Twenty SeventeenのCSSカスタム、フロントの巨大画像に挑んでみましょう。
Twenty Seventeenはこれまでの複雑怪奇なテーマに比べてシンプルで筋が良いと褒めてきましたが例外もあります。フロントページの巨大画像なんかが筆頭ですね。
ムービーが置けたりして面白いと言えば面白いのですが、邪魔に思う人も多いんじゃないでしょうか。
さてTwenty Seventeenの名物、フロントページの大きな画像表示を却下する簡単な方法は以前書きました。
この方法はまだ生きているようですが、カスタマイズによっては採用できないこともあります。テーマフォルダ内のindexやfront-pageやhomeなどといったファイルによっては効果が得られない場合がありました。そこで、こんな裏技みたいじゃない方法でフロントページの巨大画像を何とかしようとCSSを眺めます。
固まりを把握する
まずは固まりを把握します。その固まりの指定をCSSで確認すれば大体のことは何とかなります。フロントメディアに関わりある固まりはもちろん <header> で、その直下のdiv、custom-header を見てみましょう。ごちゃごちゃ書かれているHTMLから要点を絞り込むとこうなります。
<div class="custom-header"> <div class="custom-header-media"> <div id="wp-custom-header" class="wp-custom-header"> <img> </div> </div> <div class="site-branding" style="margin-bottom: 46px;"> <div class="wrap"> <a href=“URL”> <img> </a> <div class="site-branding-text"> <h1 class="site-title"><a href=“URL” rel="home">サイトタイトル</a></h1> <p class="site-description">ディスクリプション</p> </div><!-- .site-branding-text --> </div><!-- .wrap --> </div><!-- .site-branding --> </div><!-- .custom-header -->
まだごちゃついているのでもっと簡単に表すとこうなります。
- custom-header
- custom-header-media
- :before
- div – img
- site-branding
- wrap – 中身
- custom-header-media
このあたりをCSSでどう制御しているのか style.cssを眺めてみるわけですが、これが意外と面倒なことで、シンプルが売りのTwenty Seventeen にあるまじきややこしさです。
カスタムヘッダの表示結果は昨今のレシポンシブの風潮からしてまずスマホ向けとPC向けの二種類あります。これはメディアクエリでわかりやすいからまあいいとして、さらに二種類に分岐して分けられます。フロントページやホームページ用の表示とそれ以外の通常表示です。この4種類の表示をCSSが指定しまくっております。メディアを表示しますからメディアの入れ物divに加えてメディアそのものを弄くったりもしています。
style.cssの関連箇所
ブラウザのインスペクタを利用して、フロント&ホームとそれ以外、スマホ向けとPC向け、それぞれCSSを抜き出してみました。
CSSは順序が大事なので親style.cssの行番号を基準に抜き出して並べてみます。ややいい加減なところもありますがこうなりました。
あまりにもややこしいので、「フロントで使ってる」「デフォルトで使ってる」とコメント入れてます。こういうふうにメモ書かないと何が何やら分からなくなります。
(行番号はstyle.css ver.2.1です)
/* <div class="site-branding"> */
/* use default page */
/* 1566 */
.site-branding {
padding: 1em 0;
position: relative;
-webkit-transition: margin-bottom 0.2s;
transition: margin-bottom 0.2s;
z-index: 3;
}
/* <div class="site-branding" style="margin-bottom:46px"> */
/* use front page */
/* use default page */
/* 1574 */
.site-branding a {
text-decoration: none;
-webkit-transition: opacity 0.2s;
transition: opacity 0.2s;
}
/* <div class="site-branding" style="margin-bottom:46px"> */
/* use front page */
/* 1623 */
.custom-logo-link {
display: inline-block;
padding-right: 1em;
vertical-align: middle;
width: auto;
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use default page */
/* 1652 */
.custom-header {
position: relative;
}
/* <div class="custom-header"> */
/* use front page */
/* 1656 */
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: table;
height: 300px;
height: 75vh;
width: 100%;
}
/* <div class "custom-header-media"> */
/* use front page */
/* use default page */
/* 1666 */
.custom-header-media {
bottom: 0;
left: 0;
overflow: hidden;
position: absolute;
right: 0;
top: 0;
width: 100%;
}
/* <div class "custom-header-media">::before */
/* use front page */
/* use default page */
/* 1676 */
.custom-header-media:before {
background: -moz-linear-gradient(to top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%);
background: -webkit-linear-gradient(to top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%);
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 75%, rgba(0, 0, 0, 0.3) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#00000000", endColorstr="#4d000000", GradientType=0);
bottom: 0;
content: "";
display: block;
height: 100%;
left: 0;
position: absolute;
right: 0;
z-index: 2;
}
/* <div class="wp-custom-header" id="wp-custom-header"><img>*/
/* use front page */
/* use default page */
/* 1692 */
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: fixed;
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw;
width: auto;
top: 50%;
padding-bottom: 1px;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
/* <div class="wp-custom-header" id="wp-custom-header"><img>*/
/* use default page */
/* 1737 */
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
bottom: 0;
position: absolute;
top: auto;
-ms-transform: translateX(-50%) translateY(0);
-moz-transform: translateX(-50%) translateY(0);
-webkit-transform: translateX(-50%) translateY(0);
transform: translateX(-50%) translateY(0);
}
/* <div class="wp-custom-header" id="wp-custom-header"><img>*/
/* use front page */
/* use default page */
/* 1749 */
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 1771 */
.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding {
display: table-cell;
height: 100%;
vertical-align: bottom;
}
@media screen and (min-width: 48em) {
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 311 */
.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding {
bottom: 0;
display: block;
left: 0;
height: auto;
padding-top: 0;
position: absolute;
width: 100%;
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 343 */
.twentyseventeen-front-page.has-header-image .site-branding,
.twentyseventeen-front-page.has-header-video .site-branding,
.home.blog.has-header-image .site-branding,
.home.blog.has-header-video .site-branding {
margin-bottom: 70px;
}
/* <div class="site-branding"> */
/* use default page */
/* 3288 */
.site-branding {
padding: 3em 0;
}
/* <div class="custom-header"> */
/* use front page */
/* 3390 */
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: block;
height: auto;
}
/* <div class="site-branding"> */
/* use default page */
/* 3398 */
.site-branding {
margin-bottom: 0;
}
/* <div class "custom-header-media"> */
/* use front page */
/* use default page */
/* 3423 */
.custom-header-media {
height: 165px;
position: relative;
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 3402 */
.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding {
bottom: 0;
display: block;
left: 0;
height: auto;
padding-top: 0;
position: absolute;
width: 100%;
}
/* <div class "custom-header-media"> */
/* use front page */
/* 3428 */
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
height: 0;
position: relative;
}
/* <div class "custom-header-media"> */
/* use default page */
/* 3436 */
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media,
.has-header-video:not(.twentyseventeen-front-page):not(.home) .custom-header-media {
bottom: 0;
height: auto;
left: 0;
position: absolute;
right: 0;
top: 0;
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 3446 */
.custom-logo-link {
padding-right: 2em;
}
/* <div class="site-branding" style="margin-bottom:72px"><wrap><a><img> */
/* use front page */
/* 3450 */
.custom-logo-link img,
body.home.title-tagline-hidden.has-header-image .custom-logo-link img,
body.home.title-tagline-hidden.has-header-video .custom-logo-link img {
max-width: 350px;
}
/* <div class "custom-header-media"> *
/* use front page */
/* 3725 */
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
height: 1200px;
height: 100vh;
max-height: 100%;
overflow: hidden;
}
/* <div class "custom-header-media">::before */
/* use front page */
/* 3735 */
.twentyseventeen-front-page.has-header-image .custom-header-media:before,
.twentyseventeen-front-page.has-header-video .custom-header-media:before,
.home.blog.has-header-image .custom-header-media:before,
.home.blog.has-header-video .custom-header-media:before {
height: 33%;
}
/* <div class "custom-header-media"> *
/* use front page */
/* 3742 */
.admin-bar.twentyseventeen-front-page.has-header-image .custom-header-media,
.admin-bar.twentyseventeen-front-page.has-header-video .custom-header-media,
.admin-bar.home.blog.has-header-image .custom-header-media,
.admin-bar.home.blog.has-header-video .custom-header-media {
height: calc(100vh - 32px);
}
/* <div class="site-branding" style="margin-bottom:72px"> */
/* use front page */
/* 3718 */
.twentyseventeen-front-page.has-header-image .site-branding,
.twentyseventeen-front-page.has-header-video .site-branding,
.home.blog.has-header-image .site-branding,
.home.blog.has-header-video .site-branding {
margin-bottom: 70px;
}
}
この通りごちゃごちゃしています。こんなところほんとなら触りなくないですよ。でも抜き出してしまったからには仕方なしに続けます。
CSS改造の手順
たんまりとCSSが書かれていますが、これはclassを細かく指定分けしているということで、基本の表示を先に記述して、後からフロント&ホーム専用の特別指令を書いていることがわかります。
改造のポイントはすぐにわかりますね。「.front-page」とか「.home」とかが書かれている箇所が犯人です。これをデフォルト値に置き換えてやればいいのです。
例えば「.custom-header」ありますね。本来、.custom-header { }で済む話です。ところが
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header
こんなふうにセレクタで細かく制御しまくってます。body-classを付け足して、最初のシンプルな .custom-header を上書きしているのですね。これらが書かれている以上無視できないので、こうした箇所をすべてシンプル.custom-headerの値で置き換えてやるのです。
子テーマCSS改造ならではの面倒なこと
子テーマでCSSを改編するとき、厄介なことがひとつあります。それは無用な記述を削除できないということです。子テーマのCSSで記述をなくしたところで親CSSはそのまま生きていますから採用されます。親CSSの気に入らない箇所があれば子テーマで同じように記述してから中身を改造してやらねばなりません。
上記の例では、.has-headerで始まる4行を子テーマでもちゃんと書いてやらないといけないということです。
このとき「:not」が入り込んでいるとまたまた厄介なことになります。親で :not を多用されると子テーマで細工が必要になります。
notの細工
:notが使われいるところからnotを取り去りたい、そういうときnot行を子テーマ側で削除しても無駄で、notされている部分を足してやる必要があります。
例えば親スタイルにこう書いてあります。
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media
これはデフォルト表示向けのセレクタです。わざわざ:notを付けてフロントやホームを除外しているんですね。
で、目的からしてここはフロントやホームを除外してほしくないのでnotを否定したい。notなしにしたいのです。でも子テーマで「なし」とは書けません。notされている箇所をnotなしとしてわざわざ付け足します。例では .twentyseventeen-front-page と.homeをnotしていますね。ふたつnotしているから二行書き足す必要があります。
.has-header-image.twentyseventeen-front-page .custom-header-media
.has-header-image.home .custom-header-media
こうですね。親でnotされると子テーマではこのようにめんどいことになります。twinty sixteenの時にもnot多用に泣かされました。notはんた〜い。
ということで次は調整を行います。ここまで面倒くさいことを書きましたが簡単に調整する方法もあります。まずそれからいきます。
簡単な調整
簡単な調整方法がひとつあります。
CSSを眺めていればわかりますが、フロントとホームにだけ妙な設定が書かれています。
height: 100vh; とか height: 75vh; とか書かれている部分です。vhというのは画面の中で占める割合の単位です。100vhというのは画面いっぱいに表示するという意味で、まさにトップの巨大画像がそれをやっていますね。だからこのvhの箇所を例えば 25vh とかに変えてやればそれだけで基本的に満足できるかもしれません。
この単位はパーセンテージなのでついでに min-heightをpx指定で付け加えてもいいかもしれないですね。画面を縦方向に小さくしたらへんになりますから。
ただし中身の画像のトリミングなどを調整していないと変なところで切り取られた画像になります。



大きさだけ変えたい、面倒は御免だ、中身の切り取られ方なんかどうでもいい、そんなときは height:100vhとかが書かれた箇所を子テーマにコピペして小さな数字に変えるだけで満足を得られるというお話でした。
以下はもうちょい突っ込んだ改造、フロントやホームでも他のページと同じような表示にしたいのだというこだわりさん向けの内容です。
丹念に調整をしていく
根本的にたくさん書かれたCSSを子テーマにコピペしてからちくちくと修正していきます。
フロントとホームだけに特別に指定している箇所をすべてその手前に書かれているフロントとホーム以外の値に置き換えてやる手間暇のかかる仕事です。
私はこれをやるとき、専用のCSSを作って作業しました。新規CSSファイルを用意して一旦だーっと全部コピペしてから、固まりごとに調整結果を固まりの下に書き加えていったんです。
CSSは下方に書かれているのを優先しますから、無駄を残しつつ下方に調整したコードを書き加えていきます。ちくちく調整しながら書き足し書き足し、都度ブラウザで確認しつつ作業を続けました。
この途中ファイルは人様にお見せできるようなものではなく自分のアホさをさらけ出すことに等しいのでここには出しませんがコメントアウトのメモ込みで1000行近くに達しました。「おれってほんとに頭悪いんだなあ」と痛感します。で、そうやって出来上がった調整ファイルを複製して、今度は調整した部分だけを抜き出します。その結果、こうなりました。
フロントとホームのカスタムヘッダを他のページと同等にするCSS
/* custom-header */
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: block;
position: relative;
height: auto;
}
/* <img> */
.has-header-image.twentyseventeen-front-page .custom-header-media img,
.has-header-image.home .custom-header-media img {
bottom: 0;
position: absolute;
top: auto;
-ms-transform: translateX(-50%) translateY(0);
-moz-transform: translateX(-50%) translateY(0);
-webkit-transform: translateX(-50%) translateY(0);
transform: translateX(-50%) translateY(0);
}
.has-header-image.twentyseventeen-front-page .custom-header-media img,
.has-header-image.home .custom-header-media img {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
/* メニュー内の矢印を消す */
.site-header .menu-scroll-down {
display: none;
}
@media screen and (min-width: 48em) {
/* .custom-header-media:before */
.twentyseventeen-front-page.has-header-image .custom-header-media:before,
.twentyseventeen-front-page.has-header-video .custom-header-media:before,
.home.blog.has-header-image .custom-header-media:before,
.home.blog.has-header-video .custom-header-media:before {
height: 100%;
}
/* .custom-header-media */
.has-header-image.twentyseventeen-front-page .custom-header-media,
.has-header-image.home .custom-header-media,
.has-header-video.twentyseventeen-front-page .custom-header-media,
.has-header-video.home .custom-header-media,
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
bottom: 0;
height: auto;
left: 0;
position: absolute;
right: 0;
top: 0;
}
/* .site-branding */
.has-header-image.twentyseventeen-front-page .site-branding,
.has-header-video.twentyseventeen-front-page .site-branding,
.has-header-image.home.blog .site-branding,
.has-header-video.home.blog .site-branding,
.twentyseventeen-front-page.has-header-image .site-branding,
.twentyseventeen-front-page.has-header-video .site-branding,
.home.blog.has-header-image .site-branding,
.home.blog.has-header-video .site-branding,
.site-branding {
padding: 1em 0;
position: relative;
-webkit-transition: margin-bottom 0.2s;
transition: margin-bottom 0.2s;
z-index: 3;
padding: 3em 0;
margin-bottom: 0;
}
}
あまり詳細にチェックしていないので正しく完成しているのかどうか自信ないのですが、このCSSを読み込めばフロントとホームの巨大画像がキャンセルされて他のページと同様の見た目になります。
あとは、トップにビデオを設置しているときは停止ボタンのCSSを変えてあげたり(positionをabsoluteにしてz-indexを4くらいにするとか)、site-brandingの中身である画像やテキストを調整したり、custom-headerの下にくっついているnavigationを好きに改造したり、細かいデザイン変更を行います。
「フロント巨大画像キャンセル専用CSS」としてこのままCSSファイルにして温存させておくと使い回しも効いていいんじゃないかと思います。
ところでCSSではない部分で制御されているっぽいのがトップムービーの扱いのようで、フロントにムービーを配置すると巨大化を無効化してもムービーがちゃんと表示されます。ちょっと面白いですね。
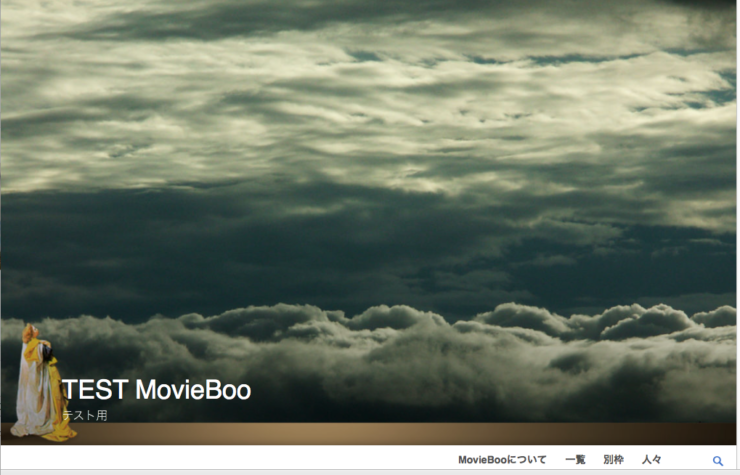
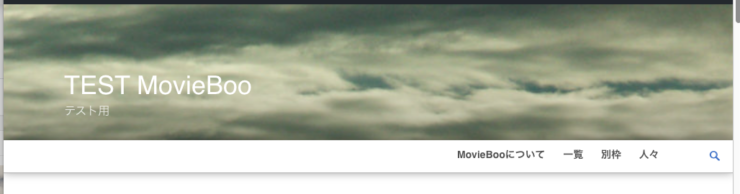
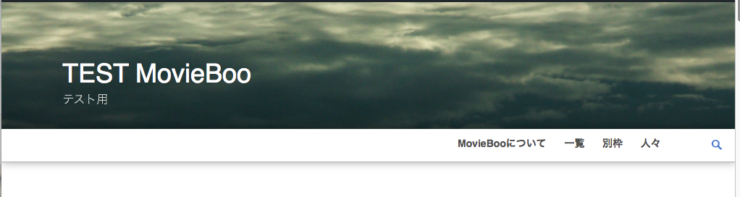
↑これが調整CSSで↓こうなりました。
フロントとホームではこうですが、他のページでは静止画(動画とは別に指定済み)に置き換わります。

ということで、フロントやホームでの大きすぎるメディア表示を無効化して他のページと同じ表示にするCSSでした。お疲れ様、自分。
他の調整について
しかしまだ言うことがあります。
フロントの巨大メディアをすべてなしにするのもどうかと思う人もいるかもしれません。サイトによっては巨大なトップ画像も悪くないからです。ちょっと面白いし、私もこれを嫌っているわけではありません。
企業やお店サイトでトップにどどーんと画像やムービーを表示させるのもいいでしょう。ホーム専用の固定ページと組み合わせて上手に良いサイトを作ることもできます。
お店でなくてブログでも「トップくらいは巨大画像あってもいいんじゃない?」という考えもあります。ただしそういう考えの人でもこの巨大画像の挙動でひとつだけ我慢ならない点があることでしょう。
ページングされているときページごとに巨大画像
これです。ホームが巨大なのはいいとします。スルスルとスクロールさせて記事を表示します。ホームでは10個くらい記事のヘッドラインが並んでいるかもしれません。
下方にはページナビゲーションがあって「次のページ」ボタンがあることでしょう。次のページボタンで2ページ目に進んだら・・・
どどーん。また巨大画像です。
「2ページ目でも同じ表示は勘弁してくれ」と誰しもが思うはずです。なぜ2ページ目でも同じ表示になるのか理解に苦しみます。トップは巨大でいいけど2ページ目以降は普通がいい、そんな人が行うCSSの改造はズバリ・・・
ページングを除外したフロント&ホームのCSSを付け足す
細かくセレクタで指定しまくっていたcustom-header内でしたね。これを丹念に潰していきました。多くはbody-classを制御に用いていました。ページングされたページには「paged」のclassが付きます。真のフロントページには付きません。これを利用して上手くCSSを作れるでしょうか。
pagedを除外したフロント用CSSを復活させる
すでにフロントやホームの「:not」を解除したCSSを作りました。このフロントやホームを除外する元のCSSを復活させ、さらに「paged」を:notで除外から除外するというようなセレクタが書けますか?
CSSのセレクタで、notの中の一部notなんて書き方あるんでしょうか。ちょっと試行錯誤してみましたが私のごとき者では上手に書くことができませんでした。
上手に書けなかったので、とりあえずの結論としては大変面倒なことに次のようになりました。
1 フロントとホームの仕様を無効化する
2 その上で、もともとあったフロントとホームの仕様を復活させる
3 notを使っている部分だけnotなしの書き方に変更して、その上で新たに:notでフロント仕様から「paged」を除外するセレクタを付け足す
ぞっとする仕事量になりそうで、これを試すことはまだやっていません。notのnotが本当に不可能なのかわからないし、目指してもいないことに血眼になるのももう限界だからです。
そんなわけで必要に迫られれば「トップだけ巨大、ページングは無効」をいつか実現させるかもしれませんが今のところ必要に迫られておりませんので今日のところはこのへんで。ではごきげんよう。2019年4月末と5月2日にDOMMUNEと神楽音に出演しますからどうぞお越しください。