Safariが11.0にアップデートされレスポンシブ・デザイン・モードのショートカットが消滅、その他、隠しコマンドの件、メディアクエリから身を守る小技を併記。
ソフトウェアアップデートにmacOS High Sierraが出てきましたがそれは置いといて、iTunesやSafariもアップデートされていました。
レスポンシブ・デザイン・モードのショートカット
Safariのアップデートはセキュリティ関係とあとは細かいことのようです。大きな変化はありません。
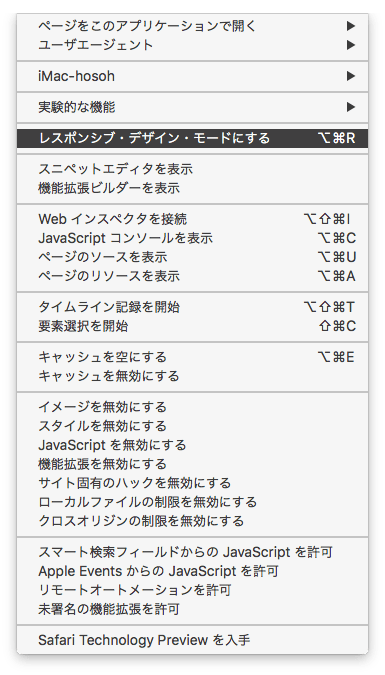
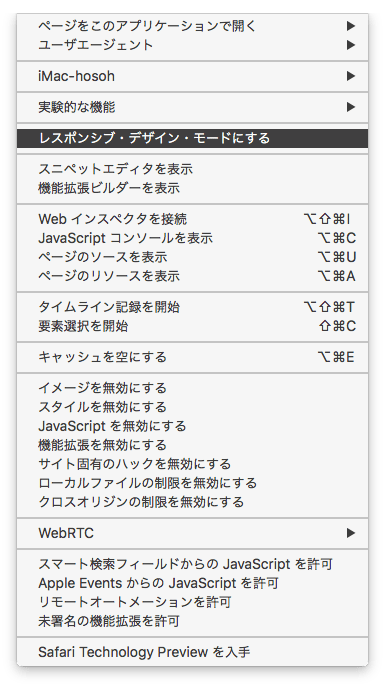
…と思ったら開発メニューのレスポンシブ・デザイン・モードオンオフのショートカットがなくなっていてびっくり。一所懸命コマンド+オプション+Rやってもレスポンシブモードにならないのでおかしいなと思ったらショートカット消滅してました。変更ではなくて消滅です。おいこら何すんねん。
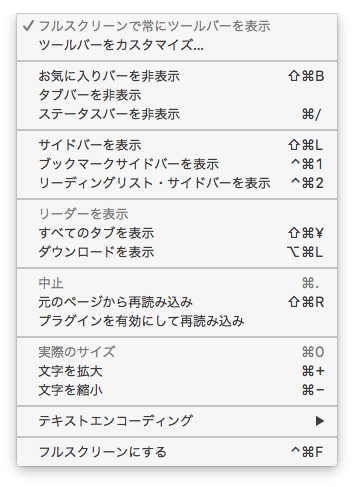
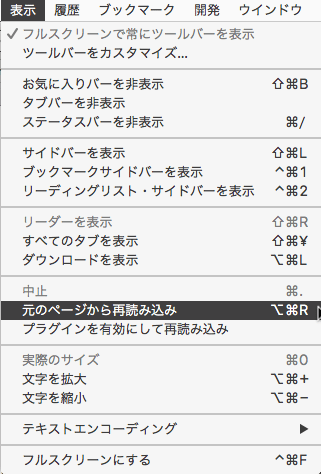
開発メニュー、インスペクタがcmd+opt+I、ソースがcmd+opt+U、レスポンシブモードがcmd+opt+Rと流れるようなショートカットでしたが、cmd+opt+Rが「元のページから再読み込み」に変更されました。
うむ。たしかに「再読み込み」がcmd+Rだから理にかなってると言えます。でもかといってレスポンシブモードのショートカットなくすなよ。
レスポンシブモードは個人的に多用するのでショートカットが必要です。MacOSにはショートカット作成・変更が出来る機能が入っていますから、仕方ない、これを利用して作りましょう。
ショートカット作成と変更
システム環境設定のキーボードから標準でショートカットの作成と変更ができるようになりました。昔あった数々のショートカット作成ユーティリティと比べたら使いにくさのチャンピオンですが純正が用意してくれているので助かります。
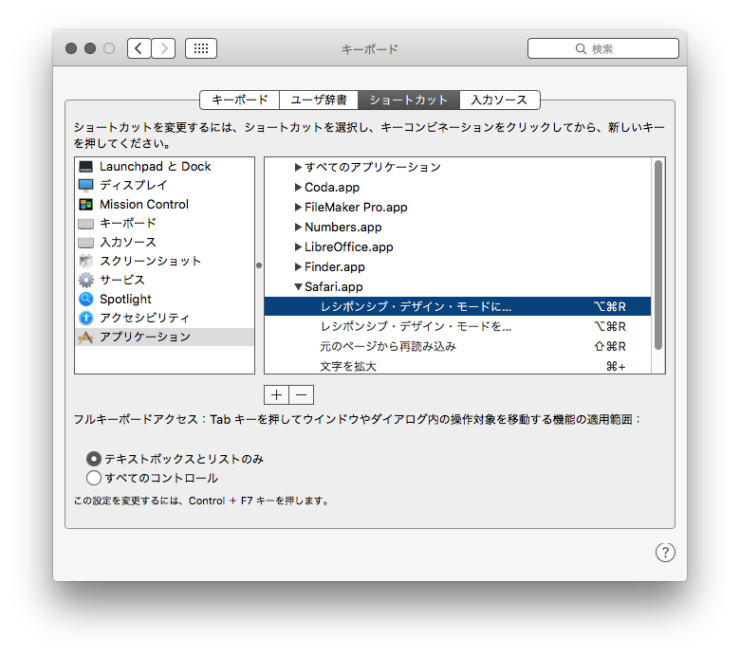
システム環境設定-キーボード-ショートカットでアプリケーション(Safari)を選んで「レスポンシブ・デザイン・モードにする」と「レスポンシブ・デザイン・モードを終了」に元と同じcmd+opt+Rを割り当てました。トグルコマンドでも上手くいくのかと疑問でしたが何とか上手くいったようです。
cmd+opt+Rだと再読み込みのショートカットと被るので別のに変えたほうがいいんですがとりあえず。

「名前」でショートカット作るのはクソ面倒臭いんですね。確かメニューの番号でも設定できたと思うんですがどうやるんでしたっけ。
まあいいか、そんなわけでSafariのcmd+opt+Rのレスポンシブショートカットを復活させました。この後はオマケです。
+オプションの隠しコマンド
そういやオプションキー押しながらメニューを開けば隠しメニューが登場するという裏技、わりと昔からありますが昨今は「必須のメニュー項目が隠しコマンドになっている」事例が増えました。隠しコマンドは「詳しい人専用のコマンド」という基準があったと思うんですが、今はもう何の基準もなく適当にやってます。大事なコマンドを隠します。これもユーザーインターフェイスガイドラインの消滅がもたらした弊害のひとつですね。
Safari テキストの拡大・縮小
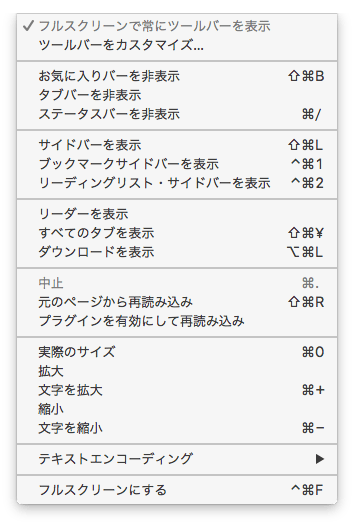
Safariの「文字を拡大・縮小」も隠されていたことを今回はじめて知りました。

テキストの拡大・縮小ができなくなって不便になったなと思ってたんです。こんなところにあったとは。皆さん知ってました?私は今の今まで知りませんでした。
拡大・縮小と文字の拡大・縮小
テキストの拡大・縮小が発見できたのでこれもショートカット変更したんですよ。「拡大・縮小」に割り当てられているcmd+とcmd-を「文字を拡大・縮小」に割り当てました。
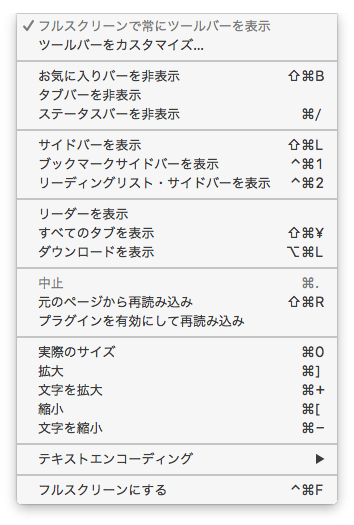
で、そうしましたらね、面白いことが起きました。メニューに両方登場したんです。
おっ。これは便利。それじゃあ早速、ともとの「拡大」「縮小」にオプション付きのショートカットを与えました。
そうするとですね、せっかく出てきたメニュー項目が消えました。オプションを付け加えた「拡大・縮小」が隠されたのですね、不思議な仕組みです。
そこでオプションをやめて別のキーを割り当ててみました。
表示されました。
オプション付きのショートカットであれば隠され、オプションがないショートカットを作ればメニューに表示できるという仕組みのようです。
拡大・縮小、文字の拡大・縮小の小技で身を守る
脱線ついでに、拡大・縮小と文字の拡大・縮小が如何に有用か書きます。
昨今、スマホの台頭でレスポンシブデザインのWebサイトが増えました。画面サイズによって見え方を変える仕組みです。
このとき重要なのは「画面サイズがどれくらいならスマホ表示、どれくらい以上ならPC表示」と指定するメディアクエリというものです。
スマホ表示はPCでは情報量が少なく欠損したデザインですね、PCで見るときはPC表示を好みますが、メディアクエリ相場のせいで、そうとうにデカいウインドウサイズにしないとスマホ表示になってしまうウェブサイトが大変多くあって不便です。
そういうときはSafariの画面を縮小して文字を拡大します。これで見やすいページになります。
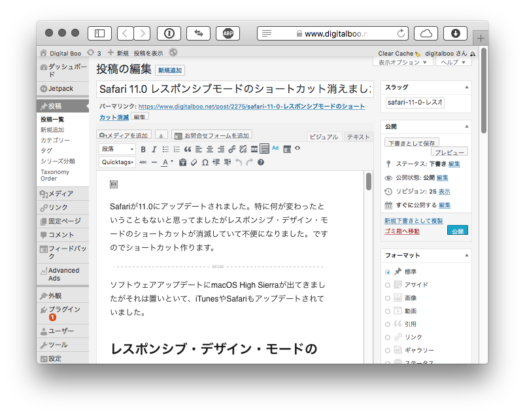
例を挙げるとそうですね、酷いデザインといえばWordPressですね。ウインドウを丁度いいサイズにするとレイアウトが崩れたりスマホ表示になってしまいます。


かなりウインドウを大きくしないとまともな表示になりません。そこで「縮小」します。画面全体を縮小するとちゃんとした表示になります。このとき、文字も一緒に縮小されて読みにくいので「文字を拡大」します。これで最適なウインドウサイズでも表示が崩れません。

こうやって見にくいデザインを自分で調整してます。「文字の拡大・縮小」が消えたと思っていたときは不便マックスでしたが隠しコマンドと判ればこちらのものです。
この小技は特に画面サイズの小さいラップトップで多用しています。
ディスプレイ補正
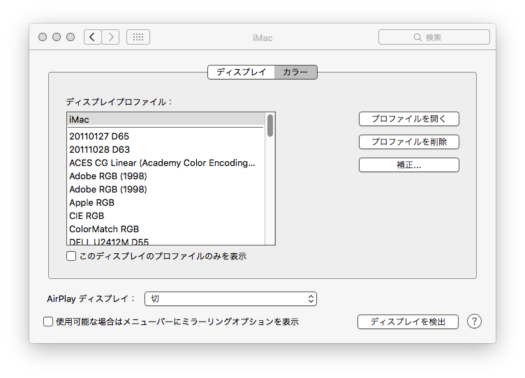
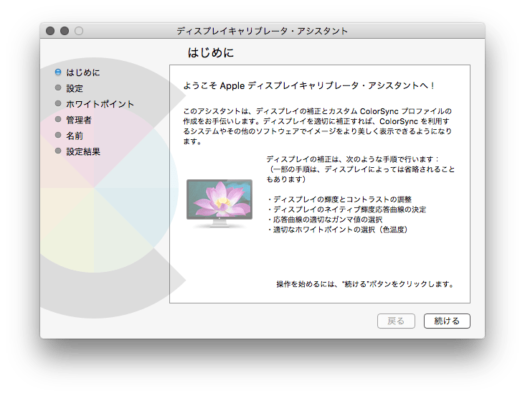
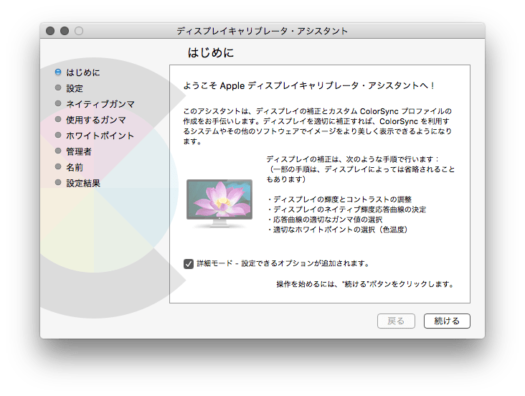
隠しコマンドと言えば、これもずっと知らずにいました。システム環境設定のディスプレイにある「補正」です。
最近になって補正アプリが使い物にならなくなりました。補正できないんですよ。色温度とガンマしか触れません。いったい何これ。というわけのわからないボタンに成り下がりましたね。
でもなんと!「補正」ボタンをオプションクリックすると以前のままの補正ができる補正アプリが立ち上がります。これもまったく知りませんでした。


ていうかですね、補正ボタンをオプションクリックするなんて思いつきませんよ。補正するための補正機能を隠しコマンドにするというのはどういう了見ですか。喧嘩売ってるんですか。
Appleは宝探しが好き
他にも隠しコマンドがいろいろあるかもしれません。近年Appleはユーザーに宝探しをやらせるのが趣味みたいで、何かと隠します。マウスオーバーしないと見えないとかオプション押しながらでないと見えないとかそういうの多すぎますね。宝探しをやるためにコンピュータを使ってる人以外にとっては不便なだけです。
宝探しでいいの見つけた方はぜひ教えてください。
[追記] あとサイドバーにあったRSSリーダーの機能がなくなってますね。まあどうにも使いにくい機能ではありましたけど。ずっと以前にあったSafariのRSSリーダーは最高でした。