カスタマイズの最初は子テーマを作ることから。そしてCSSです。親テーマのstyle.cssを観察し、親から逸脱しないことをまずは目指します。事故も少なく簡単簡潔すっきり爽やか最低限のちょっとの手間でウキウキ気分。
このエントリーでは基本的で尚且つ親のstyle.cssに準じたカスタマイズの例をいくつか書いていこうと思いますがその前に言うこともあるので実際のカスタムまで記事内容が届くかどうかはわかりません。
子テーマ作り
まずは子テーマを作ります。子テーマの作り方はこうですね。
- フォルダ twentyseventeen-child を作成します。
- style.cssを作成し、子テーマの名前を宣言します。
/* Template: twentyseventeen Theme Name: Twenty Seventeen Child */
Template: と Theme Name: があればいいだけです。
- 次にfunctions.phpを作成し、子テーマであることを確定します。
<?php //子テーマの関数 add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); }よくわかりませんがこのままコピペしてfunctions.phpの一番上に置きます。これで子テーマとして認識されます。
- 最近は上記に加えて「index.php」が必要と促されるみたいです。index.phpを親テーマからコピーして持ってきましょう。
子テーマが完成しました。カスタマイズするときに必要なphpをその都度親フォルダからコピーしてきます。テンプレートを格納しているぐだぐだしたフォルダ構成も再現しないといけないので注意が必要です。
今はCSSだけ考えますので他のphpファイルは放っておきます。
また別の親スタイルで親を変更しまくる – 数年後の追記部分
ここは2022年の追記部分です。子テーマを作成するにあたって、目から鱗の新しいやり方がありました。親styleを直接変更できるやり方です。親styleを比較的熟知した末に「直接親styleを弄くりたい」と考える場合に有効な手段です。以下のポストをお読みください。
→ WordPress 親CSSを自由に扱える目から鱗の子カスタム
上記リンク先のやり方だと、ここから以下の記述が無駄になりますがご参考まで。
—— 追記終わり —–
親style.css
以前のtwentysixteenカスタマイズでは親のCSSを重要視しませんでした。それでいいと思っていましたが今は考えが変わって、とことん親の準拠にこだわります。
後にクリティカルCSSをつくるため親子スタイルを合体させて余計な成分を取り除いたりするからです。そしてさらに後、次のテーマに移行するときに「どの要素が親に依存しているのか」を判りやすく伝えるためです。誰に伝えるかって?自分ですよ自分。
style.css 目次
今見ているのはTwenty Sventeenのバージョン1.3のテーマです。

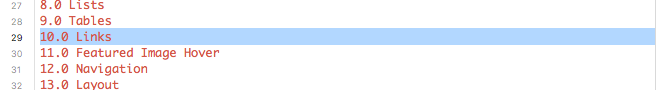
CSSの上部にはいつもメニューがコメントアウトで書かれています。目的の行にたどり着きやすい良いアイデアですね。でもこれまでのテーマはいい加減で、コピペ検索に対応しない書式で書かれていたりしました。長大な行数のCSSファイルではコピペ検索への対応が大事です。
コピペ検索に対応
コピペ検索って何のことや?と思った人います?目次の行をコピーして検索モードにしてペーストしてリターンもしくは次の検索を行う一連の流れですね。
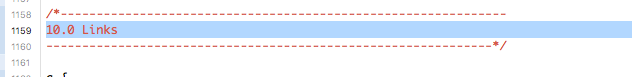
例えばCSSの上部にある目次の「10.0 Links」から、実際に 10.0 Links の各要素が書かれている行までジャンプしたいわけです。
Macの例ですいませんけどMacではこの動作は以下になります。
トリプルクリック → cmd押しながらC、F、V、G
これで実際の10.0 Links が書かれた行までジャンプできます。時間にして数秒の作業ですね。
このコピペ検索に対応しない書式とはつまり、目次の行に書かれたテキストと実際の行に書かれたテキストが異なっているということですね。これまでのデフォルトテーマでは、往々にしてこういう不備がありました。目次行と実際の行で微妙に異なっていてトリプルクリックコピペだと合わないんですよ。必要な文字列部分だけを慎重に選択しないと検索で使えなかったりしたわけです。あれはイラつきます。
Twenty Seventeenは筋が良くて、目次に書かれたことと実際のタイトルがピタリ一致しますから非常に扱いやすいのです。目次からぴょんとジャンプできます。


各テーブル概要
ということで目次のテーブルごとに概要を書いていきます。カスタムの対象にならないそのまま放置して良いテーブルもあります。目次のところに「TABLE OF CONTENTS」とかかれているのでテーブルと書きました。データベーステーブルとは関係ありません。
1.0 Normalize、2.0 Accessibility、3.0 Alignments、4.0 Clearings
ここまでは無視していいですね。初期化やスクリーンリーダー、簡易なalignクラスにクリア設定です。こういった基本的なことを放っておいてもやってくれるのでテーマを0から自作せず既存のをカスタマイズするんです。
5.0 Typography
行数少ないですが次のFORMとも関連します。これは見た目的に少し触りますね。
6.0 Forms
フォーム、ボタン、セレクトなどです。ややこしい記述もたくさん。こういう部分も作り込んでくれていて子テーマカスタマイズの恩恵を受けます。システマチックなところはテーマに任せて、見た目のところだけ触ります。ボタンでかすぎるんですもん。
7.0 Formatting
って、hrだけが書いてあります。hrを変化させたければ触りましょう。
8.0 Lists、9.0 Tables
ul、ol、li などリストの基本書式と、table、th、tdなどテーブルの基本書式。行数も僅かです。このまま放っておいていいと思います。基本初期を変えたければ触りましょう。私は時として「ulはlist-styleなし」を基準とするのが望ましいと考えることもありますからそう思えば触るかもしれませんが、そういうのは個別のクラスに準じたりするのでここはそのままでもいいんじゃないでしょうか。
10.0 Links
リンクです。a とか hover とか。ここ、結構触ります。下線のこと、色のこと、見た目の問題ですけど。
わりと複雑にクラス名で制御されていたりします。その割には focusとhoverに変化がなかったりします。
後々にクラス名によって違う見た目を作りたいことがありますから、ここのリストから抜き出して個別に設定したりします。
リンクを示す下線はtext-decoration ではなくて box-shadowです。色が黒いです。
11.0 Featured Image Hover
アイキャッチ画像のサムネイルクリック時のエフェクトが書かれているだけです。追加でいろいろ設定したいときはこの続きで書くとあとで判りやすいでしょう。
12.0 Navigation
ナビゲーションというテーブル名ですが実際にはナビゲーションというか、トップレベルのヘッダー内ナビゲーションに特化しています。ナビゲーションと聞いて思い浮かぶ、アーカイブ表示のときのページナビゲーション、シングルポスト表示のときのページ送り、そしてページ分割されたシングルページのページ内ページ送りなどはここには含まれていません。
トップのナビゲーション、メニューやトグルです。特にスマホ表示に特化した記述です。パソコン表示用のは後のメディアクエリ内に書かれます。
ここは個人的に変更するところなんです。みなさんはそんなことないと思うんですが、私はWordpressデフォルトテーマがかたくなに守り通しているスマホ表示の「メニュー」トグルが嫌いで、あれを避けたいんです。

13.0 Layout、13.1 Header、13.2 Front Page、13.3 Regular Content、13.4 Posts、13.5 Pages、13.6 Footer
レイアウトのパートはさらにヘッダーやポストなどに分かれています。細やかにデザインをカスタマイズしたいときはじっくり見ていけばいいと思います。
これまでのデフォルトテーマに比べて判りやすいし破綻しにくいと見ました。Twenty foureteen以前の互いに影響し合う破綻しまくり余白設定や、Twenty Sixteen の not 地獄、それらからいよいよ解放されそうです。
そう言えば目次の分割の仕方も悪くないんですよね。これまでのデフォルトテーマは目次の分割の時点でもうややこしさ満点でした。目次の分割がシンプルで大変よいと思います。
14.0 Comments
コメントは要素のすべてがでかすぎることだけ修正できれば他にさほどの興味はありません。
15.0 Widgets
Widgetですね。見た目に関してくらいは触りたくなるでしょうね。些細なことかと思います。
16.0 Media、16.1 Galleries、17.0 Customizer、18.0 SVGs Fallbacks
メディアやギャラリーです。あまり何も感じない部分です。画像のキャプションくらいは書式変更してますが。
19.0 Media Queries
出ましたメディアクエリです。Twenty Sixteenのころ熟考の末に結論出してます。その結論は今でも有効です。
つまり、メディアクエリの指定部分だけは親style.cssを直接変更するのです。
大丈夫、筋が良いTwenty Seventeenではただ一箇所を触るだけです。
それより実際のメディアクエリによる要素の問題のほうが複雑です。特にナビゲーションまわりです。自分の好みの問題でもありますが、「12.0 Navigation」との絡みがありますので、何とかややこしいことにならないよう最短カスタムで済ませたいところです。
それとやはりこれまでのデフォルトテーマと比較して、メディアクエリに書かれている行数が格段に少ないことに好感持ちます。
これまでのってほんとすごかったですよね。特にパソコン表示のあたりにはこれでもかと要素が詰め込まれていました。あっちを触ればこっちが破綻、こっちを触ればあっちが破綻、みたいな破綻の連鎖を起こすことはTwenty Seventeenではまずないでしょう。たぶん。
20.0 Print
プリントの設定はいつも無視してます。プリントしないし、よくわからないし。
ということで、あれれ?このあとの具体的にカスタマイズしていく内容をメインに書こうとしていたんですが、長くなりすぎたのでここで一旦切り上げることにします。具体例は次回に持ち越します。