WordPress で投稿に貼り付ける画像サイズを追加し、選択できるようにする方法のメモ。
人間てのは、あまり注意を払っていない事柄に関して情報をアップデートすることが苦手です。数十年前の知識に捕らわれたままだったり、昔に学んだやり方を変えずに過ごしたりします。
例えば自民党が建築業界や一次産業を優遇していると誤解したままとか、政府支出の原資が税金と思い込んでいるとかたばこが肺癌の原因と信じているとかです。
必ずしも悪意があったり愚鈍なだけではなく、単に興味があまりないから変節を知らず新たな知見を得られないだけということもあります。昔のプラグインを大事に使い続けるのもその一つ。
画像サイズを追加する
話変わってWordPressで画像サイズを追加する方法からです。
メディア設定では「サムネイルのサイズ」「中サイズ」「大サイズ」の三つが用意されていますが、それ以外にも自分の好きなサイズを登録できます。functions.php に書きます。
add_image_size( 'icon', 60, 60,true );
こんな感じで書くと icon という60pxの画像サイズが作られます。画像をアップした際にそのサイズの画像を生成してくれるようになり、テンプレートではそのサイズを指定できます。
// 例えばこんな風に
get_the_post_thumbnail('icon')
関数 add_image_size
関数 add_image_size() の構文はこうなってます。
add_image_size( $name, $width, $height, $crop );
- $name … サイズの名前(文字列)
- $width … 幅(数字)
- $height … 高さ(数字) 0 で無制限
- $crop … false = 元の比率 / true = 指定サイズの比率で切り抜き
add_image_size を続けて書けば好きなだけサイズを増やせますが、増やしすぎたらファイル数が膨れ上がって大変なことになります。ご利用は計画的に。
例として、次のような画像サイズを登録してみます。
add_image_size( 'icon', 60, 60, true ); add_image_size( 'average', 500, 0, false );
icon と avarage が登録できました。
add_image_size – WordPress Developer Resources
関数リファレンス/add image size (WayBackMachine)
追加したサイズを選びたい
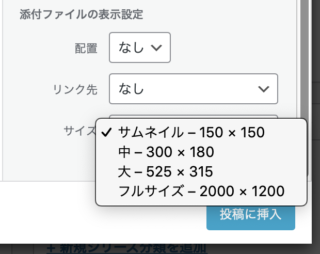
こうして作ったマイサイズですが、作っただけでは投稿に画像を貼り付けるとき選択肢に現れません。

この選択肢に、自作した画像サイズを表示してくれるのが、プラグイン Image Size to Media Selection です。
Image Size to Media Selection の代替
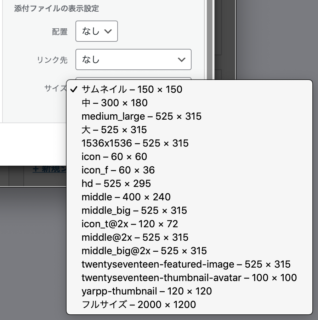
Image Size to Media Selection を有効にすると、add_image_size で作ったサイズが選択肢に現れます。

十年前に知って以来、Image Size to Media Selection はずっと必須プラグインのひとつでした。
更新は2017年頃で止まっており、開発は継続していません。過去のプラグインで終わった感はありますが、WordPress 6.xで問題なく動きます。
さてここで冒頭の話ですが、何も考えずに10年以上 Image Size to Media Selection のインストールを続けていました。「必須」の判子を心で押して、思考停止のルーチン化、10年前の無知のまま、疑問に思う余地もなし。
10年前は無知すぎてプラグインに頼るしかなかったからですが、はて、今でもそうなのか?
登録した画像サイズを選択肢に追加する方法を検索してみると、ほどなく見つかりました。10年前も見つけたはずですが当時はフィルターフックとか関数とか理解できず「謎の賢い人専用の無関係なテキスト」と遮断してプラグインに頼ったんです。今、遮断は不要でした。
登録した画像サイズを選択肢のリストに追加する
そんなわけで 関数で済ませます。サイズ選択肢リストはフィルターフックに用意されていて、それは image_size_names_choose であるという。なら、そのリストに追加すれば良いんですね。
プラグイン API/フィルターフック一覧 (WayBackMachine)
// 画像サイズを追加 add_image_size('icon’, 60, 60, true); add_image_size('average’, 500, 0, false); // 選択肢リストに追加 function add_select_imagenames( $sizes ) { $image_sizes = array( 'icon' => __( 'icon' ), 'average' => __( 'average' ), 'medium_large' => __( 'medium_large' ) ); return array_merge( $sizes, $image_sizes ); } add_filter( 'image_size_names_choose', 'add_select_imagenames' );
add_select_imagenames という関数をでっちあげ、配列に画像サイズ名を加えています。
array_merge は前の配列の後ろに配列を追加するPHP関数です。何となくまどろっこしい感じもしますが世の賢人様方がこのように書いているのでこう書くものなんでしょう(適当)
翻訳を取り出す書き方にしているのは、お手本がそうなっているからで、翻訳必要ないけど同じように書かないとマズいんじゃないかと、こうなりました。マズくないのかもしれないけど、わかりません(適当)
お手本: apply_filters( ‘image_size_names_choose’, string[] $size_names ) – WordPress Developer Resources
そんで、最後の add_filter で image_size_names_choose に add_select_imagenames の結果を追加しています。
medium_large
medium_large というサイズを追加していますが、これは元々用意されている768pxの画像サイズだそうです。デフォルトの選択肢リストには含まれません。含めたいときは名前を追加します。
大体以上です。functions.php に書くなり、code snippet のようなプラグインを使ってるならそれに新規で追加するなりします。
プラグインImage Size to Media Selectionには長年お世話になりました。考えてみれば、
1. 画像サイズを追加するコードは書ける.
のに
2. 貼り付けの選択肢リストに追加するコードは書けない.
という、とても限定的なレベルの人を対象にしたプラグインだったんですね。
今回、1ができるんなら2もやればええよ。ということで、プラグインは不要になりました。
次はオマケ、Regenerate Thumbnailsについてです。
サムネイルを作り直すプラグイン Regenerate Thumbnails
画像サイズを追加したり、あるいは作ったサイズを再編集した後どうなるかというと、それ以降にアップロードした画像に対して処理が有効になります。以前にアップした画像は影響を受けません。
過去画像にも適用したい場合に良いプラグインがあります。Regenerate Thumbnails です。100万超のユーザーを誇る有名プラグインですね。これこそ必須の判子を押すべきプラグインです。
インストールして有効にすると、投稿のメディア貼り付け画面に「サムネイルを再生成」が現れ、その他、ツールメニューから一括処理も行えます。
画像サイズの変更は危険でもある
過去にアップした画像に新しいリストを適用すると困ったことにもなります。
投稿に貼り付けた画像は、サイズバリエーションのサイズがそのファイル名に追加されます。image-320×240.jpg みたいに。したがって、マイ画像サイズを変更して過去画像に適用するとファイル名の整合性が取れなくなり、投稿に貼り付けた画像が壊れた表示になります。
でも心配無用。ツールでは以前のサイズを消さずに追加だけを行うオプションがあります。以下のチェックを外しておきます。デフォルトで外れてます。
過去サイズを残しつつ、マイ画像サイズを追加したり変更しまくったらどうなるか、uploads フォルダの画像ファイル数が増殖しまくってたいへんなことになります。
増殖を防ぐために上記のチェックを入れて過去サイズをばっさり削除すると投稿内の画像が破綻します。手間を掛ければ半ば手動で修正して回ることもできなくはないが・・・。
投稿数が少ないなら手動で修正して回ることもありです。画像サイズの名前を変えていなければ画像部分をクリックするだけで概ね修正できます。名前を変えていたらサイズを選び直す必要があります。
投稿が多い場合、ヒントのひとつは、画像の metadata にあります。meta_key “_wp_attachment_metadata” をゲットして解析すると、作成された画像サイズバリエーションの情報があります。それを頼りに、投稿内の img src を検索、画像サイズの名前から該当ポストを抽出して比較、修正の目安とします。書きながらその手間を想像してうんざりしていますが。他のツールを使わないと厳しいし、なるべくなら過去サイズを削除するのはやはり避けましょう。
[WordPress] postmeta の _wp_attachment_metadata を解析
FileMakerでWordPressの_wp_attachment_metadataをJSONに変換して利用










Hey people!!!!!
Good mood and good luck to everyone!!!!!