簡単にフィルタできます。
レートの場合は、rate フィールドの 0 〜 5 を検索するわけですが数字フィールドに手動で「3」を入れるのもカッコ悪いので一手間掛けます。
グローバルフィールド
グローバルなフィールドを作って検索するのが常です。スクリプトトリガを使って入力内容でしかるべき検索を行います。

適当なグローバルフィールドに入力候補を割り当て入力しやすいようにしましょう。ここではポップアップに rate という値一覧をセットします。

スクリプトトリガ
ポップアップフィールドを使いますからスクリプトトリガは OnObjectModify を使います。内容の変更で即発動します。
割り当てるスクリプトは、フィールド内容(ここでは 5 以下の数字)で特定フィールド(ここでは rate フィールド)を検索するといった内容です。
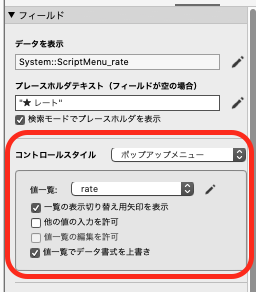
値一覧
フィルタは検索にすぎませんが、検索しやすいように「既存から選ぶ」という行為を行います。「既存」を作成することが最初のステップ、それは「値一覧」を作ることです。
値一覧に作っておくことで既存データのリストが作られ、ポップアップやチェックボックスやその他の方法でレイアウト上に示すことができます。
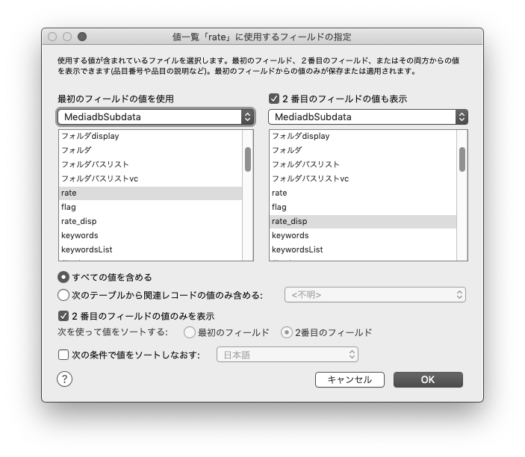
ポップアップで利用するために rate の値一覧を作っておきましょう。値にはフィールド値を指定します。当然、rate フィールドです。そして、二番目の値もセットします。すでに作りましたね。 rate_disp です。こちらを見せます。

これにより


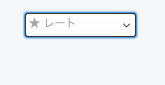
こう使えるわけです。見た目は ★★★を選んでますが、その実体は「3」であり、トリガによって rate フィールドを 3 で検索させます。

ほんとうはややこしい検索の条件
簡易なフィルタについて書きましたが、実際には検索のスクリプトはもうちょっと複雑になります。それだけじゃなく、何種類も作る必要があるかもしれません。
というのも、現在の対象レコードがすでに何らかの絞り込みの結果である場合、そこからさらに絞り込みたいケースが多いでしょう。そうじゃない場合もあるかもしれません。
また、レートでは指定した星の数に対して「それ以上またはそれ以下」を望む場合もあれば「それより上またはそれ未満」を望む場合もあれば「星の数そのもの」を望む場合もあります。
MediaDB のケース
実作して作る過程をシリーズにしているメディア管理データベースMediaDBでは、レートや旗に限らず、フィールドを総じてフィルタする仕組みとインターフェイスを用意しています。ここでは「追加のor検索」と「絞り込みのand検索」には対応していますが、レートなら指定数のみの検索となり、「以上」や「以下」には対応できません。
そんなこんなで、結局はどのようなフィルタ結果を期待するのかに応じられるよう、検索パネルのようなインターフェイスを用意するか、素直にFileMakerの検索機能を利用する以外にないのかなあとも思えます。
いろんなパターンの検索をフィルタしやすいよう準備しておくことは思わぬ手間が掛かることにも繋がります。どこまでを用意するのか、フィルタ機能をどんなふうに実装したいのか、設計デザインの話にもなってくるんであります。