twentysixteenテーマをざっくり眺めて、まずどうしても気になる箇所をあげつらい、最小限度の改変をまず行うんです。
前の記事 Twenty sixteen カスタマイズ その3 計画と準備
カスタム目次
子テーマの style.css には以前のように親テーマの目次をコピペしてその項目をちまちま弄るということはしません。
---------------------------- Basic ---------------------------- 1. 全体 2. サイトヘッダー 3. Media Queries計画 4. functions の整理 5. 検索ボタンの設置
このようなものを最小限と仮に決めて取りかかりました。実際にcssの上部にこのメニューを書き入れてその直下に変更点を書き記しています。
この後は「ベーシックデザイン最低限」へと続き、エレメント中心ではなく、親からの変更点とその深さを基準に進めました。
では一個ずつ見ていきます。
全体
twentysixteenを眺めて、最初に気になる全体的ないくつかです。文字の種類、黒縁などが気になります。
1. 全体 フォントファミリー サイトの黒縁 斜体の禁止 .inner にmax-width1260 設定
文字

本文が明朝体ですね。まずはこれが目につきます。ここを最初に変えますね。あと、日本では斜体文字が必要ないし見た目も悪いので斜体をすべて却下します。
親styleの「3.0 – Typography」の最初に項目あります。コピーして持ってきてからfont-familyを変えます。
font-familyに何を持ってくるか、いろんな人が独自の思想に基づいて決めていることでしょう。最近は仕方なしにHelveticaを持ってきています。それからヒラギノ角ゴです。大体これでOKなんですが、Windows用に游ゴシックとかメイリオなんかも並べておきます。Windowsは何をどうやっても字が汚いのでどうにもなりません。
/* ゴシックに */
body,
button,
input,
select,
textarea {
font-family: "Helvetica","Helvetica Neue",'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro", Verdana, "游ゴシック", "Yu Gothic", "YuGothic","Meiryo UI", "メイリオ", sans-serif;
}
斜体の禁止は、親styleをitalicで検索して抜き出しました。抜き出したものを全部コンマで繋げてもいいんですが、親styleから持ってきた形を維持させています。なんとなく。
ここでは斜体以外のすべての属性を無視して、italicをnormalに変更するだけに止めます。
例えばblockquoteは斜体の禁止以外にこちゃこちゃ弄りたいわけですが、今回の方針に則り、細かなデザインとは分けて考えます。
以下のように抜き出しましたが、後でカンマで繋げてすっきりさせます。
/* 斜体の禁止 */
dfn,cite,em,i{font-style:normal}blockquote{font-style:normal}address{font-style:normal}.entry-content h6,.entry-summary h6,.comment-content h6,.textwidget h6{font-style:normal}.entry-caption{font-style:normal}.wp-caption .wp-caption-text{font-style:normal}.gallery-caption{font-style:normal}dfn,cite,em,i{font-style:normal}address{font-style:normal}.entry-content h6,.entry-summary h6,.comment-content h6,.textwidget h6{font-style:normal}.entry-caption{font-style:normal}.wp-caption .wp-caption-text{font-style:normal}.gallery-caption{font-style:normal}
黒枠

ぱっと見た感じ、最も気になるのは黒い枠ですね。色は変えられますが、この枠はただ者ではなく、ずっと付きまとう枠です。これは気になります。これはいったい何なのでしょう。取りたいです。
この黒枠は曲者で、妙なスタイルが定義されています。まず、上下の黒帯と左右の黒帯が別々に指定されています。
左右の黒帯はdiv #page .site {margin:21px}で定義されています。
上下の黒帯はbodyの:beforeと:afterにて指定されています。上部はログインユーザーのadmin-barを考慮したtopが定義されていますね。
この黒枠は、黒い枠が描かれているのではなく背景色がマージンの隙間から見えているという設定なわけですね。
というわけで黒帯を消すのはこんな感じで。これも親styleから該当箇所を持ってきてmarginやheightを0にしただけです。
/* 画面の黒縁 */
.site {
margin: 0;
}
body:not(.custom-background-image):before,
body:not(.custom-background-image):after {
height: 0;
}
上手く黒枠が消えました。
ページ幅

背景とページを分けるのはもう古い流行なんでしょうか。twentysixteenではページと背景がシームレスに白です。でも実際には幅があります。1320pxに設定されていますね。
背景が .site、ページ幅が .site-inner です。個人的にマックス横幅1320pxもいらないので、これまでの素材も生かせる1260pxに変更しました。大したことのない変更点ですが1260pxで作った画像ファイルをたくさん持っていますので。
親スタイルによると、.siteの背景色が白、.site-innerには背景色なしになっていますので、ここもちょっとだけ変えます。
.site { background: #ccc;}
.site-inner {
background: #fff;
max-width: 1260px;
overflow: hidden;
}
黒枠消しとページ設定でこんな感じに。あまり必要性を感じませんがやっておきました。
この程度が全体についての最小限の取り決めです。次はもう少し絞り込んでいきます。ヘッダーです。
ヘッダー
ヘッダーは最小限といいつつ触るところが多くあります。
ヘッダーイメージがぽつんと中空におります。こんなの何のためにあるのか、これ、位置もパディングもどうにも気に入りません。メニューやサイトタイトルとの関係も変ですし。
cssに留まらず、header.phpでオブジェクトの場所替えが必要と判ります。ただ、やりすぎると最小限度ではなくなります。何が最小限度か、そのあたりを決めなければなりません。
2.サイトヘッダー 大きなpaddingを消す グローバルメニューをfix header.php-画像の位置とサイトタイトル・メニューの位置、descriptionの位置調整、margin-bottomなどを変更 グローバルメニュー submenuの吹き出しを消す 小画面での「メニュー」ボタン廃止の考察
ヘッダー計画はこのような感じです。cssじゃない変更もcssにメモ書きしてるという、でもなかなか自分でわかりやすいんですよ。では一個ずつ見ていきます。
大きなpaddingやmarginを削る
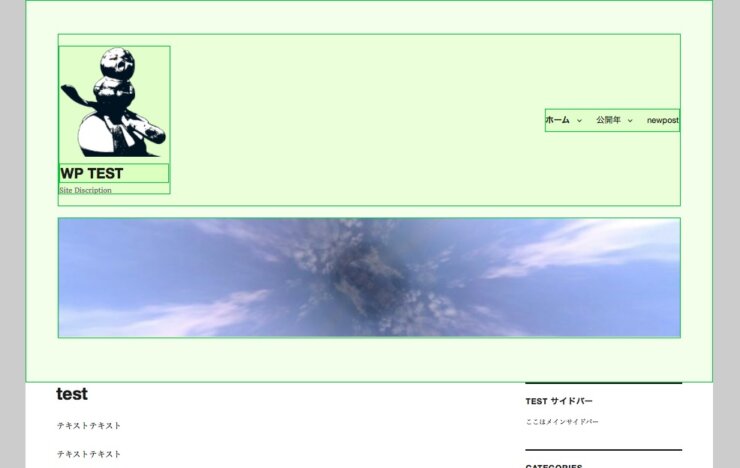
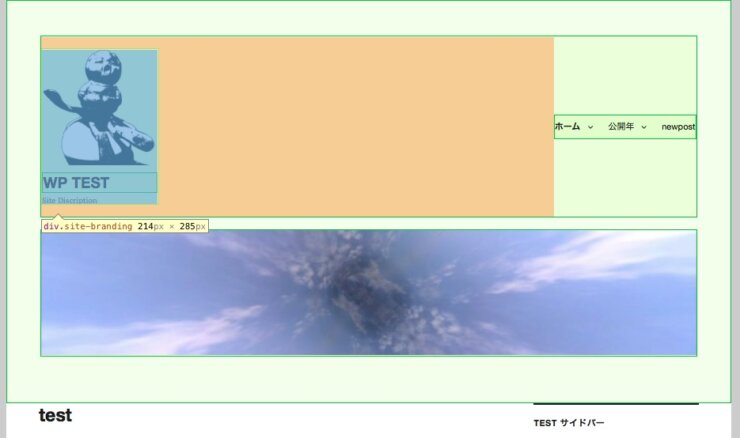
ヘッダーの余白について、わかりやすいように色や枠を付けてみましょう。

ちょっとロゴマークなんぞが入っていますが、すかすかの余白で満ちていることがわかります。すかすかは今時の流行ですね。
大枠のheader#mastheadがあって、ぶっといパディングが設けられています。
その下にはdiv.site-header-mainとheader-imageが並びます。
div.site-header-mainの中はdiv.site-brandingとdiv.site-header-menuが含まれます。
div.site-brandingの中身はサイトタイトル(ロゴ含む)とディスクリプションです。
どいつもこいつもマージンとパディングで満ちています。


ちょっとロゴマークのことは後回しにしたいので表示を消してみるとこんな感じです。これなら許容範囲だなと思われる方も多くおられることでしょう。問題なければ何も変更する必要はありません。でも私はやります。


ではまずマージンやパディングをことごとく削りましょう。ちょっとわかりにくいのですがボックスだけでなく site-titleの中にいるh1.site-title などにもばっちりマージンが仕込んでありますから丹念に削り取っていきます。
ちょっと次の項目と被りますが、ヘッダーメニュー(グローバルメニュー)をウインドウ上部に貼り付けるギミックを使いたいので、その考えを元にフラットに作ります。つまり、site-titleとメニューを直列に並べたいもので、display:blockをinlineに変えたりしています。
/* 余白を削り、スリム化 fix用 */
.site-header {
padding: 0;
}
.site-branding,
.site-header-menu {
margin-bottom: auto;
margin-top: auto;
}
.site-title {
padding: 0 4px 0 10px;
font-weight: 500;
display: inline;
}
.site-description {
display: inline;
}
.site-header-main {
border-bottom: 1px solid rgba(0, 0, 0, 0.3)
}
ヘッダー、ヘッダーイメージ、サイトタイトル、メニューの余白を調整、その結果が今ご覧になっているこのブログのヘッダーです。ぺったんこになりました。
次は、このぺったんこの部分をウインドウ上部に張り付かせます。
メインメニューを上部に張り付かせる
twentryfourteenで気に入っていたギミックです。スクロールするとメニューがウインドウ上部に触れたとたんにくっつきます。こんなの不要って人のほうが多いでしょうね。でもやってみました。
ウインドウ上部にくっつけることを専門家たちは Fix と呼びます。メディアクエリとも関係してきますが、ある程度のウインドウ幅がある場合にメニューをFixさせることにします。小さな画面(モバイル端末やipad)では表示面積が狭いのでfixが邪魔だからです。
具体的には親スタイルのメディアクエリに則ってワイド710px以上で動作させることにします。
スクリプトの準備
ただ単に上部にくっつけるだけなら、くっつける部分に display:fixedと書けばいいのですが、途中までは普通で、メニューがウインドウ上部に触れたらくっつくようにしたいのでスクリプトが必要になります。
スクリプトはheaderに書きます。最初にjQueryを読み込んでからスクリプトを書いてます。
ここでちょと余談。header.phpにはいろいろ追加で書き足すことが多くあるので、追加分をパーツとして別ファイルにしてそれを読み込むという方法を取っています。header_plus.phpというのを用意しまして、これはheader.php内の特に<head>内に付け足す分です。これを作って書いてそして読み込んでます。効率の良さげな方法ですよ。footer内にスクリプトを書くことも多いと思いますが、footerにも同様、別ファイルを用意して読み込んでます。読み込むのはincludeを使ってもいいのですが私はこっちを多用しています。何となくこっちの方が楽です。
<?php get_template_part('テンプレート名'); ?>
/* あるいは */
<?php get_template_part('/フォルダ/テンプレート名'); ?>
ということで、天井に張り付くスクリプトはどなたか天才が書かれていたのを検索で見つけて丸ごと頂戴したこんなのです。元記事がどれだかもう忘れました。天才はおれだよという方はご連絡ください。
<!-- jQuery 必要なら読み込む-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<!-- Header Fix -->
<script type="text/javascript">
$(function(){
var box = $(".site-header-main");
var boxTop = box.offset().top;
$(window).scroll(function () {
if($(window).scrollTop() >= boxTop) {
box.addClass("fixed");
$("body").css("margin-top","40px");
} else {
box.removeClass("fixed");
$("body").css("margin-top","0px");
}
});
});
</script>
jQueryについては何も知らず、重複読み込みが起きてあたふたしたりしたこともあります。このスクリプトも最初にjQueryを読み込んでいますが、環境によってここで読み込まないほうがいい場合もあるかもしれません。
var box = $(".site-header-main");
ここに貼り付けるボックスのクラスを書いています。私の場合.site-header-mainです。
.css("margin-top","40px")
のところ、動きががくんとなるのを防止すべく、数値を入れて調整できるようになっています。張り付く高さの分、ここに数値を入れると良いような。
css
スクリプトが書けたらcssも書きます。さっき言ったとおり、ワイド710px以上で動作させたいのでメディアクエリの該当箇所に書きます。
@media screen and (min-width: 44.375em) {
/* fixed start */
.site-header-main.fixed {
position: fixed;
top:0;
left:0;
right:0;
margin:0 auto;
max-width: 1260px;
width:auto;
z-index: 999;
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.site-header {
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.admin-bar .fixed {
margin-top: 32px;
}
}
ページ幅に合わせてmax-widthを指定しています。合わせないと独立して君臨してしまいます。
何だかよく見るとbox-shadowをダブルで掛けていますが何してるんでしょう。お気になさいませんよう。
メインメニューのサブメニューの吹き出しを消す
サブメニューの吹き出し型が気に入らないので消す方向です。これのことです。

よくcssの小技とかそういう類いの記事でも紹介されていますね。こうした形がcssだけで作れるのも工夫と知恵の産物かと思います。でもいりません。消します。
実は消す前にちょっと前提なのですが、目的としてまず小さな画面でメニューを隠しません、でもサブメニューは出ないようにします(単に好みの設定です)サブメニューが出るのはワイド710px以上からにします。吹き出しを消す効果が現れるのはサブメニューが表示される710px以降です。でもあらかじめ本筋(小さな画面向けの場所)に書いておいても特に問題ありません。
では消しましょう。簡単です。
/* main navigation 吹き出し消す*/
.main-navigation ul ul:before, .main-navigation ul ul:after {
border-style: none;
}
ヘッダー内オブジェクトの位置調整など
ヘッダー内の部品について、いろいろと位置関係を調整します。テンプレートのオブジェクトを直接移動させます。
ヘッダー内には三つのボックスがあって、ロゴ、タイトル、キャッチコピーが入った.site-branding、ヘッダ画像が入った .header-image、メインメニューが入った.site-header-menuです。これらの中身を入れ替えたりします。
上部に張り付かせる予定なのは.site-header-menuです。ですので、張り付かせたいものを移動させますね。サイトタイトルとキャッチコピーを表示させたければこれを放り込みます。
.header-imageが一番下にあるので、これを一番上に持ってきます。これで、ヘッダー画像が一番上にきます。並べ替えは好き好きです。
ロゴなんですが、でかい上に変な位置にありますので、これもためしに動かしてみるとどうなるか示します。
このブログのメニュー左端に今ロゴを置いてみています。site-header-menu のpotisionをrelative にして、ロゴのポジションをabsoluteにしています。titleの左をパディングで空けますと、このようにアイコンのようなものになりましたね。

ロゴをdiv.header-image内に置くと、こんなふうにヘッダー画像の縦サイズに従うロゴにもなります。この場合、positionをbottom:0で位置決めしています。親ボックス(この場合.header-image)には必ずposition:relativeを指定しておきます。

まあ、好き好きで。ロゴなんかいらん、というのが大概の話になるかもしれません。
小画面の「メニュー」ボタン廃止
小さな画面でメニューが「メニュー」ボタンとなるWordpress独特の仕様が好きになれません。

どうせ大層なメニューがあるわけでもないからメニューを隠さずこうしたい。

ただ、大層なメニューがあるかないかは運営しているサイトによって違うので、これは最小限度とは言えません。全サイト共通が条件などと言いながら取りかかってしまいました。
メニューを表示しても、サブメニューまでは表示させないつもりです。サブメニューがあるようなややこしいメニューの場合だったら「メニュー」ボタンのほうがましかもしれないですから。
さて小さな画面でもメニューを隠さないためにはどうすればいいのか。メディアクエリの大きなウインドウ用のcssをまとめて前のほう、つまり小さな画面用の場所に記述し直すということですね。
このへんからcssの行数が増えてまいります。
親フォルダのメディアクエリ710pxあたりからメニューのcssを探し出し、まとめてコピーして子テーマのメニューcssとしてペーストします。
さらに、サブメニューを出さない設定ですからペーストしたcssからサブメニューの項目をdisplay:noneします。
ものには順序というものがあって、cssにも順序というものがあります。順序は非常に大事でして、後ろに書かれたものが優先されます。無邪気にペーストした固まりの後ろに、改めて色などのカスタム項目、またあるいは親styleの他の場所から見つけ出した重要項目を引き続きペーストします。ややこしいのはすべてメディアクエリのせいです。親styleでも分散して書かれているのですよ。
この重ね技は行数が増えてしまいますがその見返りとして便利なのは、「不要なら丸ごと削れば元通り」という固まりの概念に基づいている点です。
このあたり、あまりのややこしさに集中してコードを探し出して完了したあとはもうすっかり何が何だかわからなくなってしまいました。でも丸ごと削れば親元のスタイル通りの挙動になるということで、コピペ要因として君臨します。あまり意味ないですけど定義したものを全部載せるとこうなっています。
/* 小さい画面でメニューを隠さない場合 - MQの親styleから必用なものを持ってきて最小限のカスタマイズ
メニューを隠す場合はごっそり削除して作り直す
*/
.site-header-main {
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.wp-custom-logo .site-header-main {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.site-header-menu {
display: block;
margin: 0 0 0 auto;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
}
/* Site Header > Main Navigation */
.main-navigation {
font-family: inherit;
margin-right:0;
font-size: 13px;
}
.main-navigation .primary-menu,
.main-navigation .primary-menu > li {
border: 0;
}
.main-navigation .primary-menu > li {
float: left;
}
.main-navigation a {
outline-offset: -8px;
padding: 12px;
white-space: nowrap;
}
.main-navigation a:hover {
background: #dddddd;
}
.ul.submenu { display: none;}
.main-navigation ul ul {
display: none;
}
.main-navigation .menu-item-has-children > a {
margin: 0;
padding-right: 8px;
}
.main-navigation .menu-item-has-children > a:after {
content: "\f431";
position: absolute;
right: 0.625em;
top: 0.8125em;
display: none;
}
.main-navigation ul ul .menu-item-has-children > a {
padding-right: 2.0625em;
}
.main-navigation ul ul a:hover {
background:#ddd;
}
.main-navigation ul ul .menu-item-has-children > a:after {
right: 0.5625em;
top: 0.875em;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
/* style 3078 */
.dropdown-toggle,
.main-navigation ul .dropdown-toggle.toggled-on,
.menu-toggle,
.site-header .social-navigation,
.site-footer .main-navigation {
display: none;
}
/* style 766 から再度復活*/
.main-navigation li {
border-top: 1px solid #687176;
}
.main-navigation a {
/* color: #fff; */
}
.main-navigation a:hover,
.main-navigation a:focus {
/* color: #56cbff; */
}
.main-navigation a:active {
/* color: #023e7c; */
}
.main-navigation .current-menu-item > a,
.main-navigation .current-menu-ancestor > a {
font-weight: 600;
/* color:#9cd4ff; */
}
.main-navigation ul .toggled-on {
display: none;
}
.main-navigation .primary-menu {
border-bottom: 0;
/* background: #788282; */
}
/* 隠さないメニュー ここまで */
これはメディアクエリ以前のデフォルト、小さい画面用の部分です。
大きいウインドウ用にも同様の固まりが必要です。大きいウインドウ用は本来親styleと同等のものですね。しかし余白を取ったりすでに改変しているので、それも込みで固まりとして記述しなければなりません。ちょっと行ったり来たりの感がありますが、固まりとして消すも残すも容易いという点を死守するためこうなりました。
/* main-navigation
-----------------------------------------------------
*/
.site-title,
.site-description {
display: inline;
padding-left:12px
}
/* main navigation 吹き出し消す*/
.main-navigation ul ul:before, .main-navigation ul ul:after {
border-style: none;
}
/* */
.site-header {
padding-right: 0;
padding-left: 0;
}
.main-navigation .menu-item-has-children > a {
margin: 0;
padding-right: 2.25em;
}
.main-navigation .menu-item-has-children > a:after {
content: "\f431";
position: absolute;
right: 0.625em;
top: 0.8125em;
display: inline-block;
}
.main-navigation {
margin: 0;
}
.main-navigation .primary-menu,
.main-navigation .primary-menu > li {
border: 0;
}
.main-navigation li:hover > a,
.main-navigation li.focus > a {
/* color: #56cbff; */
background: #ddd;
}
.main-navigation li a:active {
/* color: #023e7c; */
}
.main-navigation ul .toggled-on {
display: block;
}
.main-navigation ul ul {
border-bottom: 1px solid #788282;
display: block;
left: -999em;
margin: 0;
position: absolute;
z-index: 99999;
}
.main-navigation ul ul li {
/* background: #687176; */
border: 1px solid #687176;
border-bottom-width: 0;
}
.main-navigation ul ul:before {
border-color: #d1d1d1 transparent;
border-width: 0 10px 10px;
right: 9px;
top: -9px;
}
.main-navigation ul ul:before,
.main-navigation ul ul:after {
border-style: solid;
content: "";
position: absolute;
display: none;
}
.main-navigation ul ul {
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.1);
}
すでに若干混乱しておりまして、これらの詳細については忘れております。ここまで来ると「最小限度」とは言えず、このあたりの話は次の「デザイン的な最低限の」でやるべきでした。ほらね、すぐこういうことになってしまうんですよ。反省したはずなのにまたやってしまいました。
でも色やフォントカラーなどを調整するだけで好みのメインナビゲーションが実現しているのでこれはこれでよしとします。親スタイルに合わせた姿に戻すのはごっそり削除して色を整えればいいだけですから。
こういうとき、この件と別で「吹き出しを消す」とか「余白を削る」を別項目としてあらかじめやっていたことが功を奏します。
twentysixteenのメインメニューの若干の問題点
ちょっと問題点に言及しておきます。ほとんどの人にとっては問題になりません。それはメインメニューが display:fixを使用している点です。
今では多くのブラウザで問題なく使用できますが、古いブラウザでは表示が崩れます。古いブラウザの問題といえば真っ先にIEが浮かぶかと思いますが、寧ろIEは優良です。ブラウザのバージョンを上げればいいだけですから。
display:fixに難があるのはMacOSX10.6.8システムのSafariです。バージョンが5くらいですね。多くの新しい仕組みに対応できていません。それはいいのですが、ただサイトメニューみたいな大事なところで表示が崩れるのはちょっとどうかなと思わなくもありません。訳あって10.6.8システムをたまに使うのでこれが気になりました。切り捨てられるのは許容していますが自分で切り捨てるのに若干の抵抗があります。ほとんどの人にはどうでもいい話でした。
さて、1.全体、2.ヘッダーの最小限カスタムを行ってきました。特にヘッダーに関しては一般的に最小限とはとても言えず、皆様におかれましてはほとんど参考にしないほうがいいのではないかと思います。書いてからこんなこというのも何ですけど(謝)
次のページはメディアクエリについてです。ページ2へお進みください。