WordPress でライトボックス効果を得られるプラグインは多くありますが、fancybox 系の二つのプラグインについてテストしてみます。
二つのプラグインとは、Easy fancybox と Fancybox for WordPress です。かつて昔、ライトボックス系のプラグインが javascript エラーをよく引き起こしていた頃、fancybox は比較的安定して使えていたので、それ以来ずっと使ってました。
本家の fancybox はバージョンも 5 くらいになっていますが、WordPress のプラグインではそんなハイカラなものはありません。何にせよ本家Fancyboxをダウンロードして自分で javascript をゴリゴリ書いて使用するなんて、面倒で厭で技術力もないのでプラグインにお願いしたい。
Easy Fancybox を長年機嫌良く使っていたのですが、最近のバージョンが気に入らないのでちょっとこれ系プラグインを深掘りしてみたのです。あと、そもそも不満もありました。
Easy Fancybox
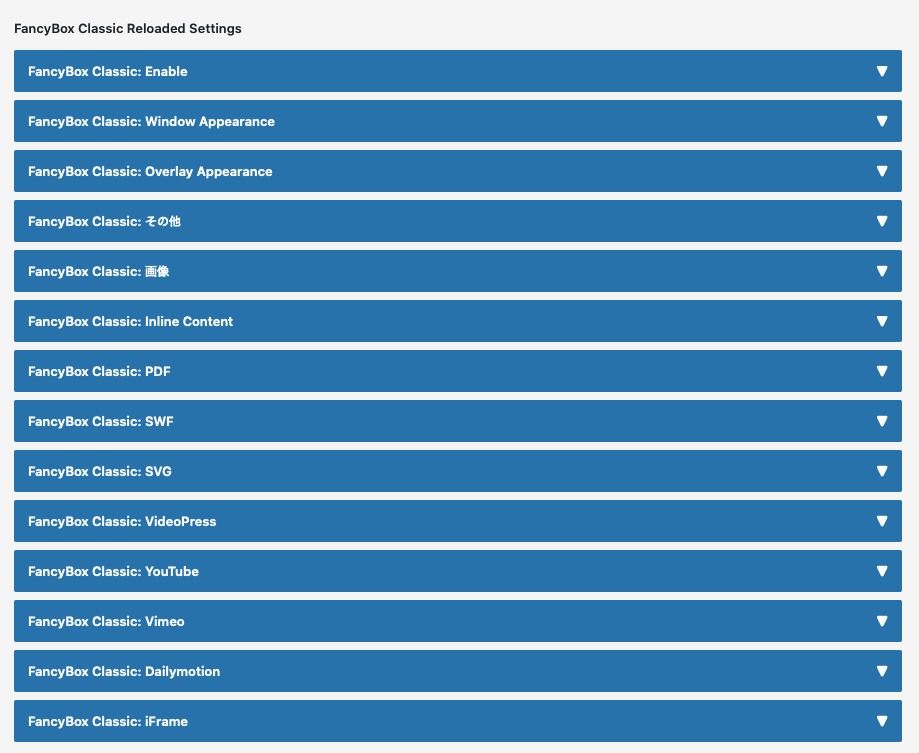
Easy Fancybox の最近の更新で、設定が「メディア」から専用コーナーに移動しました。私は専用コーナーに鎮座するプラグインをあまり好みません。まあでもそれはどうでもいいです。やや我慢ならなかったのは設定画面が汚いことでした。

なんでしょうこの目に痛いデザイン。今までこのプラグインのことを何とも思ってなかったけどモヤモヤと嫌悪感が生まれてきまして、これまで気にもしていなかったことが不満点としてもたげてきました。
動画ファイルがポップアップしないこと
普段は画像にしか使ってないので忘れていましたが、動画ファイルでもライトボックス効果がほしかったんです。Easy Fancybox はそれが出来るような触れ込みですが、できません。ていうか、デフォルトでできません。設定項目もありませんし。どうすれば出来るのかも普通の人間には判りません。
賢人の知恵を借りようと検索しまくりましたが、どいつもこいつも YouTube貼る話ばっかりで動画ファイルを扱う話がぜんぜんヒットしません。もしかして動画ファイルはほんとに扱えないの?と。
そんなわけで、別のプラグインも考慮してみよう思いつき、ちょっと探したら fancybox for Wrordpress というのがありました。
Fancybox for WordPress
こちらは設定画面がちゃんと「設定」内にあるし、項目もごちゃごちゃしていません。わりとシンプル。良いんじゃないでしょうか。
シンプルだけど一部高機能なこともあったりして、ちょっと不思議な挙動でした。ギャラリーメニューみたいのが表示されたり、グループのサムネがまとめて横に表示できたりします。
モーダル画面は超シンプルで、CSS で調整して使うのが前提ぽいです。押しつけがましくなくて結構いいことだと感じました。

肝心の動画はどうでしょう。と、試したところ何も起きず単にページ移動しただけでした。なーんだ。と、がっかりしていると、ここで「a タグに属性を追加する」という小技を知ります。fancybox for WP の場合、属性を a タグに追加することでモーダル表示できるとのことで、こう書くんですって。
data-fancybox
data-fancybox=” ” は、グループ化のためにあるのだそうですが、何も書かずとも、fancybox ですよという宣言になるっぽい。動画ファイルでもポップアップしてくれるのでしょうか。
なんとあっさりしてくれました。

ビデオプレーヤーではなくコントローラーもありませんが、確かにビデオファイルがモーダルに表示され再生できています。
なるほど、そういうことか。
ここで知恵のない筆者にもようやく事態が飲み込めてきます。この手のプラグインって、ごちゃごちゃ設定画面はあるけど、結局は手動で何かを書くんだ。そうなんだ。自分で処理すんのね。そうなの。
幼児化していないで、では本気でテストしていきます。
Easy Fancybox をテスト
動画がモーダル表示できない Easy Fancybox ですが、こいつも a タグに何かを付け足すとできるようになるかもしれない。どうやら class に fancybox と書くといいと知りました。
VIDEO テスト
リンクのみの場合
まずは何もしないことからテストします。ただメディアファイルのURLにリンクしただけ。もちろん結果は知っています。
❌ 何も起きず、リンク先に移動するだけ
何も起きません。当然モーダル表示しません。動画ファイルに非対応と思われても仕方ありません。
では、a タグに class を追加するテストを行います。
class=”fancybox” を追加
a タグにクラス “fancybox” を加えてみました。
⭕️ 結果、モーダル表示できました。ぽわっと開いて自動再生。なんだできるじゃん。動画は手動での対応のみだったんです。

尚、プレーヤーではないみたいで、コントローラーはありません。
class=”fancybox-video” を追加した場合
< a href=”media_URL” class=”fancybox-video” >と、それっぽく記述してみました。
⭕️ コントローラーなしのモーダル表示です。class=”fancybox” を追加したのとまったく同じでした。

エラーになるわけでも、完全無効でページ移動するでもなく、なぜかポップアップできるという不思議。”fancybox-video” は有効なのか。
class=”fancybox-iframe” を追加した場合
普通ビデオプレーヤーなどの表示は、iframe でありますので、そう書いてみます。class=”fancybox-iframe” と書けばどうなりましょう。

⭕️ 見事メディアプレーヤーがポップアップしました。
動画ファイルをポップアップにしたいとき、コントローラーなしで自動再生してほしいときは class=”fancybox” または “fancybox-video” を付け足し、
コントローラー付きのプレーヤーを表示したければ class=”fancybox-iframe” と書くと良いことが判明しました。
Audio テスト
引き続きオーディオファイルでテストしてみます。
リンク class 指定なし
→ ❌ 何も指定しないともちろんページ移動するだけで原則非対応状態です。
リンク class=”fancybox”
❌ class=”fancybox” を追記するとヤバいです。しばらく固まったかと思ったら、こうなりました。

オーディオファイルには決して class=”fancybox” を書いてはいけません。
リンク class=”fancybox-audio”
❌ 「fancybox-audio」には何の意味もありません。ただページ移動するだけです。
リンク class=”fancybox-iframe”
⭕️ “fancybox-iframe” だけが正しい挙動となりました。

メディアプレイヤーの背景がでっかいのは、iframe で大きめの数値をセットしているからです。デフォルトでは90とか70になってませんでした?デフォルトじゃなくて自分で入力してしまったのかな。90% とか 70% のつもりで。
ていうかオーディオをポップアップて、なんか違和感ないですか?・・・・この件については後のほうで言及しています💦
PDF テスト
ついでにPDFをテストしてみました。
class 指定なし。ただのリンクの場合
→ ⭕️ 成功。PDF には完全に対応しています。
画像と同レベルで対応。何もしなくてもリンクするだけで効きます。
class=”fancybox-iframe”
試しに class=”fancybox-iframe” を指定すると、設定の「iframe」で指定した数値に準じたおおきさになりました。つまり、値が小さいままだと小さいPDFになります。

設定で iframe のサイズを大きく取っているとちゃんと大きく表示できます。ていうか、PDFに関しては画像ファイルと同じく、デフォルトに任せて手動で何もしないのが最良。
拡張子テスト
Easy fancybox は画像、PDF、YouTube などには対応していますが、ビデオファイルとオーディオファイルは「隠し対応」的で、手動での手間と忍耐が必要になります。
と書きながらふと思いついたことがあって、それをテストすることにしました。
設定の「画像」のところに「自動検出」があります。ここで拡張子を指定しておくと自動で検出してくれるそうです。デフォルトは次です。
.jpg,.png,.webp
ここに、画像じゃない拡張子を入れても良いんですか?入れてみましょうか。
.jpg,.jpeg, .png, .webp, .mp4, .m4v, .m4a
設定を保存し、何もしない素のままのリンクを開いてみましょう。
ビデオファイル
⭕️ なんとポップアップしました(プレーヤーではなくコントロールのできない自動再生する素のビデオファイル)

「自動検出」は画像じゃなくても有効でした。なるほどなあ。
ただブラウザのインスペクタを見ると判るとおり、すべてimgeのクラスが付与されています。画像としてビデオファイルを開いているっぽい。
オーディオファイル
オーディオはどうなのか。と、わくわくしてテストしてみますと・・・
class をつけない素の状態でも、付けた状態でも、ほぼこうなりました。

全滅な中、唯一 class=”fancybox-iframe” とした場合のみ、iframe としてオーディオプレーヤーがポップアップしました。
拡張子の欄にオーディオファイルを入れるのはまったく有効ではないと判明しました。
Easy Fancybox の動画等に関する特徴
以上、Easy Fancybox の動画などをテストしてみました。ここから判る結論は、概ね次のようなことでした。
デフォルトでは動画ファイルをライトボックス表示できない。設定項目にも何もない。a タグにclassを付与する知恵がある人専用の隠し機能。
設定の「画像」の拡張子の欄に mp4、m4v などビデオファイルの拡張子を書くと動画でも有効になる。ただしポップアップされるのはメディアプレイヤーではなく自動再生される素の素材。
a タグに class=”fancybox-iframe” を手動で書くと、メディアプレーヤーがポップアップする。
PDF は普通の画像と同じようにデフォルトで正しく対応。
Fancybox for WordPress をテスト
では Fancybox for WordPress も同じようなテストをやってみましょう。
Fancybox for WP では class ではなく属性を追記します。「data-fancybox 」が素の追記で、値を書かずただ属性名だけ書きます(プラグインが勝手に data-fancybox=”” という形に仕上げます)
VIDEO テスト
何も付け足さない素リンク
リンクしただけでは何もおきません。デフォルトで非対応は Easy Fancybox と同じです。
❌ ページ移動するだけで無効状態
data-fancybox を追加
⭕️ data-fncybox だけを追加するとポップアップしてくれます。コントローラーがなく、自動再生のみの状態。

data-fancybox data-type = “video” を追加
data-fancybox に加えて、data-type=”video” と入れてみます。
⭕️ コントローラー付きのメディアプレーヤーがポップアップしました。

ただし表示に問題もあります。
どうやらワイドしか見ていないみたいで、ウインドウの横幅に合わせてモーダルのサイズが決まってしまいます。つまり縦が画面からはみ出て表示しきれない事態が発生します。レシポンシブに半分だけ対応って感じですか。

data-fancybox data-fancybox-type =”video” を追加
検索してみて知ったんですが、data-type なんていう属性はそもそも想定されてないっぽい。すいません、勝手に想像して書いたんで。「data-fancybox-type」と書くのだと、どなたかが書いておられました。
さっそく、data-fancybox-type =”video” を追加してみましょう。
⭕️ メディアプレイヤーじゃない、操作できないタイプのモーダルとなりました。ただ「data-fancybox」と書くのと同じです。こっちこそ想定されていないんじゃないの?

data-fancybox data-fancybox-type =”iframe” を追加
最後に data-fancybox-type =”iframe” を追加してみます。Easy Fancybox を踏まえれば、これでメディアプレーヤーが表示されそうなものですが・・・
⭕️ 答えはやはりコントロール出来ないタイプのモーダルとなりました。「data-fancybox」とだけ書くのと同じです。

ということは、Fancybox for WP では、メディアプレーヤーをポップアップするには data-type=”video” を入れるしかないということです。でも表示されるメディアプレーヤーは縦横サイズを正しく判断しないのでレスポンシブで役立たず。
それ以外はすべてコントロールできない素の素材が自動再生します。
これは妙な仕様ですね。
Audio テスト
Audio やってみましょうか。
何も追加しない素のリンク → ❌ ページ移動するだけ
以下、すべてエラー
data-fancybox ❌ エラー
data-fancybox data-type=”audio” ❌エラー
data-fancybox data-fancybox-type =”audio” ❌エラー
data-fancybox data-fancybox-type =”iframe” ❌ エラー
頼みの iframe すらエラー。オーディオファイルは文字通り全滅です。
・・・といいますか、そもそもですね、オーディオをモーダル表示する意味てあるんですか。まったくありません。だって配置したって場所取らないし。画像があるわけでもないし。大きく表示する意味なんかありません。だってほら。
これで済みます。
なんでオーディオファイルでポップアップのテストしてみようなんて思ったんだろう。Easy Fancybox のところを書きながらも感じていた違和感の正体が今わかりました。
オーディオファイルどうでもええ。
PDF テスト
PDFです。これは洒落になりませんよ。
a タグに data-fancybox を付与したもの、data-fancybox-type =”pdf” を加えたもの、data-fancybox data-fancybox-type =”iframe” を加えたもの、すべて結果は同じです。
豆粒のようなPDF がポップアップされました。

なんだこれ。
PDF についてのサポートの見解
ちょっとサポートページ見てみました。そうすると「PDF が小さいんですけど」という質問が当然ありました。それに対しての答えは
残念ながら、これはバグです。弊社の開発チームはこの問題を認識しており、今後のアップデートで修正する予定です。
https://wordpress.org/support/topic/pdf-appears-in-incorrect-very-small-lightbox/
ということです。ただこの返答は9ヶ月くらい前の話で、その後もプラグインは更新されていますがまったく修正されておりません。しかもこの話には続きがなくて、
GitHub でオープンチケットがあるため、解決済みとしてマークされます
わけのわからない一言で解決済みとして終了しています。
むしゃくしゃするので GitHub を探すと、ようやく見つけたスレッドには何の情報もなく
リンクされた画像をクリックすると、PDF が非常に小さなライトボックスに誤って表示されます。https://github.com/ColorlibHQ/fancybox-for-wordpress/issues/101
と、事実のみ書かれていて、他は「いろいろ試したけど上手くいかない」と、吐露してるだけでした。
えーと。つまりこういうことですね。PDFが小さくなるバグあったけど直し方わからんから放置します。解決策は「PDFを無効にする」ボタンを設定に付けたからそれ使ってPDFを無効にしてね。
Fancybox for WordPress の動画等に関する特徴
設定シンプルでモーダル画面もシンプル。自分でCSSをちょいちょいと書けば好みに仕上がります。ツールボタンみたいなものや、画面端にサムネを表示するなど高機能もあります。
動画をポップアップするには a タグに属性「data-fancybox」を追加すると自動再生の動画がふわっと現れます。
コントローラーのあるメディアプレイヤーを表示させる方法は「data-type=”video”」を追加します。これが唯一の方法です。
ただし、メディアプレイヤーのサイズはブラウザウインドウの横幅しか見ておらず、画面に入りきらないこともしばしば起こります。せっかくのモーダル表示も台無しです。これが修正される見込みは少ないと見受けられます。「data-type=”video”」という属性を、そもそも公式が言っていないからです。
PDF が豆粒になるのはバグですが、修正される見込みが少ないと見受けられます。お手上げだとGitHub に書いてあったし、サポートで質問があっても「解決済み」と判を押して逃げてしまう姿勢を見ても判ります。
どっちか
残念ながら、シンプルで印象の良い Fancybox for WordPress は基本性能が駄目すぎてどうにもなりません。見た目が汚いけど Eazy Fancybox が明らかに優れています。
動画のライトボックス表示ができない不満がありましたが、隠し機能の秘密が少し見えて可能になりましたし、引き続き Eazy Fancybox で行くしかありません。他のライトボックス系でより優れたプラグインがあればいつでも乗り換えます。
最後にオマケで実例を貼っておき、今宵このへんで失礼いたします。
動画のライトボックス実例
Eazy Fancybox の設定:
Enable … PDF や iFrames にチェック
自動検出に mp4, m4v を追加
iFrame のサイズをそれなりの大きさに設定
普通は何も起きませんが設定の自動検出にm4v を追加したからポップアップできるようになった
素と同じ結果。
素と同じ結果
唯一、コントロールできるメディアプレイヤーがモーダルで表示される