カスタマイズに先立って、Twenty sixteen のテンプレートファイルの構成と、それから生成されるページのタグがどのような構造になっているのかを見てみましょう。
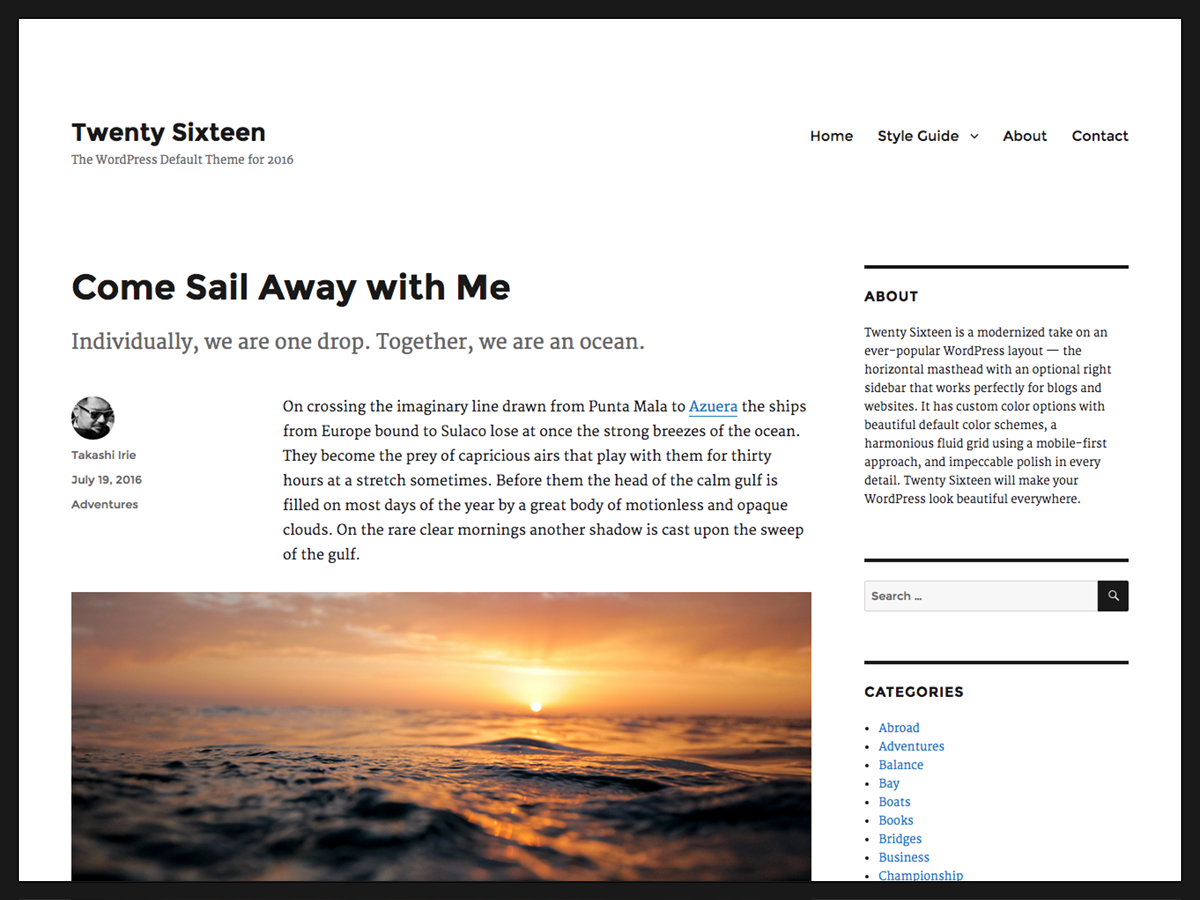
前の記事Twenty sixteen のカスタマイズ〜その1 はじめにの続きです。
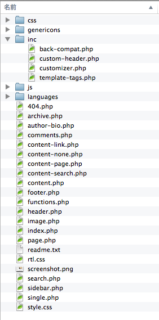
Twenty sixteen のファイル構成
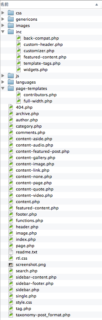
テンプレートファイル群の構成は twentyfourteen と比較してファイル数もぐっと少なく、シンプルに見えます。
このシンプルさは公式テンプレートとしてカスタマイズの土台になるのだという正しい認識で作られたものだと思われます。シンプルへの回帰はtwentyfifteenからの継承のようですね。知らなかったんですが twentyfifteen と twentysixteen は発想が少し似ているように見えます。



template-parts フォルダ
content.phpなどの部品がtemplate-partsフォルダ内にまとめられています。インクルードするときに ‘/template-parts/content.php’ こんな感じで指定してやらねばなりません。タイプも鬱陶しいし、うっかり指定を忘れそうですがファイル構成はわかりやすく感じます。
気を良くして自分パーツを増やしてフォルダに分けまくり混沌と化し却ってややこしくなってしまわないよう気をつけないといけません。計画性のない人間にとってフォルダ管理はわりと罠になります。
archive.php
archive.phpです。category、tag、taxonomy、authorといった各種アーカイブ用のテンプレートがありませんで、それら一覧表示は基本の archive.php でまかなうようになっています。これは潔くていいです。もちろん必要であれば category.php など特化したアーカイブテンプレートを作ればいいだけです。
content.php / content-single.php
前回も書いたとおり、twentysixteen の content.php はアーカイブ用の中身です。シングルポストとの併用ではありません。シングルポストの中身は content-single.php です。これがとても直感的にわかりやすくて良いです。
例えば content.php の entry-title は h2、content-single の entry-title は h1です。この些細であるが重要な違いも、一つのファイルでまかなって if(is_single())…などと 分岐させまくりよりファイルを分けたほうが見た目もすっきりで扱いやすいです(自分には)
sidebar-content-bottom
すっきりシンプルな twentysixteen ですが、コンテントボトムのサイドバーだけがちょっと謎です。これは何かというと、シングルページの場合のみコンテンツの下に表示されるサイドバーです。しかもコンテンツ下1と下2のふたつもあります。これ何に使うんでしょう。関連ページや広告? 使う人には便利かな。
あとは biography.phpっていうのもちょっと意味が分からないパーツですがそのうち何なのか判るかもしれません。それ以外はいつもの基本テンプレートパーツでありまして、何せシンプルです。
Twenty sixteen の構造
これまでカスタムしてきて常に罠に陥ってきた構造について慎重に検討します。
お馴染みの entry-header やら entry-content やら page-tilte やら entry-footer やら、そういうクラス名ですね。以前アホだったころ、クラス名そのものに意味があるとはつゆ知らず、ただのスタイル名くらいにしか認識していませんでした。margin や padding を弄るにあたって、勝手にこの名前に何かを付け足したり変更したり、とんでもないことをしていたものです。
やがてHTML5や構造化といった言葉に馴染むようになるころ、このクラス名が構造を表す重要な言葉であるとやっとわかってまいりました。
テンプレートとそのパーツの組み合わせがばらばらなファイルで出来ていることで、最終形態の構造が把握しずらいことになります。なりませんか?私はなります。例えば、header.phpの最後のほうに<div id=”content” class=”site-content”>なんてのが出てきますね。このタグを閉じてるのはfooter.php の冒頭です。
こんなことでややこしいと感じている間抜けはあまりいないでしょうけど、私はそういう間抜けなタイプなのでこここそ落ち着きが必要となります。
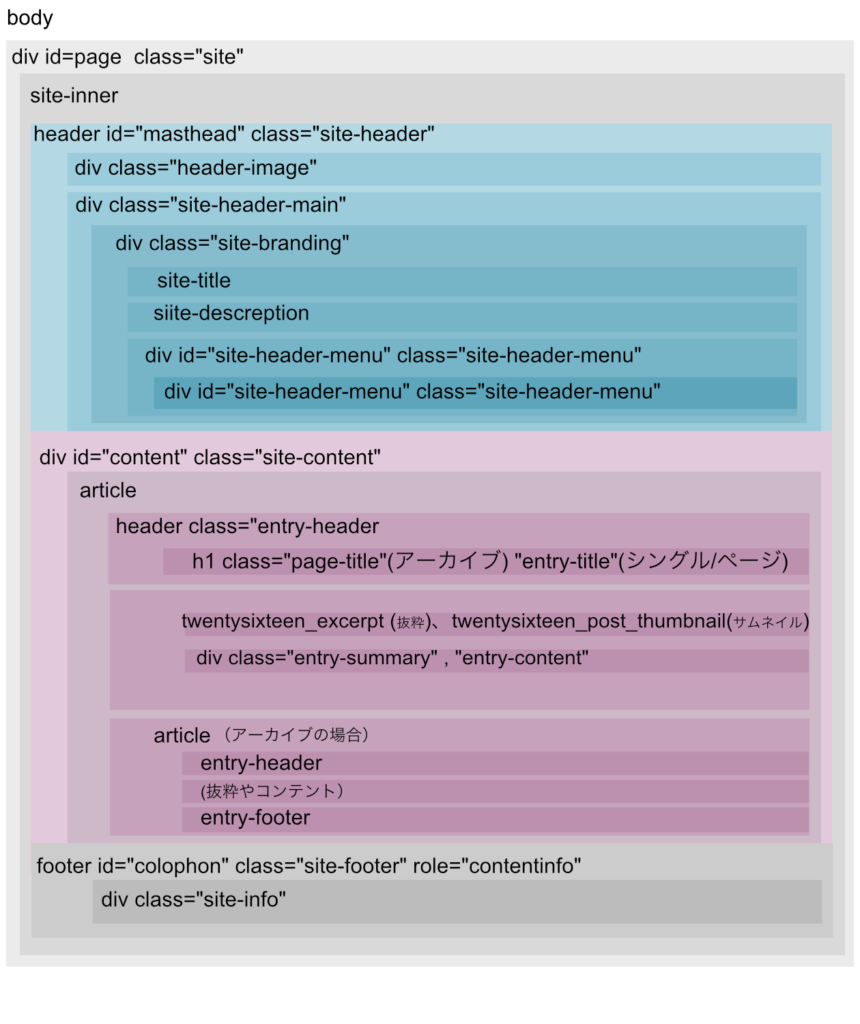
奮起してテンプレートを眺め回し、ちまちまとメモに書き出して構造を把握してみました。理系脳の天才はタグを見ただけで把握できるんでしょうね。出来ない人はグラフィカルにしないと何も始まりません。それで、このような図が出来上がり、細部はちょっといい加減ですが構造化のタグがどういう位置にいてどういう役割を担っているかということが明確になりました。
body と site はまあ同じような感じの大外の全体です。site の下に site-inner があって、これが本体部分の全部。ワイドを設定している場合の背景を除いた部分ですね。twentysixteenの場合、siteとinnerが同じ色で、一見ページ区切りがないように見えますが内部的に1300pxくらいだったかな、一応区切りがあります。
ヘッダーがあって画像やタイトルやグローバルメニューがあります。位置関係やマージンなど、わりと曲者でいろいろ弄りたくなります。twentysixteenではロゴというものもあります。ロゴマークを設定すると、タイトルの上に設置されるんですね。何かといろいろ弄りたくなります。
ヘッダーの下にcontentがあって、ここがテンプレートパーツであるところのcontentですね。シングルページやアーカイブ、サイドバーありなしなど、表示するページによって微妙にことなる構造となります。ここの部分が本文、エントリーの要でありますね。
大事な点は article がある点です。site-content の直下の article でして、二重に囲われている上に、表示がアーカイブならarticleの中にさらにarticleのリストが出来上がります。こういう二重の囲いはスタイルデザインのためではなくて構造上こういうふうになっているようでして、これをスタイルデザインだけの目線で見てしまうと、あっちこっちにマージンやパディングをがむしゃらに作ってしまいそのうち埒があかなくなってしまいます。私は毎度毎度この罠に落ちました。
それから、ポストサムネイルや抜粋や「続きを読む」の前部分など、コンテンツに関して細かないろいろがあります。アーカイブページでも巨大なキャッチ画像を表示したりお構いなしに全文表示したり、わりと曲者です。いろいろ弄る必要が出てきます。
そして下にはフッターがあります。フッターだけはどんなテンプレートでも単純なもので、この単純さに触れるとほっとします。twentysixteenではソーシャルメニューっていうのがあって、メニューで設定するとfooterにTwitterなどのマークが表示されます。
ということでテンプレートファイルと構造を見てみました。いよいよカスタマイズに取りかかりたいところですが、今回はぐっと堪えてまだまだ計画を練ります。css をじっとり眺めなくてはなりません。
Twenty sixteen カスタマイズ 3 計画と準備 に続きます