WordPress のデフォルトテーマ Twenty Seventeen を実際に使っていこうかなと思い、重い腰を上げてカスタマイズを開始するのです。簡単なことからコツコツと、無理せず無茶せずわかりやすさを目指して、最初は何もせず方針だけ決めます。
はじめに
Twenty Seventeen についてはすでに簡単な投稿をしています。ざっくりcssを眺めた感想、メディアクエリについて、そしてフロントページのデカい画像を無視する簡単な方法について書きました。→ Twenty Seventeen カスタマイズ
今回から上記シリーズ記事を踏まえた上で、実際のカスタマイズを行っていきます。シリーズも新シリーズになります。
経緯や反省点
昨年は Twenty Sixteen を改造しました。それまでもデフォルトテーマを改造して使い続け更新し続けました。改造を繰り返す中で、少しずつコツを掴み、少しずつ賢になっていきます(なっている筈・・・)
最初の頃はカスタマイズも無茶苦茶でした。後からソースを見直して何をやったのか何が書いてあるのか全然判らないレベル。「これが噂に聞く“汚いコード”というやつか」と感激したほどです。内容が立派なら汚いソースでもカッコいいですが内容も無茶苦茶でエラー出まくりの酷いものでした。
Twenty Sixteenの一つ前くらいが混乱のピークで、その反省からTwentysixteenのカスタムは計画を練って落ち着いてやろうとしました。このDigitalbooというブログにもtwentysixteenの改造記事をだらだらと掲載しています。ない知恵を絞りましたが、知恵が足りないことに加え、twentysixteenのコード自体も(それ以前よりマシとはいえ)ごちゃごちゃしていましたから、案の定連載終了後に混沌としてきました。
参考シリーズ記事: Twenty Sixteen カスタマイズ
Twentyseventeenのcssはtwentysixteenよりもさらに簡素になっていたことはすでに書いたとおりです。いよいよまた仕切り直してテーマ変更し「スッキリ爽やか完結ソース」を目指していこうかと。
稼働中
ところですでにtwentyseventeenは自分が作ってるサイトで稼働中です。ひとつは
紫煙映画を探せで、これはまあテストみたいなもので更新もせずに放置しています。もうひとつはチルドレンクーデターの公式サイトです。


どどーんと目を惹くギミックがあってもOKってサイトには、Twentyseventeen、全面的に肯定はできませんが悪くないです。
チルドサイトはtwentysixteenを使ってた頃にすでに混乱状態にあったので慌ててデフォルトテーマを変更して突貫工事で作り直したのですが、ちょっと慌てすぎてすでに困ったことになってはいます。つまり、何をどうやったのか、どれがデフォルトで何が追加したネタなのか、いろいろもう判らなくなってきています。無計画ってのはいけません。他のサイトに流用もできませんし、次回のテーマ変更のときに頭を抱えることになるでしょう。
そんなわけで前回も連載したおかげで頭の整理ができたことだし、また新連載しながらゆっくりカスタマイズを進めてみようと思い、 Twenty Seventeen の改造記事を書いていくことにしました。
カスタマイズの方針
前回カスタマイズと同じく、最初に方針をおっ立てます。方向性は twentysixteenでやったことと大きくは変わりません。
親に対する子のCSSカスタマイズ
まずはCSSの簡素なカスタマイズです。慣習で言えば「最低限のCSSカスタマイズ」です。どこまでが最低限か。 TwentySixteen のときはいきなり初っ端から弄くり倒し「これのどこが最低限やねん」となりました。今回は気をつけます。
親Styleからの変更が明白であること
前回は親のスタイルをいきなり無視しましたが、今回親style.cssの変更であることを明白にします。勝手に付け足したりなるべくしません。
この目的には理由がふたつあります。
クリティカルCSSのため
ひとつは、クリティカルCSSを作りやすくするためです。
クリティカルCSSてのは見える範囲の最小限CSSです。最初に必要な最小限のcssを作って先に読み込ませることでページ速度を挙げるためのものですね。
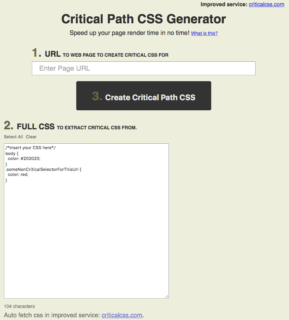
これを作成するのは難しいのでCritical Path CSS Generatorというツールを使っています(この件、何か書いたことあります→PageSpeed Tools で高得点を…)

ツールでは最初ボックス内に「すべてのCSSをぶっ込む」ことをやります。子テーマを使いますから、親のstyle.css、子のstyle.css、そして追加のcss、全部ぶっ込んでツールに渡すわけです。ツールはあまり賢くなくて、親スタイルを子スタイルで殺していても、ご丁寧に両方採用してくれやがるんですよ。親styleと子styleの差異が明確であれば、ぶっ込み用のまとめstyle.cssをあらかじめ作りやすいから、なるべく「style.css」は親子関係を明白にしたほうがいいかなと。
ツールが進化して打ち消している要素を無視してくれるようになればいいのですがそうはなっていませんので。
[追記ですが、結局クリティカルCSSなんてものはやめました。複雑すぎて労力が無駄に消費されるだけとわかりました]
後々のテンプレート変更に対処しやすくするため
もうひとつの理由は、先々のテンプレート変更に対処しやすいようにです。
子テーマの面倒臭いところで、親が変わればいろいろ影響受けます。「これなんだっけ」となります。親に依存していなければコピペで持ってきて流用できますが、親に依存していると上手くいきません。どのコードが親に依存しているのかいないのか、これがわかっていれば次回テンプレート変更の際に混乱することを避けられます。
何度も何度もテンプレートを変更し続けてやっとこんな単純なことに気づいたというね、ひとつ知恵がつきました。
CSSファイルを分ける,でも分けすぎない
親に依存しない独自クラス名によるCSSはこれまでもファイルを分けていました。複数サイトを管理しているせいもあって、共通で使えるかどうか、サイト独自かなどいろいろ基準があってどうしてもCSSファイルが増える傾向にあります。で、油断しすぎると増えすぎてかえってややこしくなります。
というかデザイン優先の独自クラスを作りすぎる悪い癖を何とかしたいです。テーマのテンプレート内で使ってるだけならまだしも、投稿の本文に混入しているのもあって、減らしたいけど探し出すの面倒っていう、困ったことになっています。
でも最近一部サイトでFileMakerでWordpress編集していますんで、検索・置換もやりやすくなったのです。だからすでに使用している無意味で余計なクラス名をガンガン減らしていくつもりなのであります(参考:FileMakerで編集するシリーズ記事)
テンプレートphp
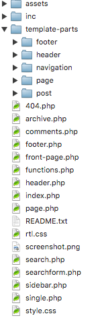
 Twenty Seventeenで簡素になったようでなってないのがPHPテンプレートファイル群です。私の嫌いな「くどいフォルダ分け」が成されています。twentysixteenでは「template-parts」フォルダ内はフラットでした。
Twenty Seventeenで簡素になったようでなってないのがPHPテンプレートファイル群です。私の嫌いな「くどいフォルダ分け」が成されています。twentysixteenでは「template-parts」フォルダ内はフラットでした。
細かくフォルダに分けるの苦手なんですよ。フォルダ漁りも嫌な作業ですし、頻繁に使う get_template_part() で指定パスのタイピング量も増えまくります。でも仕方がない、親に合わせるしかありません。
少なくとも自分で作るパーツは自分用フォルダをただ一つ作って全部そこに放り込んでおく予定。
独自パート
自作のパーツテンプレートがやたらめったら多いんですよ。管理しているサイトに応じて多種多様です。共通で使えるのもあるから尚ややこしい。フォルダ小分け嫌いだし。日本語のファイル名がつけられたらどれほど楽だろうと思います。
Codaというソフトを使ってサイト管理していますが、Codaがまたね、ちょっとファイル管理しにくくて。ラベルも使えないし、Finderみたいに柔軟じゃないし。色つけられたらどれほど楽だろうと。私は色や形がないと何もわからないあほなんですよ。Finderのサイドバーも未だに色つきを守り通しています。
で、テンプレートなんですが、大まかに二種類に分けられます。大物と中物と小物です。しまった三種類だった。大物っていうのは例えで言うと「archive.php」とか「page.php」みたいな、最終完成形の総合的なテンプレート、中物ってのはcontent.phpみたいな、大物に読み込む固まりです。entry-headerやentry-metaなんかも中物という認識してます。小物っていうのは、さらに小さな部品パーツのことで、あちらこちらに読み込んで使うアクセサリ的なパーツです。わりと小さな部品ってのをたくさん作ってます。
小さな部品
例えば「絞り込みリスト画面で絞り込まれた記事数表示」とか「ソート順」とか「表示コントロール部品」みたいなシステマチックな部品、そして「サイト固有の何か表記部分」「独自サムネイル」「状況別のメタ情報」のようなカスタムフィールドやタクソノミーに関した部品、スクリプトや広告絡みの部品も別個にしていますね。
テンプレート内で使用するこれら部品を、今まで以上に部品として独立させて他で流用できるようにしておきたいという今回の目標です。でもフォルダ分けが嫌いだから片付け方が悩ましいんですよね。
incフォルダtemplate-tagsに依存しすぎない
デフォルトテンプレートには「inc」フォルダがあって「template-tags.php」なるものがあります。いろいろとテーマオリジナルの関数が書かれています。これは子テーマにコピーして改変しても駄目で、functions.phpでカスタムしなければなりません。
template-tagsにはテンプレートの記述を簡素にするための便利な関数が入っていますが、それが仇になることをtwentysixteenでも学びました。「余計なことしなくていいから」という気持ちにもなります。Wordpressに用意されている関数で事足りるところを、無理矢理独自関数に仕立て上げて他のテーマに移行しにくいことにも繋がります。
例えばメタ情報なんかそうです。日付や筆者が格納されたアレですね。あんなのはtemplate-tags内の関数を無視して自分で好きな組み合わせを作った方がより簡素です。spanの参考など必要なことだけ押さえて親に依存しすぎないのがポイントとなると思っていますが、まあ場合によります。便利なのもありますし。
というtemplate-tagsの付き合い方も意識しておいたほうがいいかなと思います。
具体的な事例のないカスタマイズの大体の方針についてでした。