Twenty Seventeen の CSS 、メディアクエリを眺めます。どのような分割をされているか、それぞれの記述はどんななのかをざっくり記します。簡素な記述が特徴の Twnty Seventeen では、メディアクエリの複雑さもこれまでのデフォルトテーマより押さえられています。
Twenty Seventeenを眺めて特徴を軽く掴んだ前回の記事の続きのような感じで。
Twenty Seventeen の CSS
Twenty Sixteen のカスタマイズを書いた中で メディアクエリについても書きました(Twentysixteen カスタマイズ 4 〜 最小限度の改変を見極め実施する)
内容が被りますがまた書きます。
Twenty Seventeen は Twenty Sixteen で惜しかった部分、つまり見た目のデザインを制御する複雑怪奇な CSS が改善されて好印象を持っています。
Twenty Sixteen も簡素なCSSを目指した形跡があって悪くないけど、:not の多用や要素同士の相互干渉、そしてメディアクエリで大きなサイズを表示したときの余計なデザイン変更と複雑な記述が弱点でした。
Twenty Seventeen ではCSSを簡素にすることをもう一歩進めた感じで、余計な装飾や相互に影響し合うややこしい要素の記述が比較的少なくなっているように見えます。
CSSカスタマイズで頭を悩ますメディアクエリです。
Twenty Sixteen カスタマイズを施していく中で「親テーマを変更する」ことが最短の道という結論を出しました。
メディアクエリのワイド設定を子テーマから変更するのは現実的はなくて、これに関しては親を直接触ります。ですのでメディアクエリの分割について注目します。
Twenty Seventeen のメディアクエリ
Twenty Seventeen のメディアクエリは次のように分けられています。
@media screen and (min-width: 20em)
@media screen and (min-width: 30em)
@media screen and (min-width: 48em)
@media screen and (min-width: 67em)
@media screen and (min-width: 79em)
@media screen and ( max-width: 48.875em ) and ( min-width: 48em )
ワイドが全部 em 指定ですね。何これ。これはあれですね、ピクセル換算するときは 16 で掛ければいいんですね。多分 1rem が16px の設定になってると思いますから。
@media screen and (min-width: 20em)
320px( 〜次の 30em) の画面用。気に留める必要なし。
CSSの内容は WordPress のカスタマイザーパネルの見え方だけです。CSS カスタマイズを行う際に気にとめなくてもいいと思われます。
@media screen and (min-width: 30em)
最小 480px 〜次の 48em(768px) の画面用。中サイズの調整。
でかいスマホ、あるいは小さめタブレット相手のデザインでしょうか。中サイズ、中途半端サイズとも言えます。
- 基本のフォントサイズ(18px)
- h1〜6 やフッター、ページ番号などのフォントサイズ
- イメージの右寄せ左寄せのクラス制御
- panel-content のワイドや余白
- ギャラリーに関する制御
このような内容です。行数も少なく比較的シンプル。せいぜいフォントサイズを変える程度の変更をしたくなるかもしれませんが、自分はあまり気になりません。
シンプルとは言え、この分割基準でフォントサイズや余白を弄るという意味がよくわかりません。けどまあ気にならないからいいか。
昔はパソコン用でもこれくらいの幅で作ってましたね。今でもこれくらいのサイズがウインドウサイズとしてちょうどいいんじゃないかと思うことがあります。
PCで表示すると頼りない表示になりますがそれはまた別の話。
@media screen and (min-width: 48em)
768px(〜次の 67em) の画面用。
これがいわゆるPC画面用のメイン部分です。これ以下がモバイル用、これ以降がPC用表示となりますね。
ベースのフォントサイズは16px。ヘッダー部分、メインナビゲーション、フロントページにサイドバーからフッターまで、モバイル向けからPC用に変更されるいろんな部分のCSSが書かれています。
行数も多いのですが、よく見るとヘッダーやフロントページなどパーツの制御箇所がほとんどで、行数の割には実は内容は極めてシンプルです。
これまでのデフォルトテーマでは往々にしてこの部分にコンテンツだのアーティクルだの何だのかんだのと、実に事細かに余白や位置調整の変更がなされていました。
Twenty Seventeen ではそんな余計な見た目の変更がほとんどありません。
Twenty Sixteen で散々悩まされた「:not」も、デザイン的な意味で使わず、サイドバーの有無や「ホーム以外」といったシステマチックなことに使われています。
メディアクエリmin-width:48em はこれまでのデフォルトテーマのPC向けデザインの中で最も無駄なく簡素で、カスタマイズ性能が高いことが伺えました。
基本的に、モバイル画面ではサイドバーが下に、PC画面では右に来ますが、それによって余白だのパーセントだのその他いろいろな無駄な微調整がされまくるということがありません。何の問題もありません。
何にしろ、この分割がPC表示の基本部分となります。
問題があるのはその部分ではないのですが、それはまたのちほど。
@media screen and (min-width: 67em)
1068px(〜次の 79em) の画面用。
近年、これまでのデフォルトテーマ(や、一般的なサイトデザイン)は1200px〜1300px程度をサイト幅の最大値とみなしてきたように思います。
max-width:67em は1068px以上で効力を発揮するメディアクエリで、最大幅に対するデザイン要素の意味合いがあります。PC用表示は 48emから始まっているので、ウインドウをちょっと大きくしたくらいで要素を指定し直す意味があるんかなという気もしますが心配ご無用。
ここで指定されているのはトップナビゲーションやページネーションなどの余白の微調整などだけでありまして、行数もわずかです。どういう意味があるのか念入りに調べていないのでわかりませんが、大した影響があるとも思えません。カスタマイズ時に無視しても問題ないレベルです。
ここでごちゃごちゃさせていないことでさっきの「意味があるんかな」という疑問も杞憂に終わります。大した意味はなく、大した変更もしていないというとても良い結論です。
@media screen and (min-width: 79em)
1264px以上の画面表示用。
サイドバーの有無によるクラス alignleft と alignright のマージンを微調整しているだけです。ふたつのことだけ指定しています。わずかなことです。
これもさっきの67emと同じく、メディアクエリ分割はしているものの大した変更をしていません。
min-width:67em とわざわざ分ける必要性がどこにあるのだろうと思わなくもないです。実際、67emと79emでは内容にカブりもありませんし、意味がわかりません。不思議ですね。でも何か理由があるのかもしれませんから気にしないでおきます。
67em にしろ79em にしろ、カスタマイズという観点ではほとんど無視できるレベルにあります。ここを気にして調整しなおすというような必要はまったくありません。
CSS カスタマイズの観点ではモバイル用の「メディアクエリ以前」とPC用の「48em」だけ見ればだいたいOKとわかりました。
@media screen and ( max-width: 48.875em ) and ( min-width: 48em )
もうひとつこんなのがありました。これはログインユーザー用上部のメニューバーに関する設定のみがされているので放っておくものです。
メディアクエリの分割、総じて
Twenty Sixteen では特に大きな画面用のメディアクエリがハチャメチャなことになっていて、カスタマイズでは一切を無視すべく親のスタイルシートで「 min-widht:9999em」などとすっ飛ばしたものでした。
Twenty Seventeen は育ちがいい感じで、出しゃばらず邪魔にならず、デフォルトテーマにふさわしいカスタマイズのしやすさを実践した良いテーマだと思います。
ただひとつ、そういう部分じゃない問題点をひとり感じています。それは48emという分割の拠点です。
メディアクエリの理想と現実
2016だの2017だのという個別の話ではなく、メディアクエリをどうするんだという話なわけですが、iPhoneが登場してメディアクエリなるものが出始めた頃は各地で議論が起きていましたね。現在では収束し、結論が出ているような塩梅です。つまりWordpressのデフォルトテーマがやっているような48em、つまり768pxあたりを基準に置くという考え方です。
定番デバイスのサイズ
iPhoneやいわゆるスマホでは320px〜480px、これが携帯サイズですね。これはまあいいです。
ipadやいわゆるタブレットですね、これがだいたい768pxからスタートでしょうか、横方向だとそれ以上になりますね。
PCは13インチから27インチまでが一般的で、まあこれは問題にはならないですね。PCは基本ウインドウで見ますから。何でもかんでもフルスクリーンで見るなどというアホみたいな使い方は一部Appleの..おっとこの先は差し控えます。
問題は境界線上にあるタブレットというわけのわからんデバイスについてのサイズ概念です。
議論はいろいろあったようですが、この境界線の決め方、これはつまり今ではこういうのが主流ってことですよね?
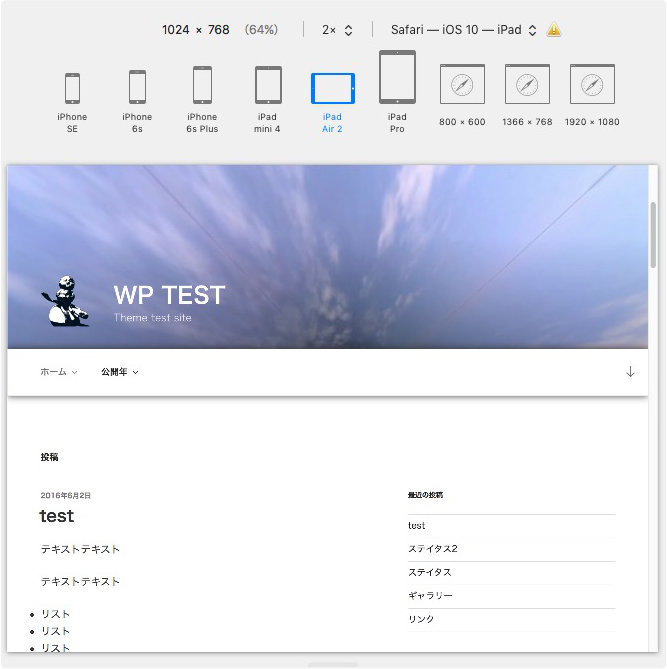
タブレットは縦方向だとスマホ、横方向だとPC
こういう考えに基づいて min-width:48em(768px) がどどーんと鎮座してるわけです。と思います。で、私はこれが気に入らない。
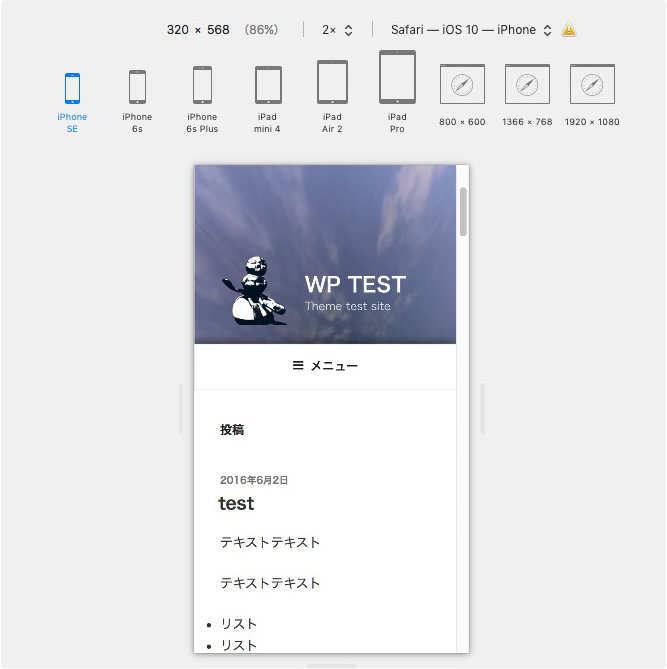
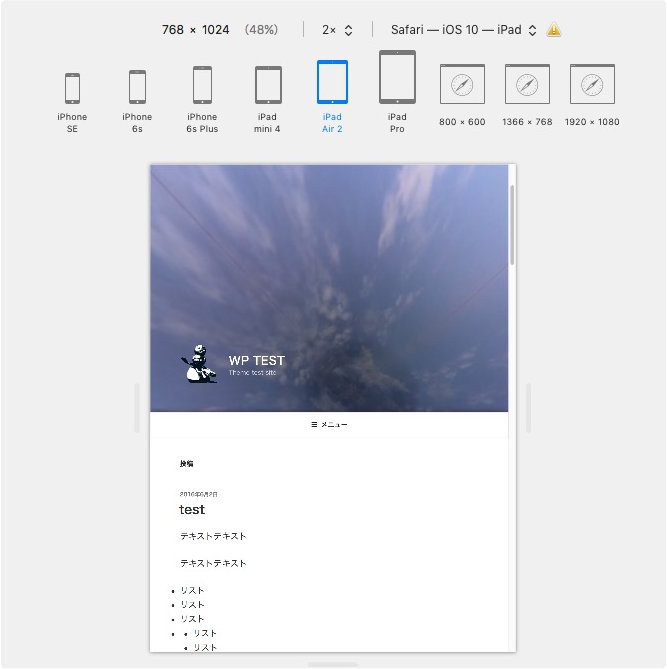
iPadを縦に使っていてウェブサイトを見て回る時、のっぺりスマホ表示だとイラつきますね。馬鹿にしとんのかと思います。思いませんか。ちょっと思いますよね。思いませんか。私は思います。
タブレット縦方向でもPC表示にしたい
自分のサイトを確認するときもiPadでスマホ表示だとむかつきますから、せめて自分のサイトは縦に見てもPCと同じ表示になってほしいと考えます。それでテーマのカスタマイズをやるわけで、問題になってくるのがメディアクエリと、そういうわけです。
子テーマを作ってちまちまカスタムしていたら、メディアクエリの分割を変更したいときにドツボにハマります。以前は地獄を見ました。CSSが数万行に達してしまったんですね。
その後 Twenty Sixteen のカスタマイズをやっていく中で少しばかり知恵がついて、メディアクエリの分割をどうすればいいのかわかりました。
子テーマ使うけど親のCSSでメディアクエリを改変してしまうんです。これ以上の簡素なカスタマイズ方法はありません。子テーマのCSSではメディアクエリの分割変更に対応できません。
PC表示でも画面を大きく取るとは限らない
もうひとつまだあるんです。自分は普段の作業ではPCを使います。モニタは27インチですが、昔ならともかく今ではこれでも狭く感じますね。どいつもこいつもでかいサイズのサイトデザイン作りすぎですから(はい、私もです・・)
調べ物や自分なりにいろいろまとめたり作業するとき、作業用ウィンドウの他にウェブサイトや他の書類がたくさん開いてます。ドラッグも多用しますし、どうしても同時に開いて同時に目視できる状態をキープしたいものが少なくとも3個以上はありますね。多いときは10個以上同時に見渡します。
ウェブサイトの場合、だからウインドウを適度に小さくしないと見ることもドラッグすることも見渡して参照することもできません。たいていは500〜700pxくらいのウインドウに縮めて上手に重ねて置いておきます。
そんなこともあって、PC表示であっても1000pxを超える横幅でモニタに表示するというようなことはありません。768pxを堺にモバイル表示になってしまうというのは不便極まりないことなのであります。
48em(768px)をどう変えるか
モバイルとPCの切り替えポイントが768pxなんてのは自分にとっては論外、ではどの程度ならちょうどいいのかというと、そこまでは深く考えてないのですけど。
自分にとっての最適値が他の皆さんの最適値と同じわけないし、ある程度は世間に準じなければなりません。
個人的には600px以上は全部PC表示でOKなんですけど、今時はそれでは通じないかもしれないんで680pxとか、せいぜい700pxとかそのあたりでしょうか。
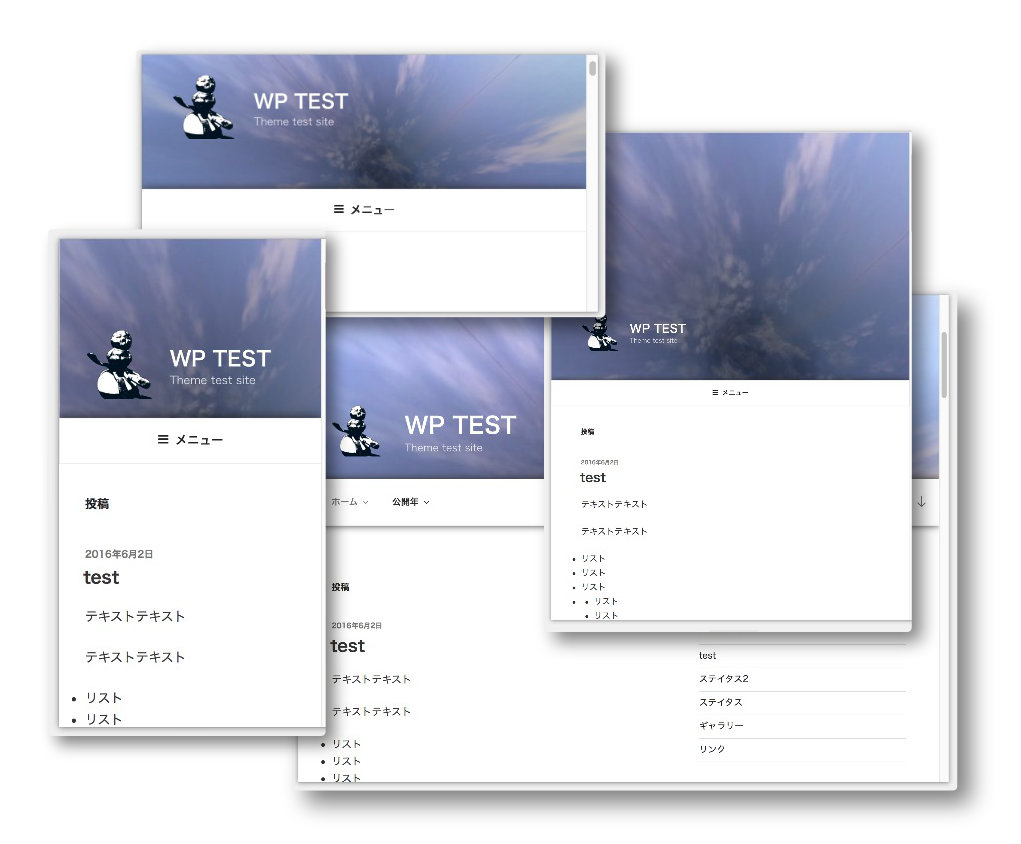
48emを38emに変更すると 608px で、このあたりがモバイルとそれ以上の境界として妥当なんじゃないかなと思って、今現在、試作姉妹サイト 「紫煙映画を探せ」ではそうしています。40em(640px)とか42em(672) でもいいかなと思います(追記 註 現在は異なっていますのでリンク外しておきました)
画面サイズ基準、もうひとつ操作方法基準
画面サイズに関して考えていますが、もうひとつ重要な要素があって、それは操作方法による分け方ですね。
タッチかマウスかの違いです。
理系の天才たちにとっては見た目やデザインなどは眼中にないし判断基準の彼方なので、多分このデバイスの操作方法の違いこそが分岐点にあると考えているのだろうと思います。
そう思うと48em768pxってのはドンピシャ正解でこれ以外の選択肢などありません。
この分岐点による最も大きなCSSの変更は、見た目がのっぺりしてるとかそういう問題じゃなく、hover があるかないかというところです。
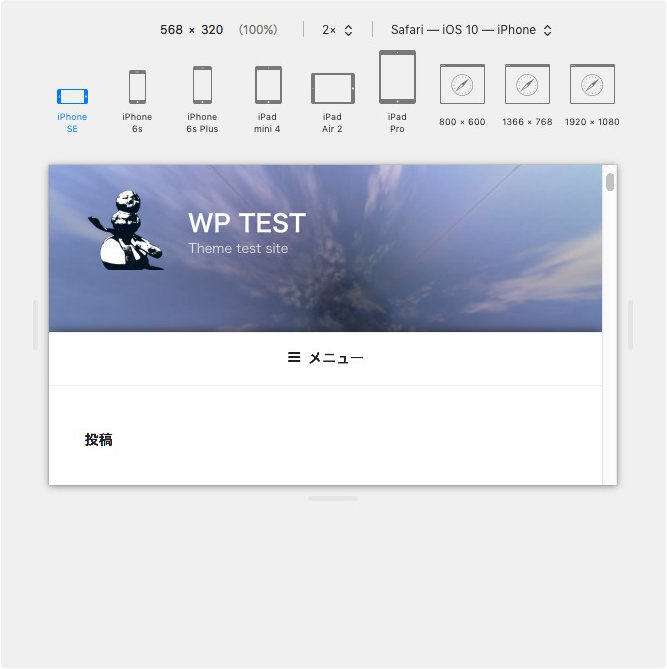
トップのナビゲーションメニューがどのように表示されるかという最大の変化がこの分岐点で現れますね。
判断基準に応じてメディアクエリの分割を増やす
ということを考え始めると、メディアクエリに関するひとつの厭な結論に達します。
- 画面サイズによるモバイルとPCの切り替え基準
- 操作方法によるタッチとマウスの切り替え基準
このふたつは現状いっしょくたに48emで収められていますが、こだわり始めるとそれぞれ別の分割を必要とするとわかります。
- 画面サイズを基準に、サイドバーの位置や見た目を制御する38emとか42emとかの分割
- タッチ操作とマウス操作を分ける48emの分割
ただでさえ鬱陶しいメディアクエリの分割をさらに増やすなんて!
それはいやです。しかもメディアクエリの問題ですから親スタイルを変更することになります。何もかもが面倒くさいです。放棄したいです。
そんな思いの私やあなたにおすすめの解決方法がひとつあります。それはこうです。
トップのナビゲーションに依存しない
hover が付く付かないはまあいいとして、今はどうだか確認していませんが以前のデフォルトテーマでは軒並み階層メニューがタッチ操作に不向きでした。
最大の懸案事項であるトップナビゲーションを最小限にして依存しないようにするのが一番いい方法ではないかと思うんです。
余談ですが、そもそもデフォルトテーマのモバイル向けナビゲーションメニューって、スムーズさもエレガントさも見た目のやさしさもなく「メニュー」をタップしたらパッとメニュー項目が出てきて、一瞬どういう表示になったのかわからず使用者は混乱します。ユーザビリティ的にまったくダメダメです(2017もそこは変わらず)Wordpressのデフォルトテーマではトップナビゲーションに重きを置かないのが一つ秘訣ではないかと思っております。
あるいはデフォルトを無視してハンバーガーメニューのプラグインを使うのもありです。これが一般的にはいいんじゃないでしょうかね、私もカスタム面倒なので一部のサイトではプラグインを使ってます。結構ご機嫌で、複雑なカスタマイズやるより実用的だと思います。
サイトマップ的なたくさんのメニュー項目が必要なら、フッター近くにまとめて表示するのも一般的ですよね。
総じて・・・
だんだん最初の話から脱線してきて散漫な記事になってきたのでここらで終わります。
結論としては、Twenty Seventeen は 簡素で素養の良いテーマで、主義主張がない限りメディアクエリの複雑さの欠点もほとんどありません。
カスタムのしやすさを思えば、行数を抑えることができるしひいてはWordpressの速度改善にも繋がる可能性があるのではないでしょうか。