FileMakerで画像管理データベースや動画管理データベース、即ちメディア管理システムを作ってみましょう。
はじめに
Apertureがポイ捨てされ、代替アプリがこの世に存在しないことを痛感し悲観に暮れる中「自分でアプリケーションを作れたらなあ」とよく思います。無理ですけど。
しかし、結局自分にとって具合の良い画像管理データベースが必要なだけではなかろうか?と考え直し、なら FileMaker で補助的に作ってみてはどうだろう。と、思ったりしましたので、さっそく試しました。
実は大昔に試してみようとしたことがありましたが、当然速攻で頓挫しました。あれから数十年、コンピュータは発展したし FileMaker にリレーション機能も追加されたしで、自作メディア管理も夢じゃないかもしれぬと考えて、作り始めたわけです。
実際に試作しながら、思いついたことをブログの記事にしてきました。
やがて雑然としてきたので、記事と試作ファイルと頭の整理を兼ねて、敢えて基本の形から作り育ててみようと「実作編」始めたりして、そしてそれも一旦完結しました。完成して満足して完結したのではなく、作る過程で新たな知見を得たり前提がひっくり返ったりして「こりゃ駄目だ。また最初から仕切り直そう」と思ったからに他なりません。
そしてさっそく最初から仕切り直しました。↓ こちらが現在のところ最新かつ最適なインデックスとなっております。
このページはFileMaker でメディア管理を作ってみようとするはじめの一歩、とっかかりの基本について書いた最初の投稿です。FileMaker は小さく作って大きく育てることができる柔軟なアプリケーションです。最初に数個のフィールドを作ってメディアファイルを取り込んでみて「こんな感じでできるのか」と判ってきてから、徐々に自分が求める機能を追加していけます。
FileMakerのメディア管理 概要
FileMaker はデータベースソフトですが、グラフィック機能が豊富で、画像や動画などメディアファイルを管理し表示できる能力があります。表示機能はわりと貧弱ですがビジネス系ソフトであることを考えると破格に優秀とも言えます。
インポート
まずオブジェクトタイプのフィールドに画像やメディアを読み込めます。
読み込んだ画像を指定したフォルダに格納したり、読み込まず「参照」で管理できたりします。参照での管理ができない市販のメディア管理ソフトもあります。しかし参照でファイルを登録するのはカタログデータベースとして必須の機能。Aldus Fetch の原初から参照管理は基本中の基本です。FileMaker ではこれができます。
インポートは1点ずつ挿入するか、またはフォルダから一括インポートします。
表示
読み込んだメディアファイルを表示することができます。今そんなの当たり前だろと思いましたか?そうでもないんですよ。表示機能が統合されていて当たり前のように出来るってなかなか素晴らしいことだと私は思います。
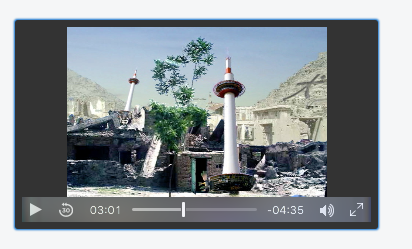
動画プレイヤーが内蔵されていて動画を再生することもできますし、PDFも表示できます。
ただし、表示機能はたいへん貧弱です。オブジェクトフィールドの中で自由にズームすることもできないし、スクロールすらできません。また、扱えるファイルタイプもあまり多くありません。動画プレーヤーもオマケ程度の内蔵アプリで、FileMaker から一切のコントロールができません。Photoshop psd の扱いに不埒もありますし、MacではOSが上る度に再生できる動画の種類がどんどん減ってきています。
プラグインによる拡張やアドオンの利便性に期待もしましたが何もありませんでした。機能が貧弱なのは仕方ありません。それでも、取り扱いができて表示もできるという優位性があると思います。
編集
FileMaker にはメディアを編集する機能はありません。画像サイズを変更することくらいは出来ます。
編集はどうやっても無理なのかと問われると、かなり無茶すれば出来なくもないですと答えます。いつか編集について書く時が来るかもしれません。
エクスポート
「フィールド内容の書き出し」を使って、登録アイテムをエクスポートできます。メディア管理を実践的に使うとすれば、インポートして管理、必要メディアをエクスポート。というのが基本作業工程の一つかも知れません。
FileMaker にメディアを編集する機能はありません。けど、サムネイルを作るGetThumbnail関数というのがあって、サイズの異なるバージョンを作ることは可能です。サイズを変更してエクスポートであれば、FileMaker の基本機能だけで簡単に実現できます。
レイアウト
FileMakerはグラフィックソフトばりにレイアウト画面を作り込めます。デザインの工夫もできます。これがあるからFileMakerでものを作るのが楽しいんです。FileMaker の最初のバージョンからすでにそうでした。昔、クラリスという会社は本当に優れていたと思います。機能の充実や難しいプログラムを無視して普通の人間ユーザーとして設計デザインやUIを見たとき、FileMaker はバージョン3からほとんど何も進化していません。貶しているんではなくて、初期の発想ががどれほど優れていたかという話です。
FileMakerに限った話ではなく、今はコンピュータ黎明期のような優れた革新性やアイデアはどこにもありません。例えばそう思う筆頭のひとつですが、レコードをタイル状に配置して表示することすらできません。

FileMakerにポータル機能がついたとき「いつかポータルを横方向やタイル状に並べたりできるようになるに違いない」と思いましたがなりませんでした。
データベース
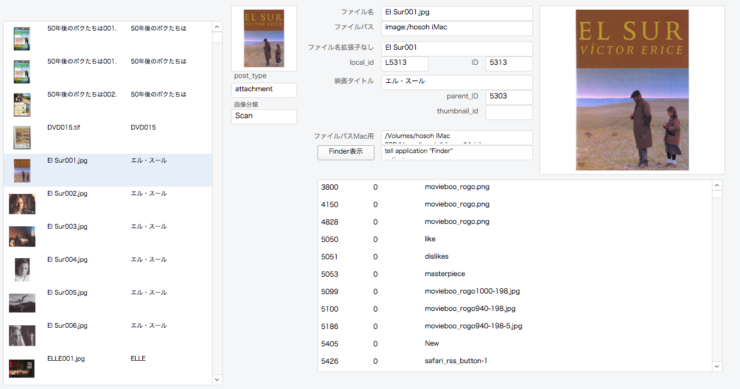
サムネイルを並べた専用アプリのような見た目を実現するのは難しいですが、そのかわりデータベースソフトならではの機能は充実しまくりです。数多のフィールドを作って縦横無尽に絞り込んだり他のファイルと連携させて活用させる自分用システムが作れます。これこそが一般の画像管理ソフトで絶対に無理な部分であり、FileMaker を利用する大きなメリットです。

そもそも最高峰画像管理アプリApertureではリスト表示も出来るのでして、他の画像管理アプリでこれができるのは多くありません。こと「管理」に関して、データベースである FileMaker ってむしろ理想じゃね?と思えたりします。

メタデータ
FileMakerではメディアファイルのメタデータを取得する関数も用意されています。わりと貧弱ではありますが、使用目的によっては必要最低限の十分なデータを得られます。これもメディア表示機能と同じく「標準で基本的なことができる」ということが大きな利点と考えて良いと思います。
FileMakerでメディア管理 メタデータの取得 でメタデータの取得について触れています。
WordPressのメディア
実はこの投稿、当初はWordPressの画像を扱う意図で書き始めましたが、FileMakerだけで内容が濃すぎて WordPress の話まで届きませんでした。WordPressのメディア管理はまた別口で用意します。
用意しました → FileMakerでWordPressメディア管理
コマンドラインツールで性能の拡張
メディア管理のFM書類を作っていく中で、ターニングポイントとなるのがコマンドラインツールの併用です。これを取り入れるのか入れないのかで、根本の設計に影響を与えます。コマンドラインツールを併用することで FileMakerのメディア管理性能が一気に拡張します。
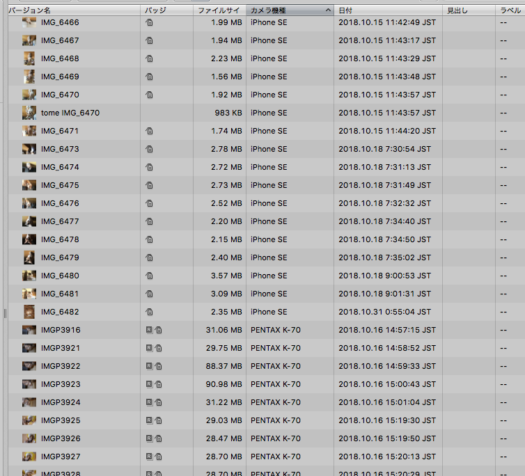
この場(基本の話をしている場)で言う話でもないですが、その端的な例がファイル日付です。ファイル日付を重要視するならコマンドラインツールとの併用は必須となります。
FileMaker の機能ではファイル属性である日付を取得することはできません。ファイル日付を扱えると、インポートの更新で日付を比較してインポートするかしないかを判断できるようになります。
話が逸脱しすぎる前にここらで終えておきます。次の章からは、以上書いてきたことを少し補完します。
メディアのインポート、挿入、参照
ここからは、メディア管理の基本についてさらりと触れていきます。
真っ新のFileMaker書類を一つ作って、メディアを扱うためのフィールドを用意します。何をさておいても画像や動画を収めるメインのフィールドが必要ですね。オブジェクトタイプで作成します。
オブジェクトタイプのフィールド
オブジェクトタイプのフィールドには画像や動画やPDFやファイルなどオブジェクトを格納できます。
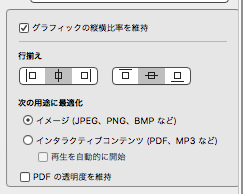
ちょっとつまずくポイントは、その表示の制御が二種類あるってところです。レイアウトモードでオブジェクトタイプのフィールドを選択しインスペクタを確認するとこういうのがあります。

「次の用途に最適化」でイメージとインタラクティブコンテンツ、どちらかを選択するようになっています。この選択によって、見た目だけでなくメディアを挿入するときの挙動が変わってしまうのです。まずここにこういう設定があるということを抑えておきましょう。
さて、メディアを取り込むいくつかの方法があります。
挿入メニューから挿入
まずは「挿入」メニューです。オブジェクトフィールドを選択して挿入を選ぶとさらに「ピクチャ」「ファイル」それからグレーアウトと選択肢があるので選びます。

あれれ?グレーアウト?何で何で?それは先ほどの設定のせいです。
オブジェクトの設定で「イメージ」を選択しているとビデオがグレーアウトします。「インタラクティブコンテンツ」を選択するとすべての項目が選べます。
設定が「インタラクティブコンテンツ」だと、動画ではメディアプレーヤーが内容を表示してくれます。

このボタンによる切り替え、これちょっと古い機能のまま止まっていますよね。格納されたメディアによって「ピクチャ」と「インタラクティブ」を自動で切り替えてくれてもよさそうなものですよ。せめて切り替える関数やスクリプトステップがあればいいのですがどちらもありません。
実際のオブジェクトフィールドには画像もあれば動画もあればpsdもあればPDFもあります。切り替えを制御できないせいで、表示に関してかなり面倒な工夫が必要になるんですよ。その話はまたいずれ。
参照と取り込み場所
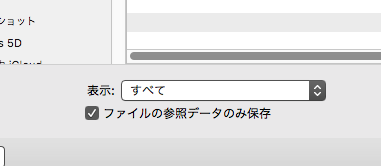
「挿入」メニューからダイアログで目的ファイルを選択すると、ダイアログの下方に参照するかどうかのチェックボックスがあります。参照にするとファイルは元の場所に留まりFileMakerではその場所だけを記録し、管理します。

参照しないときはFileMakerのどこに取り込まれるのでしょう。何も設定しなければファイル内部の見えないところにコピーされます。そのまま放っておくとファイル容量が肥大化してとんでもないことになります。必ずデータの格納を設定しておきましょう。それを司るのがフィールド定義のオプションです。

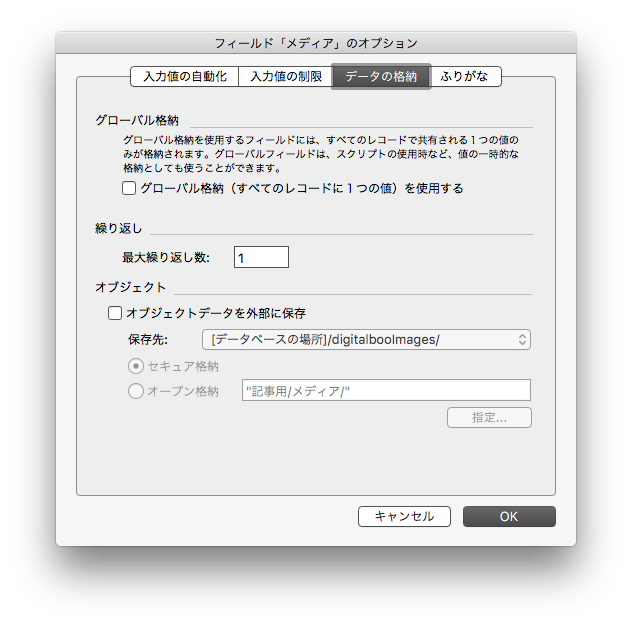
オブジェクトフィールドのオプション、データの格納タブに保存場所を指定する欄があります。ここで保存場所のフォルダをセットできます。図の「オープン格納」のところです。
保存場所はデフォルトの場所以下の設定したフォルダになります。デフォルトとは、図の「保存先:」と書かれた横にあるポップアップメニューに書かれた場所です。
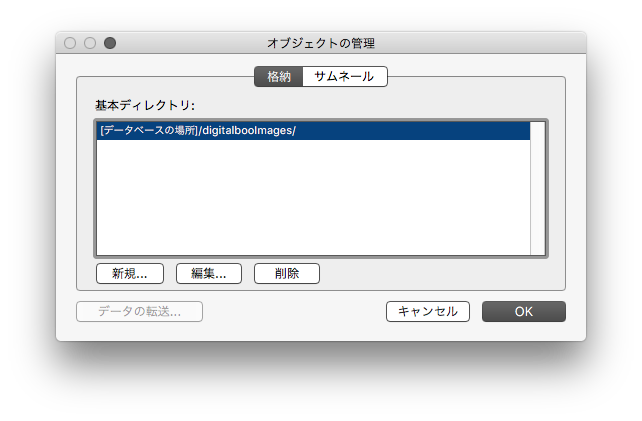
デフォルトの格納場所を変更したい場合はここではなく別のところから設定し直します。ややこしいですね。別のところとは、ファイルメニュー > 管理 > オブジェクト… です。

ここで新規に場所を作り、改めてデータベース管理から設定し直すことになります。[データベースの場所]というのは、使用中のFMファイルがある階層です。格納場所は常にデータベースファイルのある階層でないと駄目なのですか?そうではないです。ここで好きなパスを書いて指定できます。
さて、フィールド定義のオプションに「セキュア格納」「オープン格納」という選択肢がありますが、普通にファイルとして扱いたいならオープンで格納します。セキュアにすると暗号化されるそうで、Finder から確認することも操作することもできなくなります。
ドラッグドロップによる読み込み
読み込み方法についての話に戻ります。
オブジェクトフィールドにドラッグドロップしてもメディアを読み込むことが出来ます。気軽に取り込める方法ですが、無条件に格納として読み込まれ、参照を選べません。ドロップしたものがムービーファイルの場合は無条件に参照になるようです※1。ドロップしたとき、こちらには格納方法を選択する権利が与えられていません。この仕様はちょっぴり残念ですね。
ちなみにApertureでは、オプション+コマンドを押しながらドラッグすると参照で読み込まれます。さすがにこういう機能を再現するのは無理です。
※1 バージョンが上がる度に劣化してぷんぷんしていますが、ドラッグドロップによる読み込みがバージョン17くらい以降、使い物にならなくなりました。
以前は、オブジェクトフィールドにドラッグすると「画像なら挿入、動画なら参照」になりました。その機能が失われ「サイズが大きいから挿入できません」とエラーで突き放されるようになりました。エラー処理も効かず、手も足も出ません。ドラッグドロップについては他の事象(ウェブビューアへのドラドロ)も含め、劣化の一途を辿っており酷い有様で、使い物にならなくなりました。
自作のメディア管理を作るとき、オブジェクトフィールドへのドラッグドロップによる登録は避けるのが賢明です。
フォルダをインポート
さてメディアを取り込む方法、挿入メニュー、ドラッグ、どちらも一つのレコードにひとつのメディアを登録するだけです。まとめてごっそり登録できないのでしょうか。できます。それはフォルダのインポートです。フォルダごとまとめて読み込むことが出来ます。
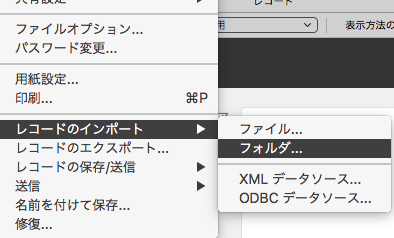
ファイル > レコードのインポートからさらに「フォルダ…」と進みます。

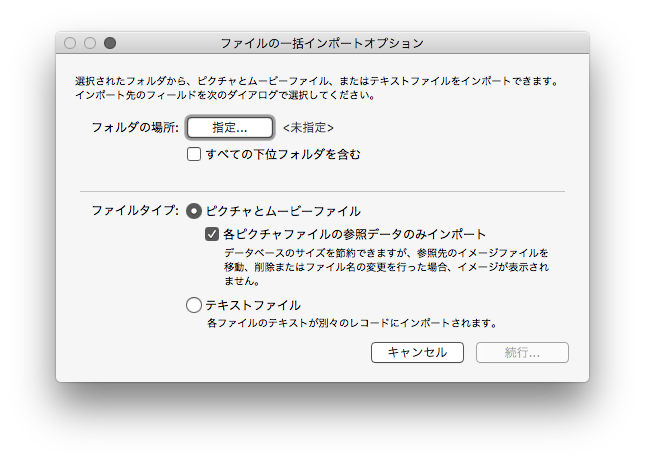
そうすると、フォルダの一括インポートオプションが出てきます。フォルダを指定し、読み込み方法、下位フォルダを含めるかどうか、そういうのを設定します。

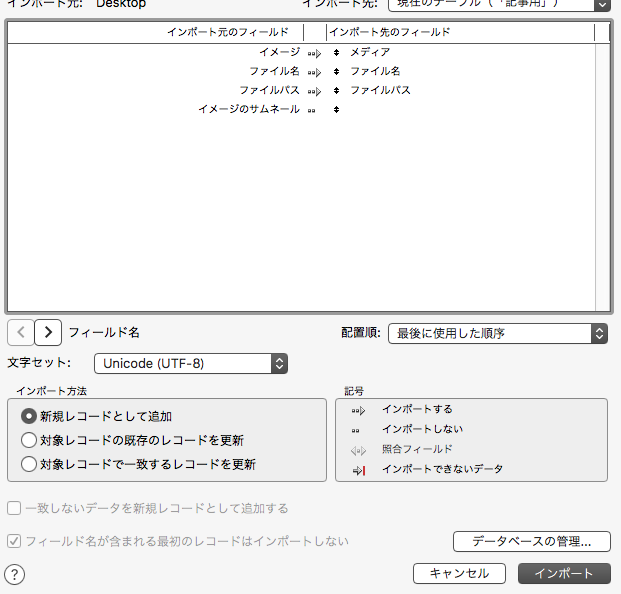
続行すると、通常のインポート画面に切り替わりますので、どのフィールドに何をインポートするのか選んであげます。
インポート画面ではあらかじめ「イメージ」「ファイル名」「ファイルパス」「イメージのサムネール」という項目が用意されていて、対応するフィールドがあればこれらを取り込めます。この画面を初めて見たときは「へえ」と少し驚きました。

フォルダをインポートすると、ファイル名やファイルパス、サムネイルまでが一緒に登録されます。これはとても有能ですね。フォルダインポートではない読み込みの場合、ファイル名もパスもサムネイルも自動で読み込まれませんから、フォルダインポートがとても有能であるとわかります。
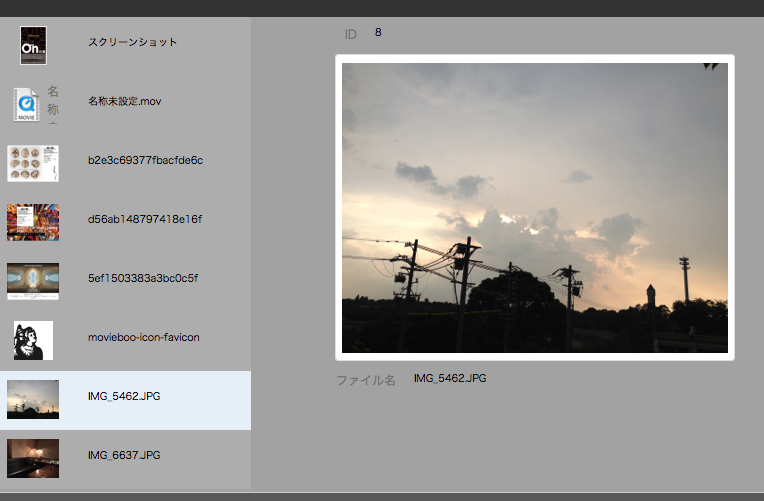
さてこうして画像などメディアを含めたレコードが作成され、基本のデータベースができあがりました。あとはレイアウトを作ってこのデータベースをさらにブラッシュアップしていきます。
していきますが、そのときどういうフィールドが必要か、どういうレイアウトが必要か、それはそれぞれです。各自好きなように濃厚なデータベースシステムを作りましょう。
…それではそっけないので、もうちょっとだけベーシックなところを触れておきます。
フィールド
基本のフィールド
フィールドを作ってデータを蓄積するのが基本の形です。メディア管理のはじめの一歩、基本のフィールドはこうですね。
オブジェクトフィールド 何をさておいてもメディアを格納するオブジェクトフィールドが必要です。
ファイル名とファイルパス。特にパスは必須中の必須。参照ファイルの場所、インポート元の場所、何かにつけて必要なファイルパスです。
サムネイルもあればいいですね。
ID。IDフィールドを用意することが重要です。連番でもuuidでも何でもいいですが、ユニークでレコードを特定できるプライマリーなキー、IDはシステム的に必須です。
基本のフィールドについて、ぜひ 実作編Ver.0 を参照してみてください。
フィールドを拡張
フィールドを増やすとき、メディア管理として必要となるフィールドもあれば、システマチックな技術的フィールドもあります。例えばの話ですが、以下のような。
拡張子 … 独立した拡張子のフィールドがあると分類などにも使えます。
ファイルタイプ … 分類項目のひとつ。いろんな意味のファイルタイプがありますが、そのどれもがわりとあったほうが良いかも。特に FileMaker仕様のタイプ という分類は重要です。ヘルプページに載っている FileMaker が扱えるメディアタイプです。サムネイルを作ることが出来るかどうかの判断にもなります。
フォルダ(パス) … 「フォルダの更新」をしたいときなど、すでにそのパスがフィールドにあれば使い勝手良いですよ。
メタデータ各種 … 写真の撮影日、ファイル作成日、ファイルサイズ、ファイルタイプ、拡張子、見出しにキーワード、果てはGPS情報と、メタデータが欲しくなるとキリがありません。ちょっとしたデータならFileMakerの関数で取得できます。
プレビュー画像各種サイズ … サムネイルは基本ですが、それ以外の様々なサイズのプレビュー画像用のフィールドを作っておくということもあります。アイコンサイズ、画面表示用プレビューサイズ、タイル表示用のBase64用サイズなど、いろいろ考えられます。
システマチックなフィールド … スクリプトや機能を実現するためのFileMaker仕草用フィールドというものがいくつか作られるようにもなるでしょう。グローバルタイプで作ることも多くあります。
外部テーブル … メディア管理を発展させていく中で、外部テーブルまたは外部ファイルとの連携も視野に入ってきます。メタ情報のテーブル、インポート用テーブル、拡張子とファイルタイプの外部データベース、Exifタグの一覧、FileMaker で作るメディア管理の高機能化に拍車が掛かります。今この段階で言う話でもないですが。可能性は無限大、そう、FileMakerならね。何を言ってるんだか💦
フィールドについて、もう少しだけ補完したような投稿もあります。
FileMakerでメディア管理システムを作る話 いくつかのフィールド
よく使う基本的な関数
メディア管理の中でよく使う計算式というのがあります。FileMakerのベテランの人ならともかく、普通の人は関数を熟知などしておりません。そういう方に向けて、いくつかあげておきます。
GetThumbnail
イメージからサムネイルを作成する関数です。
GetThumbnail (ソースフィールド ; 幅 ; 高さ)
こんなふうに使います。指定サイズ、または幅や高さに合わせたサイズで作成できます。
GetContainerAttribute
オブジェクト関数のGetContainerAttributeは、オブジェクトからメタデータを取得できます。
GetContainerAttribute (オブジェクトフィールド ; "属性名" )
このように書きます。属性名のところに、あらかじめ用意されている属性名をタイプします。
ファイル名を取得するのはこんな感じ。
GetContainerAttribute ( オブジェクトフィールド ; "filename" )
取得できる属性は、ファイル名、ファイルサイズ、イメージだと幅や高さやDPI、写真ならカメラ情報や写真の向きに関するメタデータやタイムスタンプなどいろいろあります。”all” ですべて取得できます。
詳しくはファイルメーカーリファレンスを検索して使える属性名を確認してください。用途によってはGetContainerAttribute さえあれば満足できるかもしれません。もしそうならFileMakerで作るメディア管理システムの完成は近いです。
GetAsText
テキスト関数のGetAsTextを使って、オブジェクトからファイル名、ピクセルサイズ、種類、パスなどを取得できる関数です。指定するフィールドによって返すテキストが異なりますから使用するのがちょっぴり難しいのですが、ヘルプによると
外部に保存されたオブジェクトデータでは、データは次の例にある書式で返されます:
GetAsText (オブジェクト) は、次を返します。
remote:cat.jpg
size:320,240
JPEG:Images/Animals/cat.jpg
ということです。
GetAsText が必要とされるのはファイルパスの取得です。それ以外はGetContainerAttributeで取得できますから。パスは、多くの場合最後の行に書かれています※。
これを実際に使用するときは、計算式が少々複雑になります。結果の内容や行数がオブジェクトによって異なりますし、改行を含むテキストから必要なものを取り出す計算式とセットで使うことになるからです。
※ オブジェクトの種類によっては、最後の行がパスとは限りません。詳細はこちらをご覧ください。
Substitute
検索置換を行うSubstitute関数は実際の話めちゃくちゃ頻繁に使います。
Substitute ( テキスト ; 検索するテキスト ; 置換するテキスト )
言葉を探すためというより、ファイルパスの “/”を ¶(改行) に置換してフォルダ階層をリスト化したり、GetAsText の “:” を改行に置換して最後の行を得た後「file:」を加えてパスを作成したりと、システマチックに利用することが多いです。
GetValue, ValueCount
改行が含まれるテキストの何行目かを指定するGetValue、フィールド内容が何行あるのかを示す ValueCount です。これらも厭になるほどよく使う関数です。まじ勘弁してくれよというほど、来る日も来る日もgv vc gv vc とタイプしまくって逃げ出したくなります。
そうそう、関数を計算式ウインドウ内で入力するとき、gv と書いたら賢く GetValue と補完してくれますよ。
GetAsBoolean
オブジェクトフィールドにデータが含まれているかどうかをチェックできます。GetAsBoolean ( オブジェクトフィールド ) と書いて、フィールドにオブジェクトがあれば 1 を返してくれます。オブジェクトフィールドが空かどうかを判断するのに使えます。
FileMaker Pro v17 以降の便利な機能
賛否あるみたいですが v17 で FileMaker Pro と Advanced がひとつになりました。92年以降 FileMaker Pro を長年使ってきましたが、v17で初めてdebug機能を使えるようになり、マイファイルメーカー史の最大転換期となりました。A.C.とB.C. くらいの出来事でした。
セルフポータル機能が追加されたのもv17です。この機能が追加されたことが「メディア管理作ってみようかな」と思った最大の理由なんです。
FileMaker Pro v18 以降の便利な機能
バージョン18から外部のファイル操作を可能にするスクリプトステップと関数が追加されました。ファイルの存在を確認したり、名前を変えたり捨てたりできます。18以降をお持ちならファイル操作もFileMakerの機能を使って行えます。
もうひとつ、ついに While 関数が登場したのもこのバージョンです。計算式の中でループができる While 関数、使うの難しいけど計算式の記述に革命が起きました。
FileMaker は v18 が今のところ最強だと思っています。ファイル操作が可能になった上に、このバージョンではランタイム(アプリ化)が作成できます。FileMaker 最強の要因であったランタイムは v19 で機能がポイ捨てされ作れなくなってしまいました。FileMaker社では、ファイルメーカー書類のことを「カスタムApp」などと呼び、まるでアプリを作れるかの如く宣伝しますが、アプリが作れるのはバージョン18までです。
FileMaker Pro v19 以降の便利な機能
v19 から、パスをFM形式に変換したりFM形式のパスをPOSIXに変更できる関数が追加されました。これまでは自作の変換関数を作っていましたが、簡単に実現できるようになりました。
基本のレイアウト
FileMakerの個性的なところはレイアウト中心であるところです。レイアウトとテーブルオカレンスが一体となる概念の理解が難しい点でもありますが、レイアウトの何が楽しいってやっぱデザインで遊べるところですね。機能させることを忘れて見た目に没頭しすぎないよう注意します。
セルフポータル
FileMaker Pro 17からセルフポータルの機能が追加されました。リレーション設定を作る必要なく、自己データをポータルとして表示できる機能です。要は画面内にリスト表示を含めることができる機能で、これにより飛躍的にレイアウトの性能が上がりました。リスト表示とメイン画面のレイアウトをそれぞれ用意して切り替えなければならなかったこれまでのレイアウト作法を完全に過去のものにしましたね。
じつはこのセルフポータル機能が追加されたことで、これまでやりたくても出来なかったレイアウトデザインが可能になり、既存ファイルを大幅更新したり、新たに何か作ってみたりするようになりました。メディア管理もそういった中で作ってみようと思えるようになったというわけです。

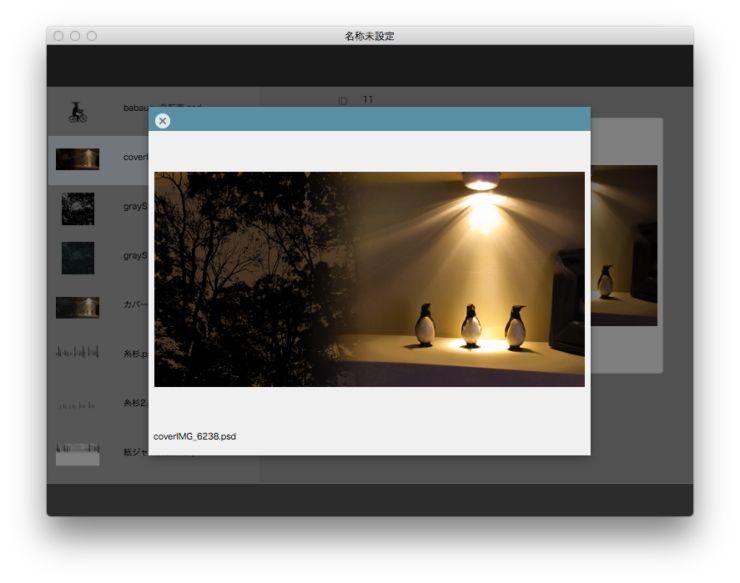
カード表示
もうひとつちょっとお気に入りはウインドウスタイルにカード表示が追加されたことです。これはFileMaker Pro 16くらいから実装されましたか?

FileMakerのレイアウトデザインを行う中でちょっとした欠点はウェブブラウザのような「戻る」機能がなく、それを実装するのがとても難しいところです。カード表示は、レイアウトを変更せず新規ウインドウをその場で表示出来る優れもの。メディア管理データベースではプレビュー表示でも活躍します。
レイアウトについて、もう少し補完した投稿はこちらに。
FileMakerによるメディアカタログは使い物になるか
なります。
付随する情報を好きなだけ付け加えられますし、関連するデータベースとの接続もできますし、メディア管理システムとしてかなり強力なものができます。
ただしメディアそのものの表示の弱さ、メタデータ取得の弱さ、FileMakerであること自体の機能の制約はもちろんあります。欲ばかり出てきますが、何らかの対処を考えたり、めちゃんこ工夫することで予想外のことが実現できたりします。
使い物になります。私、数年かけて素人ながらマイメディア管理を作り続けていますが、実際の話どんな市販の画像管理ソフトよりも優れたシステムになっております。
 実践 – 実作 Step by Step
実践 – 実作 Step by Step
以上の基本的な概要を抑えた後は、実際にファイルメーカーでメディア管理DBを作っていきましょう。
実際にファイルを作って育てていく試み
新しい実作編の総合案内ができました。こちらからどうぞ。








ファイルメーカーは管理システムとしてかなり強力だが、メディアを表示する機能、拡大、縮小、スキップ機能など問題があると思い、このブログにたどり着きました。プラグインなどでそれを改善する方法はあるのでしょうか?
メディア表示、レコードのタイル表示、そういう機能は一切ないですよね。プラグインも多分実質ないに等しいと思います。近い将来そういう機能を実装するとも到底思えないですね。
(filemaker media plugin あるいは filemaker タイル表示 などで検索するとそれらしいのが出てきますが実践にはちょっと・・・という感じ)
ファイルメーカーはリスト表示とDB管理のみと割り切って、補助的に自動化やビューワアプリを併用する程度の対処で諦めています。